Angularが新機能「インクリメンタルハイドレーション」をプレビュー。静的サイトをロード後、JavaScriptが必要になった時点で動的に組み込み
Webアプリケーションフレームワーク「Angular」の開発チームは、次期Angularに搭載予定の新機能「Incrmental Hydratio」(インクリメンタルハイドレーション)をプレビュー公開しました。
We just shared a feature preview of the next step in Angular’s hydration story.
— Angular (@angular) October 16, 2024
Meet Incremental Hydration. pic.twitter.com/u60q2C2NaC
基盤となるハイドレーションとは?
インクリメンタルハイドレーションの基盤となる「ハイドレーション」機能とは、サーバサイドで静的なHTMLを生成し、それをWebブラウザで表示した後で、何らかのイベントをきっかけにJavaScriptをアタッチすることで、後から動的なWebサイトを実現する手法です。
まず最初に静的なHTMLのみを読み込んで表示することで、Webサイトを高速に表示できることが利点となります。
Angularは既にサーバサイドレンダリングによる静的なHTML生成に対応し、ハイドレーションにも対応しています。
そして今回新たに、ハイドレーションをコンポーネントごとに個別に設定できる「インクリメンタルハイドレーション」がプレビューされました。
パーツごとにハイドレーションを設定、実行
インクリメンタルハイドレーションは、Webサイトのパーツごとにハイドレーションを設定、実行できる機能です。必要なときに必要な場所にだけJavaScriptをアタッチすることで、より快適なユーザー体験を実現する手段となります。
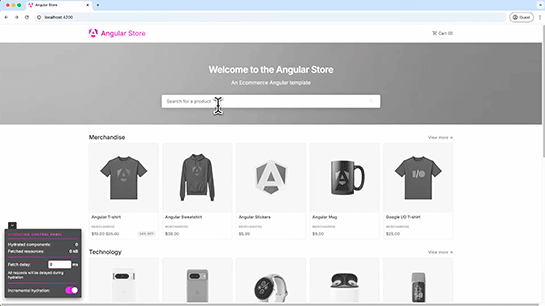
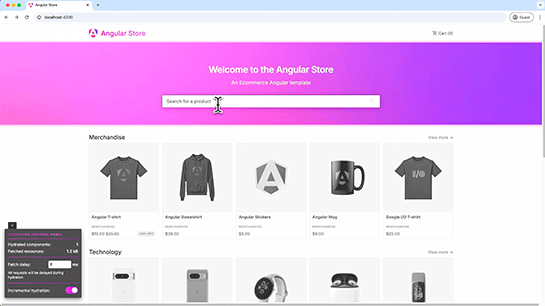
下記は公開されたインクリメンタルハイドレーションのデモ動画からのキャプチャです。
まず通常のハイドレーションと同様に、サーバサイドで静的なHTMLが生成され、それがWebサイト上に高速にロード、表示されます(デモでは視覚的に分かりやすいように、JavaScriptがアタッチされていないコンポーネントがモノクロで表示されています)。

カーソルで検索フィールドをクリックすると、その瞬間に検索フィールドにJavaScriptがアタッチされ、検索機能が有効になります。

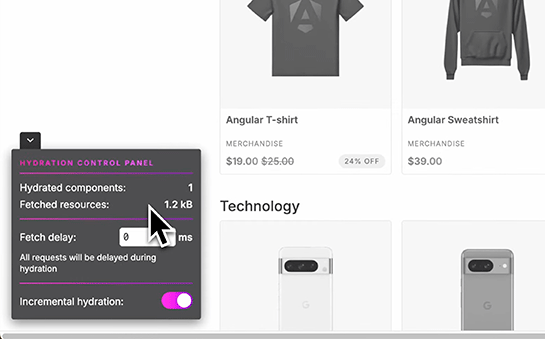
画面左下のハイドレーションの状態を示すウィンドウには、1つのコンポーネント、容量にして1.2kBのJavaScriptがディレイなくアタッチされたことが示されています。

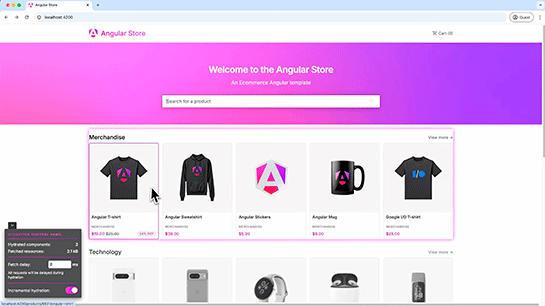
次にカーソルを商品の上にホバーさせると、その瞬間に商品の一段目のパーツにもJavaScriptがアタッチされ、機能が有効になりました。

インクリメンタルハイドレーションのコード
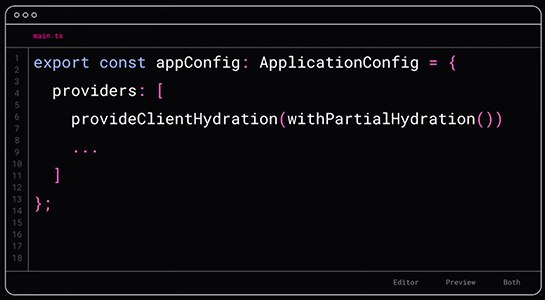
インクリメンタルハイドレーションを有効にするには、まずApplicationConfigのProvidersクラスで「withPartialHydration」を設定します。

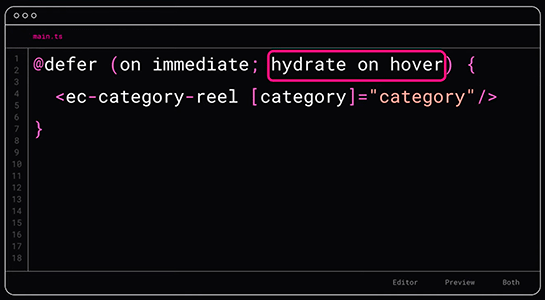
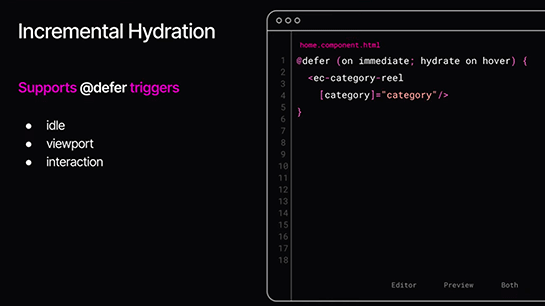
その上で、アプリケーションテンプレートの「@defer」ブロックでhoverなどでハイドレートするように記述します。

「@defer」ではさまざまなトリガーを設定してハイドレーションを実行できると説明されています。

Angularは現在最新バージョンが18となっており、11月にバージョン19がリリース予定です。インクリメンタルハイドレーションもバージョン19で実装が開始されると見られます。
あわせて読みたい
Ruby on Rails、今後は6カ月ごとに新機能を含む新バージョンが登場、セキュリティ修正はリリース後2年間提供。新しいメンテナンスポリシー発表
≪前の記事
Firefox、WebAssemblyのコンパイル処理が75倍速に。SpiderMonkeyのJITコンパイラ改善で

