WordPressのコア開発チーム、WordPressをWebブラウザで実行する「Client-side WebAssembly WordPress」を開発中
WordPressのコア開発チームは、PHPサーバをWebAssembly化することなどにより、WordPressをWebブラウザ上で実行する「Client-side WebAssembly WordPress」(以下WASM WordPress)の開発中であることを明らかにしました。アーリー版のデモも公開しています。
WordPressのWebAssembly化は、先月VMwareが実験的な取り組みとしてデモを公開していました。
参考:PHPとSQLiteをWebAssembly化し、Webブラウザ上でWordPressを実行可能にしたデモをVMwareが公開
しかし今回はWordPressのコア開発チーム自身がWebAssembly化に取り組んでいるため、本格的な進展が期待されます。
そしてコア開発チームは、WASM WordPressが現時点ではまだ完全に安定したものではないものの、WorPressの利用や学習、貢献において大きなブレイクスルーになり得る(While it isn’t fully stable yet, it is a major breakthrough that could transform learning, contributing, and using WordPress.) と、ブログ「Client-side WebAssembly WordPress with no server」でWASM WordPressの開発の意義について述べています。
WordPressにとってのブレイクスルーとは
今回、コア開発チームによるWordPressのWebAssembly対応は、PHPランタイムをEmscriptenコンパイラでWebAssemblyバイナリへと変換し、そこにWodPressのコードをバンドルすることで、WebAssemblyランタイム上でPHPサーバを実行し、PHPで書かれたWordPressが実行される、というのが基本的な仕組みです。Service Workerを用いてWebブラウザのHTTPリクエストをPHPへルーティングすることなども行っています。
こうして実現されるWASM WordPressによる利用時のブレイクスルーはいくつか挙げられています。
利用時におけるブレイクスルーは、WordPressを設置する際にPHPサーバが不要になることでしょう。
バックエンドでPHPを実行してHTMLを生成する処理をサーバからなくせるため、処理におけるボトルネックとなる場所が大きく変化するだけでなく、Webブラウザ上で実行されていることでPHPやWordPressのセキュリティホールを突かれてサーバ特権などを奪われてサーバに不正な処理を埋め込まれる、といった心配が相当程度払拭されるかもしれません。
カスタマイズもテスト環境不要で簡単に
WordPressのカスタマイズも圧倒的に容易になりそうです。
いままでWordPressのテーマの変更やプラグインの追加、コードの変更などによるカスタマイズは、本番環境に影響しないよう別途サーバを用意してテスト環境を構築する必要がありました。それにはテスト環境用にデータベースをコピーし、テスト環境が外部に公開されないようなセキュリティの設定など手間がかかるものでした。
それがWebブラウザ上でWASM WordPressが動くとなれば、Webブラウザ上でテーマ変更やプラグインの追加、コード変更などのカスタマイズを自由に行っても本番環境にはまったく影響しません。テスト環境を用意する手間もなくなり、いつでもすぐ簡単に試行錯誤できるようになります。
WordPressの開発もCI/CDもWebブラウザ上で
WordPressの開発も大きく変わるだろうとコア開発チームは示唆しています。
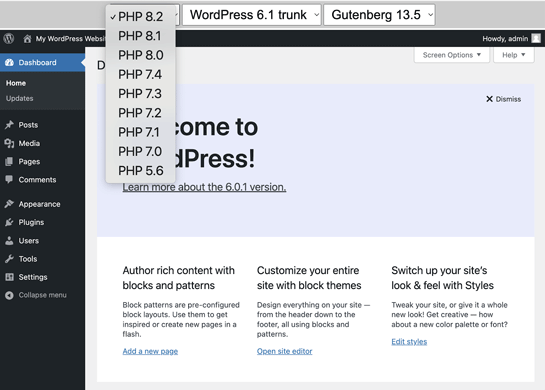
下記は今回のブログ「Client-side WebAssembly WordPress with no server」に示されたWordPressのテスト画面のサンプルです。

この画面のようにWebブラウザ上で(WebAssembly化した)複数のPHPのバージョンの実行環境とWordPressの複数のバージョンを自由に差し替えできるようにすれば、多数のバージョンの組み合わせテストを非常に簡単に行うことができます。
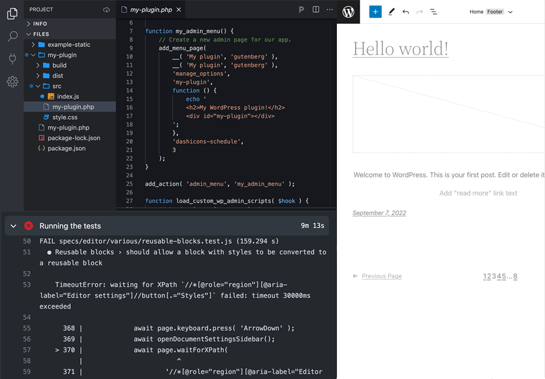
それだけでなくコア開発チームではCI/CD環境もWebブラウザ上に構築してしまえば、テストに失敗したらすぐにそれをWebブラウザ上のIDEで開き、問題を調査して修正できるようになるだろうと説明しています。

そのWebブラウザ上のIDEとして挙げられているのが「Stackblitz」です。
StackBlitzは、WebContainersと同社が呼ぶ技術によってNode.jsをWebAssembly化してWebブラウザ上で実行可能にし、それを基盤にしてVisual Studio CodeのようなIDEをWebブラウザ上で実現しています。
このWebブラウザ上で動作するStackBlitzのデバッグ機能をWASM WordPressで用いれば、Webブラウザ上でWordPressの開発が容易になると説明されています。
このStackBlitzのデバッグ機能を用いる場合、単純に考えるとWebブラウザ上でWebAssembly版のNode.jsを動かし、そのNode.jsのV8エンジンの上でWASM WordPressが動くといった入れ子構造になってしまいます。
しかしコア開発チームではこの問題を解決し、StackBlitzの機能を活かしつつWebブラウザのWebAssemblyランタイムでWASM WordPressを動かすことを実現。実際に「Stackblitz WordPress setup using the webworker WordPress version:」としてデモを公開しています。
コア開発チームはWASM WordPressの開発を促進するため、コントリビュータを募集しているとのことです。
あわせて読みたい
フルスタックエンジニアから「フルサイクルエンジニア」へ。和田卓人氏による「組織に自動テストを根付かせる戦略」(その3)。ソフトウェア品質シンポジウム2022
≪前の記事
Electron代替を目指すTauriがGUIライブラリ「tauri-egui 0.1.0」をリリース