Vercel、生成AIへのプロンプトでWebアプリのUIを自動生成してくれる「v0」をベータ公開。Freeプランも提供
Next.jsの開発元として知られるVerelは、生成AIに対して自然言語のプロンプトを与えることでWebアプリケーションのユーザーインターフェイスを自動生成してくれるサービス「v0」のベータ公開を発表しました。
v0を使うと、人間のWebデザイナーに「こんな画面を作って」「ここの色は青にして」「ここのフォントは大きく」などと言葉で指定するの同じような感じで生成AIに指示をして、HTMLやCSSなどのコードを書くことなくWebアプリケーション画面の生成が可能です。
Introducing v0: generate UI from simple text prompts.
— v0 (@v0) October 11, 2023
5,000 waitlist invites were sent today—with over 25,000 interfaces created so far.
What will you ship?https://t.co/xAkswt0qQt pic.twitter.com/hSpU8yjz1x
v0は先月(2023年9月)にプライベートアルファ版として発表されていたものです。今回、ベータ版となったことで料金体系が発表され、利用申し込みをしていたユーザーの多くが利用できるようになりました。
コードを書くことなく、言葉の指示だけでWeb画面を生成
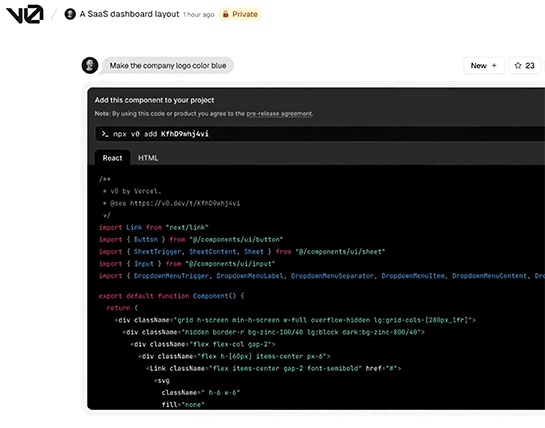
下記はv0のデモ動画の一部です。
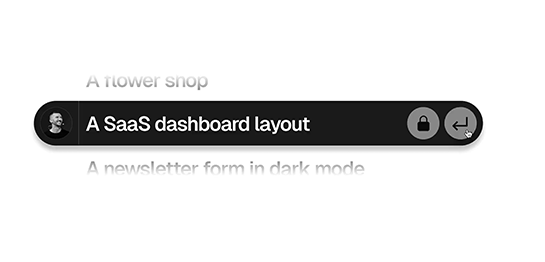
例えば、プロンプトに「A SaaS dashboard layout」(SaaSのダッシュボードのレイアウトを生成して)と入力します。

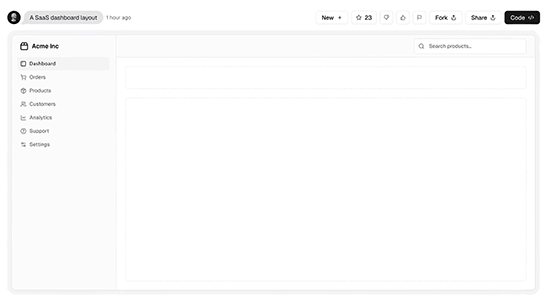
すると下記のようなダッシュボード画面が自動生成されます。

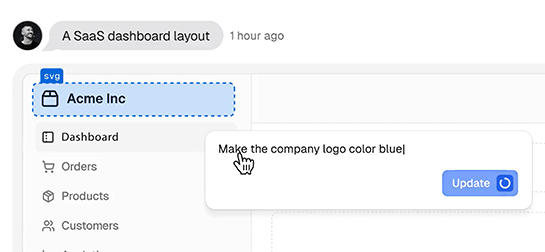
ここでログをクリックして「Make the company logo clolor blue.」と入力。

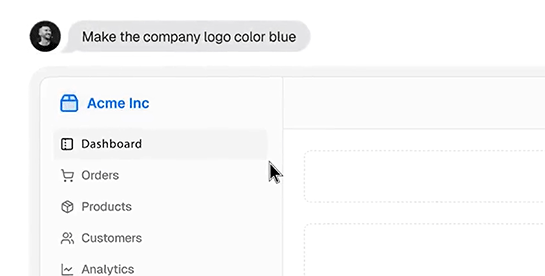
すると、ロゴの色が青く変わります。

このように生成されたWebアプリケーションの画面の要素を指定し、さらにプロンプトで指示していくことで、コードを書くことなくWebアプリケーションの画面が生成されます。
生成された画面は、もちろんソースコードを取得可能です。

現時点でソースコードはReactベースのShadcn UIとTailwind CSSを用いて記述されています。今後Svelte、Vue、プレーンなHTMLやその他のCSSフレームワークを用いたソースコードの生成も検討していくとのことです。
月間200クレジットまで無料で使えるFreeプランも提供
v0は、Freeプランを含むサブスクリプションによる価格が設定されました。
Freeプランは1カ月あたり200クレジットまで利用可能です。1回の生成あたり10クレジットが消費されるため、20回までプロンプトの指定による生成が可能。
月額10ドルのBasicプランは1カ月あたり1500クレジットまで、月額30ドルのStandardプランは5000クレジットまで、月額50ドルの10000クレジットまで利用可能で、Basicプラン以上は追加のクレジット購入が可能です。
あわせて読みたい
マイクロソフト、Webアプリのテスト自動化サービス「Microsoft Playwright Testing」プレビュー公開。クロスブラウザ/クロスプラットフォームのテストを並列実行
≪前の記事
VSCodeがWebAssemblyの実行時デバッグに対応。C/C++やRust、Zigなどのソースコードと関連付け、変数参照、ブレークポイントなど可能に

