WebAssemblyの「WASI Preview 2」で、WebAssemblyコンポーネントの組み合わせによるアプリケーション開発を実現へ
Webブラウザ上で高速に実行可能なバイナリフォーマットとして開発されたWebAssemblyは、その後Webブラウザ以外の環境でも実行可能にするため、ファイルシステムなどOSごとに異なるAPIを抽象化するための業界標準仕様「WebAssembly System Interface」(WASI)が策定されました。
WASIの登場により、WebAssemblyはWebブラウザでもWindowsやMacでも、Dockerコンテナでも共通のバイナリで実行可能なバイナリフォーマットへと進化したのです。
参考:WebAssemblyをWebブラウザ以外の実行環境へ。システムインターフェイスへのアクセスを可能にする「WASI」の策定開始。Mozillaが呼びかけNode.jsらが賛同
WASI Preview 2が開発中
そして現在、WASIのバージョンアップ版となる「WASI Prevew 2」の開発と実装が進められています。WASI Prevew 2は、WebAssemblyのコンポーネントモデルを活用することが大きな目標の1つです。
WebAssemblyのコンポーネントモデルとは、WebAssemblyで作られたさまざまなコンポーネントを組み合わせてアプリケーションを構築するための仕組みです。
WASI Preview 2はこのコンポーネントモデルを活用し、WebAssemblyで作られたさまざまなコンポーネント、例えばC言語とRustとGoで開発されたそれぞれのWebAssemblyコンポーネントや、WebAssemblyアプリケーションの実行をホストするプラットフォームの機能を組み合わせてアプリケーションを構築できるようになると期待されています。
WASIの実装と普及を推進する団体であるBytecode Allianceが2月1日に公開した動画「Bytecode Alliance Community Meeting」で、WASI Prevew 2の概要と現状が説明されています。その内容をまとめてみました。
WASI Preview 1から多くを学んだ
まずはWASIの振り返りから。
WASIはW3CのWebAssembly Community Groupによって標準化が進められており、WebAssemblyのポータビリティ、セキュリティ、多言語対応、仮想化能力といった強みをAPIにも拡張していくもの。

現時点でのWASI Preview 1は、すでに本番環境に対応し、さまざまな言語やランタイム使えるようになった。
一方で、C指向のAPIで多言語対応に向いておらず、ソケットは十分にサポートできておらず、インターフェイスの仮想化も困難でコンポーネントの組み合わせに用いるのも困難であった。
このWASI Preview 1から我々は多くのことを学んだ。

そこで現在WASI Preview 2を開発中である。
WASI Preview 2はコンポーネントモデルがさらに強化される
WASI Preview 2はWebAssemblyのコンポーネントモデルの機能の上に構築されていることから、型システムなどインターフェイスを記述するための言語が豊富になり、多くの言語とのバインドをよりよく実現できるようになる。ソケットにも対応する。
また、インターフェイスの仮想化、コンポーネントの組み立て、Worlds(注:Worldsについては後述)などのコンポーネントモデルの能力を活用する。
これにより、WASI Preview 1で実装されたファイルシステムのようなPOSIX的なAPIの実装を超えて、キーバリューやHTTP、メッセージングなどのさまざまなインターフェイスの実装と利用が期待できる。

WASI Preview 2の進捗について。
WASI Preview 1対応のWebAssemblyバイナリをWASI Preview 2対応に変換するツール、WASI Preview 2を実装したランタイムであるWasmtime、いくつかの言語対応のツールチェーンなどを開発中で、クールなデモも開発しているところ。
さらにAPIを安定化させ、将来のWASI Preview 3のセッティングもしている。

WebAssemblyのコンポーネントモデルと「Worlds」
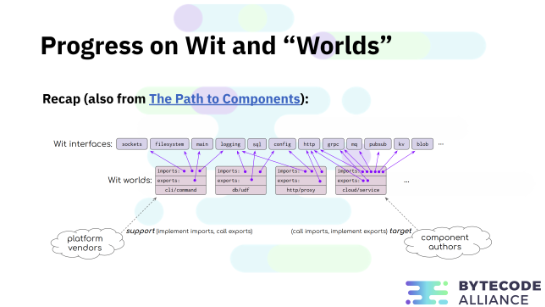
WASI Preview 2で出てきた「Worlds」については、別のプレゼンテーションで説明があったので、その部分のスライドを引用しつつ、現時点での筆者(新野)の理解している範囲でWorldsについて説明したいと思います。
WebAssemblyで作られたコンポーネントを組み合わせてアプリケーションを構築するための仕様であるWebAssembly Component Modelには、コンポーネント同士がやり取りするためのインターフェイスを定義するIDL(Interface Definition Language)として「WIT」(WebAssembly Interface Type)と呼ばれるフォーマットがあります。
このWITは、例えばソケット、ファイスシステム、Logging、HTTP、Blob、キュー、SQLなどのさまざまなインターフェイスを記述し定義できます。
WASI Preview 2では、このWITが使われます。
そして、このWITで定義されたインターフェイスを複数束ねて名前を付けたのが「World」です。
例えばソケットとファイルシステムとロギングのインターフェイスをまとめたコマンドラインの機能を提供する「CLI World」、SQLとロギングのインターフェイスをまとめた「DB World」など、さまざまなWITの組み合わせのWorldが考えられます。
これにより、WebAssemblyアプリケーションのホスト環境を提供するプラットフォーム側は、自分がどのようなインターフェイスを提供できるのかをWorldで示すことができます。
一方、WebAssemblyでコンポーネントを記述する開発者も、このコンポーネントがどのようなインターフェイスを持つかをWorldで記述できる、というわけです。

このWITとWorldが示すように、WebAssemblyのコンポーネントモデルでは、さまざまなインターフェイスを柔軟に定義し、それらの機能を備えたコンポーネントやプラットフォームの機能を組み合わせてアプリケーションを構築することができるようになると期待されています。
「Bytecode Alliance Community Meeting」の動画ではWebAssembly Micro Runtime(WAMR)など他の話題も紹介されているため、興味のある方はぜひ動画をご覧ください。またスライドはGitHubの「bytecodealliance/meetings」で公開されています。
あわせて読みたい
Microsoft EdgeにAdobe Acrobat純正のPDFエンジンを標準搭載へ、マイクロソフトとアドビが発表
≪前の記事
マイクロソフト、「C#は進化させ続ける」「Visual Basicに新しい構文の導入はしない」。.NETのプログラミング言語に関する最新の戦略を明らかに

