GitHub、脆弱性のあるコードを実際にデバッグして学べる「Secure Code Game」シーズン2がスタート
GitHubは、脆弱性を含むコードを実際にデバッグすることでセキュアなコーディングを無料で学べる「Secure Code Game」のシーズン2開始を発表しました。
「Secure Code Game」は、ゲームと名付けられていますが、実際のコードを月間60時間無料で提供されるGitHub Codespacesの機能を駆使して修正し、ユニットテストを通して完成させる手順となっており、実践に近い内容となっています。
昨年(2023年)3月に開始されたシーズン1は、PythonとC言語でのセキュアなコーディングを学べる内容でした。今回のシーズン2ではこれらに加えてJavaScript、Go、そしてGitHub ActionsのYamlファイルなどが含まれており、これらのコードのバグを修正することになります。
Secure Code Gameの始め方
「Secure Code Game」の始め方は次の通りです。
まず「Secure Code Game」のGitHubのページに移動します。
下にスクロールしていくと「How to Start this course」の見出しの下に「Start course」ボタンがあるので、これをクリック(あるいは右クリックから新しいタブで開く)しましょう。
するとSecure Code Gameのリポジトリをテンプレートとして、自分のGitHubアカウントに新しいリポジトリを作成することになります。そのままパブリックリポジトリとして作成しましょう。
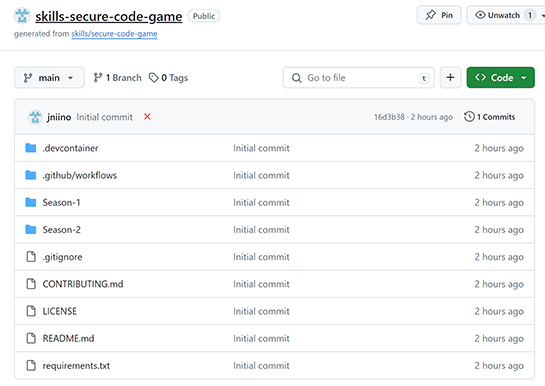
「skills-secure-code-game」が自分のリポジトリに作られます。シーズン1、シーズン2のフォルダがあるのが分かります。

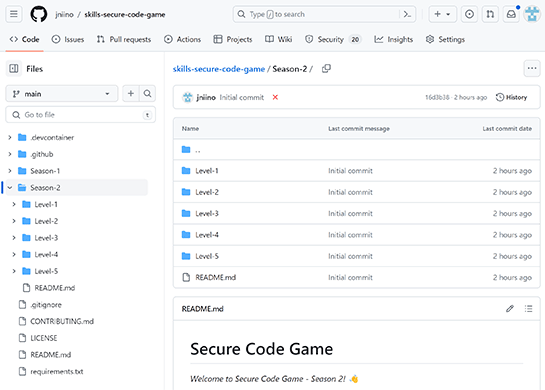
「Season-2」のフォルダをクリックすると、Level-1からLevel-5まで5問のフォルダとREADME.mdファイルが用意されています。README.mdにはそれぞれの設問が書いてあります。

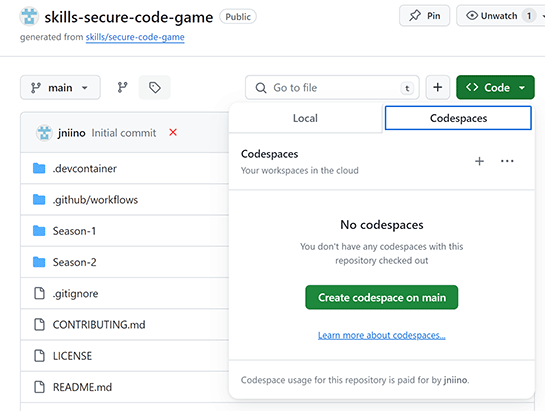
1つ前の自分のリポジトリ「skills-secure-code-game」画面に戻り、右上の緑の「<> code」ボタンをクリックし、「Codespaces」タブの中の緑の「Create codespace on main」をクリックしましょう。

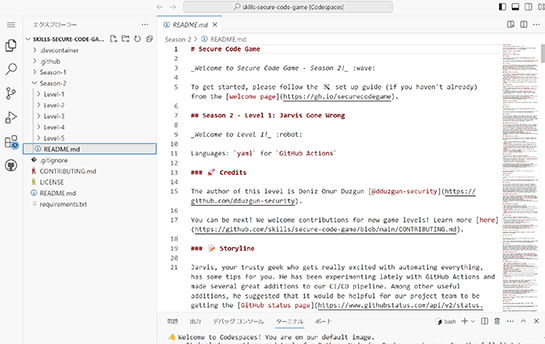
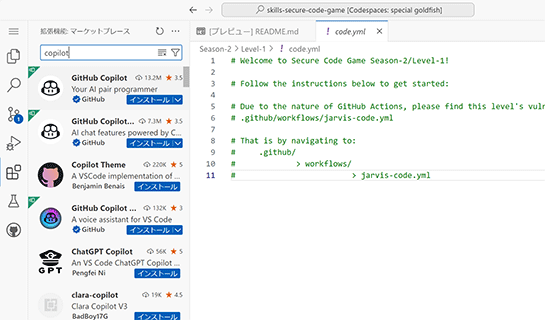
GitHubサーバ上で環境が構築された後に、Webブラウザ上でVSCode互換のGitHub Codespaceが起動します。 ここでもう一度、Seasn-2のREADME.mdを開いて問題の内容を把握し、バグを修正していきましょう。

GitHubは学習する上で、現在プレビュー版ではあるもののGitHub Copilotの拡張機能などの利用も推奨しています。

あわせて読みたい
Googleの最新AIモデル「Gemini 1.0 Pro」が正式版となり本番環境で利用可能に。「Gemini 1.0 Ultra」「Gemini 1.5」は特定の開発者に提供開始
≪前の記事
Google、AIでファイルの種類を高速正確に判別できる「Magika」をオープンソースで公開




