Figmaで作ったデザインが自動的に生成AIでWebアプリに。「Bolt.new」がFigmaインポートに対応
AIにフルスタックアプリの生成を指示できるサービス「Bolt.new」を提供するStackBlitzは、Bolt.newの新機能としてFigmaで作ったデザインのインポートに対応したと発表しました。
Introducing Figma to Bolt
— bolt.new (@boltdotnew) March 13, 2025
Go from Figma to pixel-perfect full stack app — just put bolt․new in front of the URL & start prompting! pic.twitter.com/r78vjraVms
Figmaで作成した画面デザインをBolt.newへインポート可能に
これまでBolt.newでは生成AIに指示すると画面デザインも含めてフルスタックアプリケーションが生成されていました。
今回発表された新機能は、この画面デザインがFigmaからインポート可能になるというものです。これによりデザイナーがFigmaで作った画面デザインがピクセルパーフェクトでそのまま生成AIによってフルスタックアプリケーションに変換できるようになります。
Figmaのデザインをコードに変換する部分は「Anima」を利用しており、今回の新機能はBolt.newとAnimaの協業によって実現されたものだと説明されています。
Webブラウザ上でNode.js環境を提供するBolt.new
Bolt.newはWebブラウザ上でAIにWebアプリの生成やデバッグを指示できるサービスです。
Webブラウザ上にはWebAssemblyを用いたNode.js環境が構築されているため、生成されたWebアプリケーションは、そのままWebブラウザ上に構築されたNode.js環境の上で実行することができます。
また、その開発環境で生じたエラーメッセージなどについても自動的に生成AIが認識するため、人間がエラーメッセージをコピー&ペーストする必要もなく、速やかにエラーへの対処を指示できます。
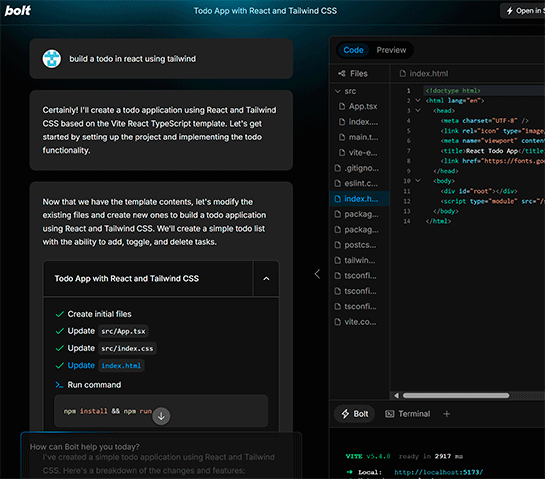
例えば生成AIに「build a todo in react using tailwind」(ReactとTailwindを使ってToDoアプリを開発せよ)と指示すれば、フロントエンドからバックエンドまで揃ったWebアプリケーションが生成されます。
下記の画面は、Bolt.newの画面の左ペインで生成AIへの指示と経過が示されており、右メインには生成AIにより生成されたファイルとコードが示されています。

We can't wait to see what you build!
— bolt.new (@boltdotnew) March 13, 2025
If you’re excited about this, we’d love your support on Product Hunt: https://t.co/4cKoqe1ng9
(PS - we have even more in the works... come stop by our booth @Figma Config in May)
あわせて読みたい
IaaS/PaaSが成長を牽引する国内データセンターサービス。データセンターの新設は2026年から2028年頃にピーク。富士キメラ総研
≪前の記事
Eclipseに対応したGitHub Copilot「Code completion in GitHub Copilot for Eclipse」が正式版に

