React for Web/React Native両対応のUIフレームワーク「Tamagui 1.0」正式リリース。最適化コンパイラで高速なレンダリングなど実現
React for WebとReact Nativeの両方に対応しオープンソースで開発されているクロスプラットフォーム対応のUIフレームワーク「Tamagui 1.0」が正式にリリースされました。
Tamaguiを用いると、レスポンシブデザインに対応し高速にレンダリングされるアプリケーションのルック&フィールやUIをシンプルなコードで記述できるなどの利点が得られます。
Glad to finally get 1.0 out the door, definitely the hardest thing I’ve shipped. Proud!!https://t.co/d6M9KUWJYD
— Nate (@natebirdman) December 29, 2022
Tamaguiは、以下の3つのソフトウェアで構成されています。
Tamagui Core
テーマやアニメーションなどに対応した軽量なデザインシステムおよびスタイルライブラリ
Tamagui
Tamagui Coreに対応したUIコンポーネント群
Tamagui Static
プラットフォームに最適化したコードを生成することで高速なレンダリングを実現する最適化コンパイラ
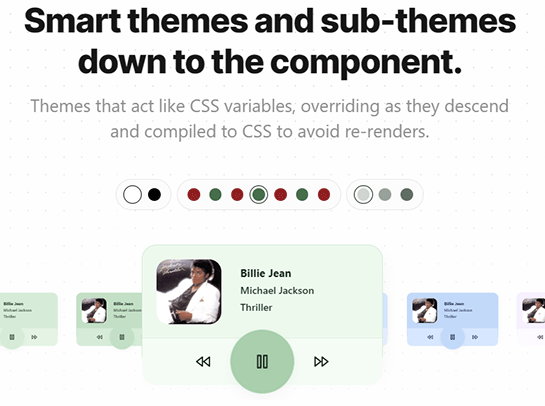
テーマ機能では、CSS変数のように簡単にテーマとサブテーマの色味を変更可能。Webブラウザの横幅に応じてレイアウトが変化するレスポンシブデザインにも対応します。

最適化コンパイラによってCSSなどを最適化したコードを生成。高速なWebページのレンダリングを実現するとのことです。
そのほか、サーバサイドレンダリングにデフォルトで対応、React Server Componentsへのβ対応なども行われています。
あわせて読みたい
ローカル環境を汚さない開発環境Devbox/AWS SIer世界一にクラスメソッド/VSCode WebでPythonの実行やデバッグ可能にほか、2022年12月の人気記事
≪前の記事
PublickeyのIT業界予想2023。クラウドのコスト上昇懸念、Passkeyの普及、AIによる開発支援の進化、WebAssembly環境の充実など