JavaScript/TypeScriptの高速フォーマッター「Rome Formatter」リリース。Rust製でPrettierより約10倍高速と
JavaScriptのツールチェインを統一的に提供することを目指した「Rome Tools, Inc.」(以下、Rome Tools)は、JavaScriptおよびTypeScriptのコードの書式を高速に整えるフォーマッター「Rome Formatter」をリリースしました。
Release of the Rome Formatter, a super fast formatter for JavaScript, with a focus on Prettier compatibilityhttps://t.co/2iXq5Gm5K3
— Rome Tools (@rometools) April 5, 2022
Rome Toolsは、フォーマッターや構文チェッカー、トランスパイラ、バンドラーなどの多数のツールを組み合わせて開発環境を構築することが求められる現在のJavaScript開発環境において、これらの機能をすべて統合した1つのツールを提供し、JavaScriptの開発環境を統一してしまおうという野心的な「Rome」プロジェクトを推進しています。
参考:JavaScriptツールチェインの統一を目指す「Rome」開発チームが起業、「Rome Tools, Inc.」を立ち上げ
開発はオープンソースで行われており、今回リリースされたのは、このRomeから最初のツールとして登場したソフトウェアです。
単体で利用可能なRome Formatter
Romeプロジェクトは前述の通り、さまざまなJavaScriptツールの統一的な提供を目指していますが、Romeプロジェクトを構成するツールは単独でも利用可能になります。
今回リリースされたRome Formatterも、コマンドラインから単独で利用できるほか、Visual Studio Codeの拡張機能としても利用可能です。
Rome Formatterの特徴は、高速性、エラーへの耐性、既存のフォーマッタとして普及しているPrettierとの互換性の3つが挙げられます。
Rust製で高速実行、Prettierと比較して9~12倍高速
高速性については、Rust言語を採用することによる効果に加えて、開発初期段階からツールの高速性を意識した開発を進めているとしています。これらの要素により、既存のフォーマッターであるPrettierと比較して9倍から12倍前後高速であるとしています。
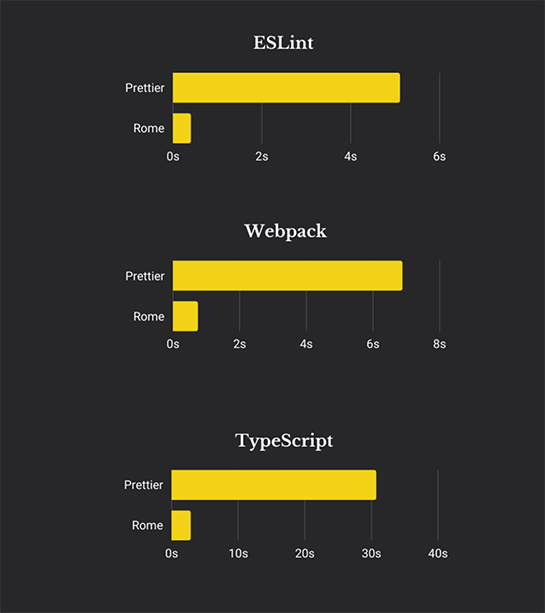
下記はRomeの開発チームが、ESLint、Webpack、TypeScriptのソースコードをPrettierとRome Formatterでそれぞれフォーマッティングした場合の速度を比較したグラフです。

エラーのある行以降もフォーマッティング継続
エラー耐性については、従来のフォーマッターではコードに構文エラーなどがある場合、それ以降のフォーマットが正しく行われないことが多いのに対し、Rome Formatterではエラーの行以降も極力正常なフォーマットが行われるようにパーサを開発したとのことです。下記は「Announcing Rome Formatter」からの引用です。
We put a lot of work into building an error tolerant JavaScript/TypeScript parser that could quickly recover from errors, and then extending our formatter to work on this broken code.
私たちはエラーから迅速に回復できるエラー許容型のJavaScript/TypeScriptパーサーを構築し、壊れたコードにも対応できるようフォーマッターを拡張することに、多くの労力を費やしました。
そしてRome Formatterは既存のフォーマッターとしてPrettierが広く使われていることを認識した上で、Prettierのフォーマットルールを可能な限り取り入れたとしています。
ただしルールの完全互換は保証しておらず、今後フォーマットの違いをドキュメント化する予定だとしています。
Rome Formatterは現在のところJavaScriptとTypeScriptのフォーマットにのみ対応していますが、今後はHTML、CSS、JSONなどを含むWeb開発におけるさまざまな言語へも対応するべく拡張されるとともに、Rome Formatterに続く新たなツールの登場も予定されているとのことです。
あわせて読みたい
DBMSの市場規模、DBaaSがオンプレミスに並ぶ。シェア1位はマイクロソフト、AWSがオラクルを抜いて2位に。ガートナーによる2021年の調査結果
≪前の記事
Meta(旧Facebook)、テキストエディタ用のUIコンポーネント「Lexical」をオープンソースで公開。Reactなどフレームワークの依存性なく軽量で高速、機能拡張も容易に

