VSCodeの新機能「Copilot Edits」、GitHub Copilotが複数ファイルにわたるコード変更や生成に対応。「ダークモードとライトモードのテーマに対応して」など複雑な指示も可能に
マイクロソフトはVisual Studio Codeの2024年10月のアップデート版(version 1.95)を公開しました。
本バージョンでは、Copilot Chatセカンダリサイドバー、GitHubアカウントのマルチアカウント対応、Copilotコードレビューなどの新機能が追加されていますが、もっとも大きな新機能はCopilotがプロンプトの指示によって複数ファイルにわたるコードの変更や生成に対応する「Copilot Edits」でしょう。
Version 1.95 of @code is out now with Copilot Edits (in preview), docstrings with Pylance, multiple GitHub accounts support, and more!
— Visual Studio Code (@code) October 29, 2024
Full release notes: https://t.co/195Y0YeUV6
Here are some of the highlights pic.twitter.com/cWihup3Vh5
上司が部下に指示するようにCopilot Editに指示
Copilot Editsでは複数のファイルにまたがるようなコードの変更や生成にGitHub Copilotが対応してくれるため、これまでよりも複雑な指示、例えるならば、まるで上司が部下のプログラマに指示を出してコードの変更や作成を行わせるようなこともできるようになりました。
以下はCopilot Editsの動作を示したデモ動画からのキャプチャ画像です。
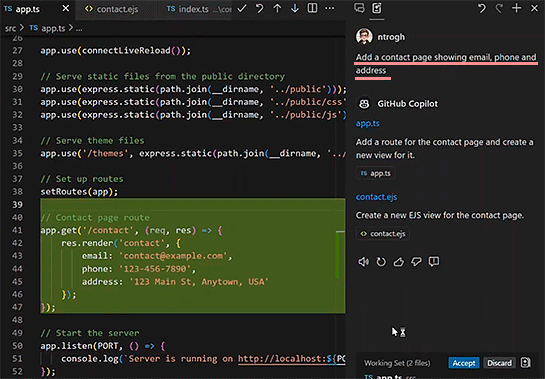
まず、「Add a contact page showing email,phone and address.」(メールと電話番号と住所が書かれたコンタクトページを追加せよ)と、Copilotに対して既存のコードに対する追加を命じます(画面下の赤線はPublickeyによる)。
すると、コンタクトページへのルーティングが追加されます。

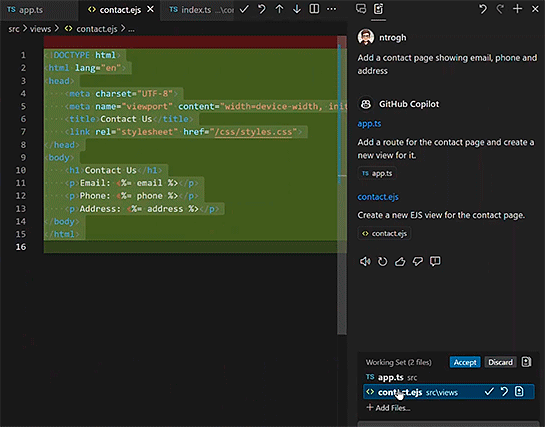
コンタクトページのファイルも作られており、コードが追加されています。

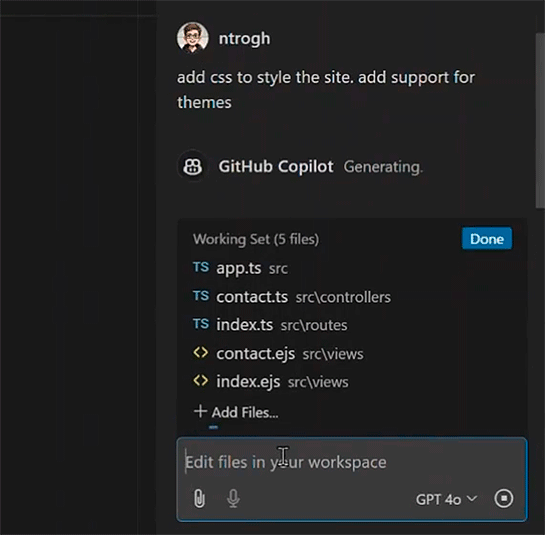
今度はテーマのサポートを次のように指示します。「add css to style the site. add support for themes」(このサイトのスタイルを設定するCSSを追加。テーマをサポートせよ)。対象となるファイルも「Working set」で指定できます。

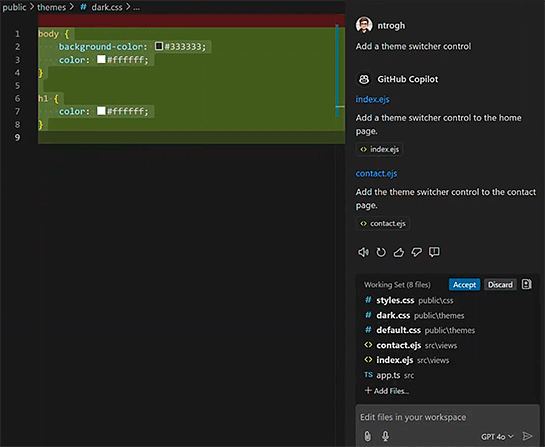
するとデフォルトのライトテーマとダークテーマのCSSファイルなどが追加され、テーマを切り替えるためのコードなども追加されました。

コードが追加変更されたところは上の画面のように色が変わっており、右下の「Accept」ボタンをクリックすることで承認され、コードの追加変更が確定します。
このようにCopilot Editsによって、GitHub Copilotは複数ファイルにまたがるコードの変更や追加が必要となるような複雑な指示にもVisual Studio Code上で対応できるようになります。
例えば、もっとたくさんのページがあるWebサイトのコードに対して、まとめて新規ページへのリンクを追加する、あるいは削除や変更するといった作業もプロンプトで簡単に処理させれば手作業よりもずっと簡単で迅速になるはずです。Copilot Editsを利用することで、さらなる開発生産性向上が期待できそうです。
あわせて読みたい
WebAssemblyランタイム「Wasmer」がiOSをサポート、iOS上でWebAssemblyを実行。「Wasmer 5.0」正式版リリース
≪前の記事
GitHub CopilotがAppleのXcodeに対応。「GitHub Copilot for Xcode」パブリックプレビュー

