Webブラウザ上でNode.js環境を実現する「WebContainer」、iOS/iPadOS版Safariに対応。iPhone/iPadでWeb開発環境が起動
WebAssemblyを用いてWebブラウザ上でNode.js環境を実現する「WebContainer」などを提供するStackBlitzは、WebContainerがiOS/iPadOS 16.4以降のSafariに対応したことを明らかにしました。
iPhoneやiPad上のSafari上で、Node.jsをベースとしたWeb開発環境が起動することになります。
Big news: WebContainers are now supported on Safari, iOS and iPadOS!https://t.co/6SfOUDn4z2 pic.twitter.com/9PykipdNxJ
— StackBlitz (@stackblitz) April 27, 2023
WebContainerはStackBlitzが開発し提供している、Webブラウザ上で実現されるWebAssemblyベースのNode.js環境です(名前に「Container」と付いていますが。Dockerなどのコンテナ技術とは関係ありません)。
Node.jsが備えるJavaScriptランタイムの機能とHTTPサーバの機能などがWebブラウザ上で提供されるため、外部のサーバに依存することなく、Webブラウザ上でnpmによるNode.jsベースのツールチェーンの実行や、Webアプリケーションの開発、テスト、実行などが実現できます。
例えばサーバサイドレンダリングのためのフレームワークであるNext.jsの実行や、GraphQLの実装などがWebブラウザ上で可能だと説明されています。
Webブラウザ上の開発環境はサーバと見分けが付かなくなっていく
これまでWebContainerは、WindowsおよびMacのChromeブラウザ、Firefox(β対応)、Safari(β対応)、Android上のChomeブラウザ(β対応)で実行可能でした。
iOS/iPad OSのSafariについては、過去のバージョンのSafariがJavaScriptの「SharedArrayBuffer」に対応していなかったこと、スタックトレースが他のブラウザ実装と異なること、メモリアロケーションの制限が厳しく、メモリリークのバグも一部で発生することなどから、これまでWebContainerの実行が困難だと説明されていました。
しかしその後iOS/iPadOSのSafariにもSharedArrayBufferが実装され、WebContainer側でも異なるブラウザ実装での解決策を講じ、メモリリークのバグについてはiOS/iPadOSを検知すると別ドメインにリダイレクト後に元のページに戻るという回避策などを組み込み、WebKitの開発者によるバグの解決などの協力も得た結果、iOS/iPadOS 16.4以降のSafariではWebContainerが実行可能となりました。
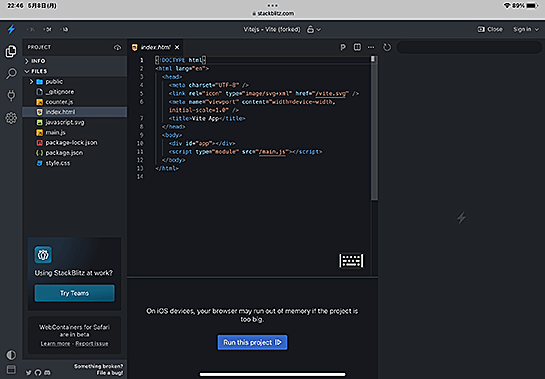
実際に手元のiPadで試したところ、問題なくWebContainerが起動しました。

WebContainerはStackBlitzのプロダクトとして提供されていますが、個人利用やGitHub上でのパブリックリポジトリを利用した開発は無料となっています。
StackBlitzは2月にWebContainerのAPIも提供を開始しています。Web技術の進化によって、Webブラウザ上で構築される開発環境は、サーバ上で構築されるそれとどんどん見分けが付かなくなっていくようです。
参考:Webブラウザ上でWebAssemblyベースのNode.js環境を実現する「WebContainer」がAPI提供開始。ブラウザ内ファイルシステム、HTTPサーバ、Node.js CLIなど
あわせて読みたい
Deno、JavaScript/TypeScriptのためのデータストア「Deno KV」発表。Deno本体にSQLiteを統合、分散環境では強い一貫性も提供
≪前の記事
Linuxをクラスタ化して高可用性を実現。ソフトバンクの業務インフラに採用された高可用ソフトウェアの理由[PR]

