AWSのローコード開発ツール「Amplify Studio」が正式リリース。Figmaと連携してプロトタイプからコードを自動生成
Amazon Web Services(AWS)は、Webアプリケーションを最小限のコーディングで開発できる、いわゆるローコード開発ツール「Amplify Studio」の正式リリースを発表しました。
Announcing AWS Amplify Studio is in general availability:
— AWS Amplify (@AWSAmplify) April 21, 2022
FREE pixel-perfect Figma-to-React conversion
Bind UI components to data
Extend React components in code
Works seamlessly with Amplify backends
Check out the launch blog!https://t.co/KELUlC5HH2
Amplify Studioは、2021年12月に開催されたイベント「AWS re:Invent 2021」で発表されました。

AWSは、同社のクラウドサービスを連携させてスケーラブルなバックエンドサービスを作成、管理できるツール「Amplify Librafies」や「Amplify CLI」、Webアプリケーションのビルド、テスト、デプロイ、ホスティングを行うためのツール「Amplify Console」など、迅速かつ容易にWebアプリケーションやモバイルアプリケーションを開発するツールを「Amplify」ブランドで提供してきました。
今回正式版となった「Amplify Studio」は、このAmplifyブランドにおいてフロントエンドとなるWebアプリケーションを迅速かつ容易に開発するためのツールです。
プロトタイピングツールのFigmaの画面をインポート
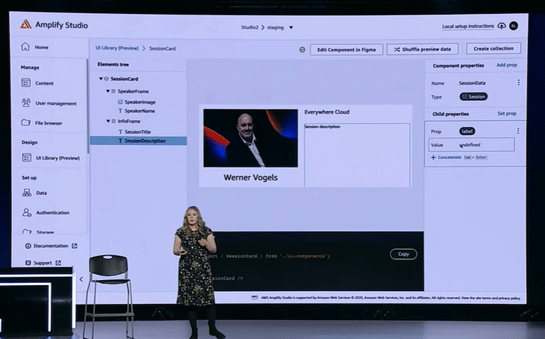
Amplify StudioのUIからバックエンドを構築することが可能で、プロトタイピングツールとして人気のサードパーティの「Figma」と連携します。Figmaで作成したユーザーインターフェイス画面とコンポーネントをAmplify Studioにインポートできます。

インポートされたコンポーネントを、Amplify Studio上でデータとバインドします。

するとAmplifyがReactのコードを自動生成してくれるため、簡単にWebアプリケーションが開発できるというものです。
コンポーネントは、ボタンやテキストフィールドなどの基本的なものだけでなく、ニュースフィード、コンタクト用フォーム、eコマースカードなど多数があらかじめ用意され、カスタマイズも可能と説明されています。
AWSはデータベースやストレージをはじめとするさまざまなクラウドサービスを提供することで、これらを組み合わせればコーディングを最小限にしてバックエンドサービスを構築できるようにしました。
Amplify Studioは、これをフロントエンドにも拡張し、既存のデザインツールやコンポーネントライブラリを組み合わせることで、コーディングを最小限にWebアプリケーションやモバイルアプリケーションの開発を可能にしようとするツールだといえるのではないでしょうか。
あわせて読みたい
サービスメッシュのIstio、Cloud Native Computing Foundationへの提出を発表
≪前の記事
「Amazon Aurora Serverless V2」正式版に。瞬時にスケールして数十万トランザクションに対応、データベース容量も自動管理

