Blazorの生みの親が「Blazor United」発表。SPAとSSRを1つのBlazorに統合し、共通のソースコードで記述可能に
C#などの.NETテクノロジーを用いてWebアプリケーションの開発を可能にするフレームワークとして登場したのがマイクロソフトの「Blazor」です。
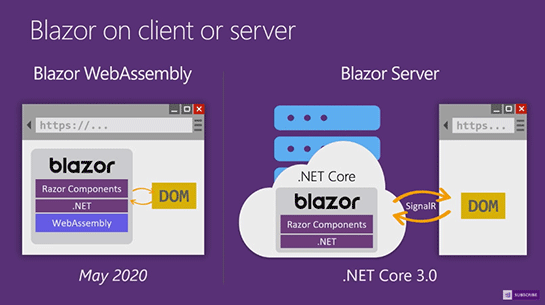
最初はWebAssemblyを用いてWebブラウザ上に.NETランタイムを実装し、その上でRazorコンポーネントを利用可能にすることで、C#によるWebアプリケーションがWebブラウザ上で実行できる「Blazor WebAssembly」の開発がスタートしました(下図左)。
その後、サーバサイドでも同じ.NETとRazorコンポーネントを用いてWebアプリケーションを開発できる「Blazor Server」の開発も始まりました(下図右)。

この2つのフレームワークは2020年に正式版としてそれぞれリリースされています。
そしてこの2つを統合しつつ、クライアントサイドレンダリングによるSPA(Single Page Application)とサーバサイドレンダリングによるHTML生成の利点を組み合わせたWebアプリケーションの構築ができる「Blazor United」を、Blazorの生みの親であるSteve Sanderson氏がYouTubeで発表しました。

Webページの内容はそのまま、SSRからSPAへ簡単に変更
Sanderson氏が示したBlazor Unitedのデモの一部を見てみましょう。
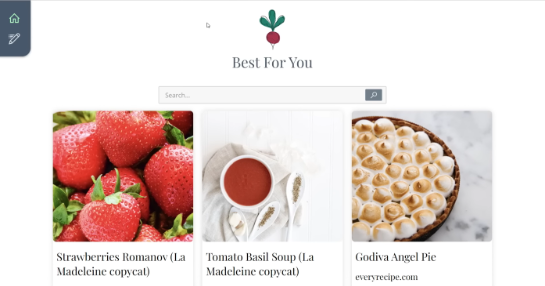
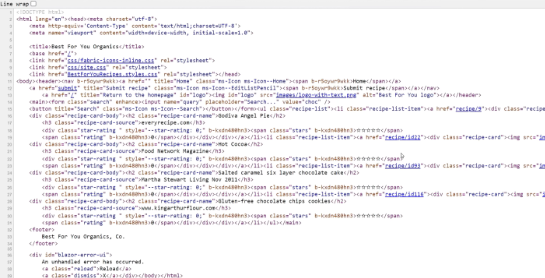
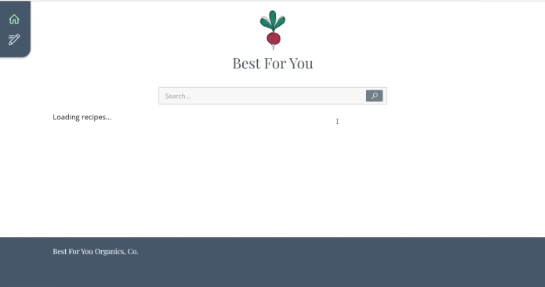
Webブラウザ上でレシピサイトが表示されています。これはサーバサイドでページ全体がHTMLとして生成され、表示されています。


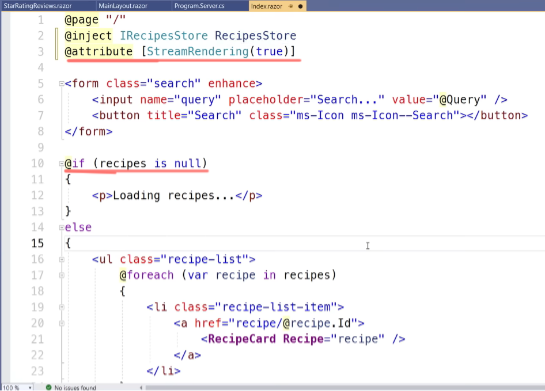
このHTMLを生成しているBlazorのコードに、赤線で示されたストリームレンダリングの設定を追加し、ロード時に表示する「Loading recipes…」のif文があるコードを再コンパイル(それぞれ赤線で示す)。

するとレシピ部分は動的にロードされるようになり、ロード中は「Loading recipes…」が表示されます。つまり、レシピ表示部分がクライアントサイドレンダリングになりました。

このようにWebページのコンテンツを生成する部分のコードは共通するBlazorのコードとして利用可能なまま、そこをサーバサイドレンダリングにするのか、SPAのようなクライアントサイドレンダリングにするのかを柔軟に記述できるのがBlazor Unitedの特長として示されました。
ただしBlazor Unitedはまだ簡単に試せるパッケージも存在しないほど開発の初期段階にあるため、Sanderson氏は多くのフィードバックを求めているとしました。
SSRとCSR/SPAの統合は大きなトレンドか
Sanderson氏は、Blazor Unitedで実現しようとしているサーバサイドレンダリングとクライアントサイドレンダリングやSPAの利点を1つのフレームワークで実現しようとすることは、業界のトレンドだと説明しています。
Blazor Unitedがなぜ実現可能かと言えば、それはサーバサイドとクライアントサイドの両方のレンダリングが、Blazorという共通のフレームワークで可能であるからでしょう。
だからこそコンテンツのレンダリング部分のコードは共通し、それをクライアントで行うのか、サーバで行うのかを柔軟に選択できるようなコードが書けるのだと考えられます。
そして似たようなことがJavaScriptのフレームワークでも起きています。
Reactはもともとクライアントサイドのレンダリングフレームワークとして使われていましたが、Next.jsやGatsby、Remixなどサーバサイドレンダリングが可能なフレームワークでも使われています。
Denoが2月1日付けのブログで公開した記事「The Future (and the Past) of the Web is Server Side Rendering」は、こうしたサーバサイドレンダリングのフレームワークを用いつつ、インタラクティブな操作が必要な部分ではJavaScriptのコードをクライアントに送って実現することが、両者の利点を組み合わせたこれからのWebアプリケーションの姿ではないかと主張する内容でした。
Sanderson氏とDenoのブログは、Webのサーバとクライアントで共通のフレームワークを用いることで、柔軟にサーバサイドレンダリングとクライアントレンダリングの利点を組み合わせることが、これからのWebアプリケーションのトレンドになるという点で一致しています。
Webサイトは静的なHTMLから始まり、CGIによる動的なWebサイトからSPAによるインタラクティブなWebサイトを経て、その全ての利点をうまく組み合わせるというトレンドに入ってきたようです。
あわせて読みたい
WebAssemblyにガベージコレクション機能が登場、Chrome 111で試験的実装に。Dartなど高級言語のWebAssembly対応へ前進
≪前の記事
JAMスタックのNetlify、静的サイトジェネレータ開発元のGatsby買収を発表。Webサイトホスティングサービス強化へ

