Webpackの後継となる新バンドルツール「Turbopack」が登場。Rust製のネイティブアプリケーションでWebpackの700倍高速に。Next.js Conf 2022
Reactベースのサーバサイドフレームワークとして知られるNext.jsの開発元のVercelは、日本時間10月25日深夜にイベント「Next.js Conf 2022」を開催。Next.jsの最新バージョンとなる「Next.js 13」と、Rust製の高速なバンドルツール「Turbopack」を発表しました。
Introducing Turbopack, the successor to Webpack.
— Vercel (@vercel) October 25, 2022
~700x faster than Webpack
10x faster than Vite
Native incremental architecture built with Rust
Support for React Server Components
Support for TS, JSX, CSS & more
Now open-source in Alpha.https://t.co/dHXXFfgGOJ
バンドルツールとは多数のJavaScriptやTypeScriptなどのコードを1つにまとめる機能を備えたツールです。多数のライブラリやコンポーネントなどを用いてチームで開発する大規模なWebアプリケーションの開発には欠かせません。
今回発表されたTurbopackは、代表的なバンドルツールの1つであるWebpackの開発者Tobias Koppers氏らがVercelに参加して開発したものです。同社はWebpackの後継がTurbopackであると説明しています。
Turbopackの特徴はRustで記述されたネイティブアプリケーションであることと、一度実行された内容は再利用される仕組みを備えていることなどで、これにより大規模なアプリケーションでも高速な起動と実行を実現します。
Next.js 13ではこのTurbopackが標準のバンドルツールとなります。
Next.js Conf 2022の基調講演から、Turbopackに関する説明が行われた部分をまとめました。
関連:Next.js 13登場、動的なWebサイトの実現を強化。複数ページでの動的データの共有や、ステートを維持した共通ナビゲーションの構築など容易に。Next.js Conf 2022
JavaScriptベースのツールは性能面での限界に直面した
VP of Developer Experience Lee Robinson氏。
Next.jsにおけるコンパイラインフラストラクチャの新しい始まりです。

かつて2016年には、JavaScriptのためのツールをJavaScriptで書くことは自然なことでした。Babel、tercer、Webpackなどのツールはそうして作られました。

しかしフロントエンドアプリケーションのサイズと複雑さの増加に対して、これらJavaScriptベースのツールによるコンパイルは性能面での限界に直面するようになります。
そこで私たちはRustベースのネイティブなツールへの移行を開始したことを前回のイベントでご紹介しました。まずBabelから移行し、トランスパイルの速度を17倍にしました。次に、tercerも置き換えることで、minificationが6倍速くなりました(新野注:Babelとtercerの移行先となったツールはSWC)。

Webpackの後継となるTurbopackの登場
ではバンドルについてはどうでしょうか。バンドルツールのWebpackは30億回以上ダウンロードされており、ビルドに欠かせない存在です。しかしWebpackもBabelやtercerと同じように、ネイティブに全力を注ぐ時が来ました。
Webpackの開発者であるTobias Koppersは私たちVercelに加わり、次世代のバンドルツールを作るためにワールドクラスのエンジニアのチームを結成しました。このチームがWebpackの10年間の教訓と、TurborepoやGoogleのBazelから得た革新とを組み合わせることで、次の10年に耐えるアーキテクチャを開発したのです。
ここにTurbopackを発表します。Webpackの後継となるRustベースのツールです。

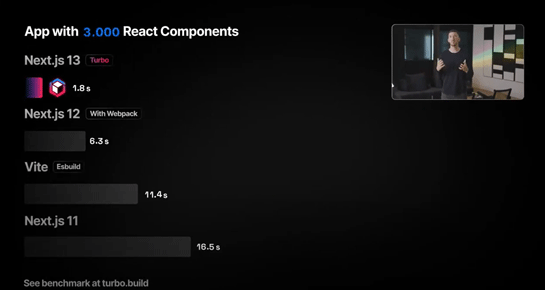
大規模なアプリケーションでは、TurbopackはViteよりも10倍速く、Webpackの700倍も高速です。さらに大きなアプリケーションであれば、その差はさらに開くでしょう。

このスピードアップは、コードの更新時だけでなく、ローカルで開発サーバーを立ち上げる際にも有効です。
例を見てみましょう。3000個のモジュールを持つ大規模なアプリケーションを扱う場合でも、Turbopackは1.8秒で起動します。Next.jsの以前のバージョンや他の一般的なツールよりも高速です。

ローカルとクラウドの両方でビルドを強化していく
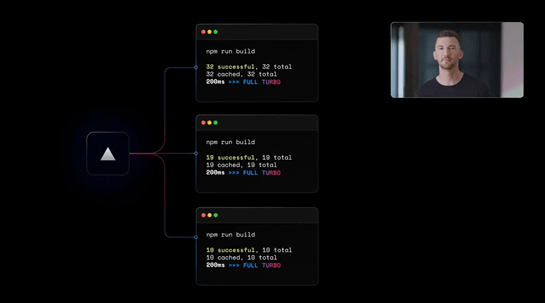
Turbopackの性能は、Rustで開発され、高度に最適化されたマシンコードと低レベルのインクリメンタルエンジンによるものです。Turbopackは一度実行したタスクは二度と実行しないのです。
Turbopackはまず、React Fast Refresh(新野注:実行中のアプリケーションでもコンポーネントを編集できる機能)を含むローカルでの開発体験に焦点を当てますが、最終的にはローカルとクラウドの両方でNext.jsのビルドを強化する予定です。

Tuborepoと同様に、ローカルマシンだけでなく組織全体においてチーム内で既に実行された作業内容を共有できます。
ぜひNext.js 13にアップグレードして「next dev --turbo」を実行し、Turbopackのアルファ版をぜひお試しください。


Next.js Conf 2022
あわせて読みたい
Next.js 13登場、動的なWebサイトの実現を強化。複数ページでの動的データの共有や、ステートを維持した共通ナビゲーションの構築など容易に。Next.js Conf 2022
≪前の記事
Go言語でポータブルなCI/CDパイプラインが定義可能に。「Dagger」がGo SDKを発表

