Google、UIのモック画像を示すとAndroidネイティブなコードの自動生成や既存コードの修正をしてくれる機能、Google AI Studioで実験的公開
Googleは、最新の大規模言語モデルであるGemini 1.5 Proなどを無料で試せる生成AIの利用環境である「Google AI Studio」において、UIのモック画像を示すとAndroidネイティブなCompose UIのコードの生成や修正をしてくれる機能などを、実験的に公開したと発表しました。
UIのモック画像からコードを生成
実験的に公開された機能の1つ目は、UIのモック画像からAndroidネイティブなCompose UIのコード生成です。
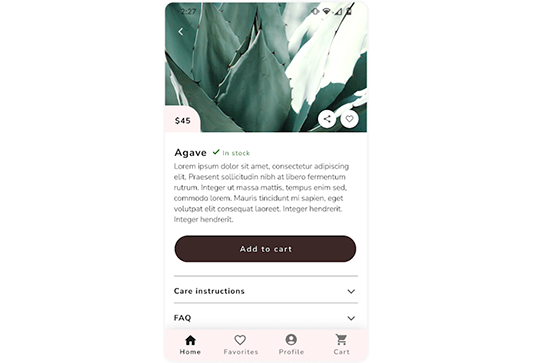
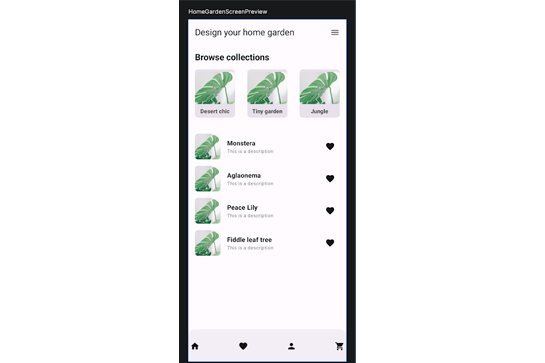
具体的には、下記のようなAndroidのUIのモック画像があるとします。

この画像をプロンプト「Act as an Android app developer. For the image provided, use Jetpack Compose to build the screen so that the Compose Preview is as close to this image as possible. Also make sure to include imports and use Material3.」(Androidアプリの開発者として振る舞ってください。この画像を基に、Jetpack Composeを使用して、Compose Previewがこの画像にできるだけ近くなるように画面を構築します。また、Material3をインポートして使用してください)とともに、Google AI Studioに読み込ませます。
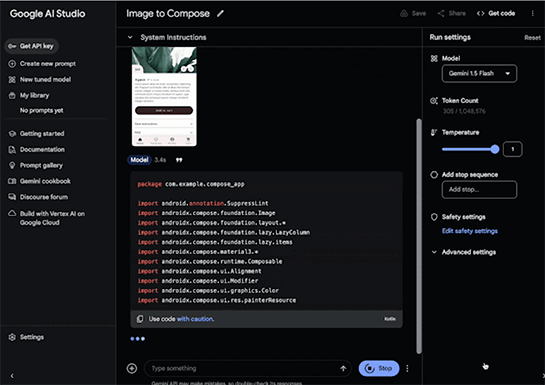
すると、Google AI Studioがコードを生成してくれます。

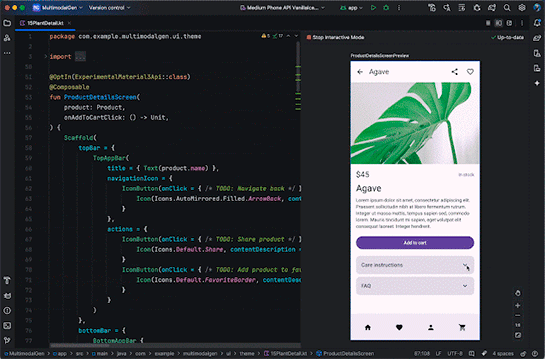
下記が、生成されたコードをAndroid Studioでプレビューさせたところ。ほぼ再現されているのが分かります。

画像で指示するとコードを修正してくれる
もう1つの機能は、生成AIにUI画像上で修正したい部分とコードを示すと、コードを修正してくれる、というものです。
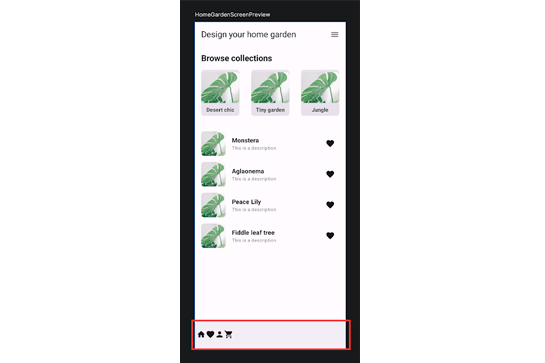
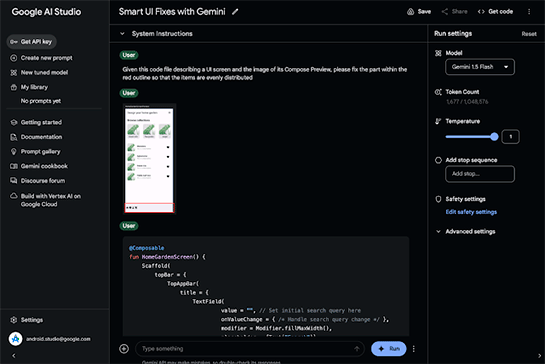
例えば、Android画面の最下部にあるアイコンを均等に並べたいとき、まず画像の修正したい部分を下記のように赤枠で囲みます。

この画像と、実際のコードをGoogle AI Studioに渡して、次のプロンプト「Given this code file describing a UI screen and the image of its Compose Preview, please fix the part within the red outline so that the items are evenly distributed.」(示されたUI画面を記述したこのコードファイルと、そのCompose Previewの画像を基に、赤枠内の部分を修正してアイテムが均等になるようにしてください)を入力します。

するとGoogle AI Studioは修正したコードを出力してくれます。プレビューしてみると、修正されていることが確認できました。

Googleは他にも、Androidアプリ内にGeminiに対するプロンプトを入力できる機能を簡単に組み込める仕組みもGoogle AI Studioで提供を開始しました。
あわせて読みたい
Fastlyが開発者向けの無料プランを提供開始。CDNやDDoS対策、Wasm対応ランタイム、KVストアなど提供
≪前の記事
Apple、自然言語のプロンプトからSwiftコードを自動生成する「Swift Assist」を次期開発環境「Xcode 16」に搭載

