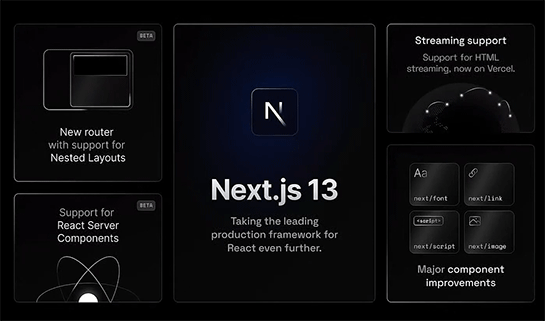
Next.js 13登場、動的なWebサイトの実現を強化。複数ページでの動的データの共有や、ステートを維持した共通ナビゲーションの構築など容易に。Next.js Conf 2022
Reactベースのサーバサイドフレームワークとして知られるNext.jsの開発元のVercelは、日本時間10月25日深夜にイベント「Next.js Conf 2022」を開催。Next.jsの最新バージョンとなる「Next.js 13」を発表しました。
Next.js 13
— Vercel (@vercel) October 25, 2022
Layouts
React Server Components w/ Streaming
Component-based Data Fetching & Caching
Turbopack: the Rust-based Webpack successor
Improvednext/image
@next/fonthttps://t.co/jub9Mdske5
Next.js 13では動的なWebサイトの実現を容易にするための機能強化が主に行われました。
新しく登場した「appディレクトリ」では、既存のNext.jsのWebページを維持しつつアプリケーションのコードによる動的な要素を追加できるようになります。複数のページで動的なデータを共有することや、ステートを維持しつつ遷移する共通のナビゲーションUIの構築なども容易になりました。
Next.js Conf 2022の基調講演から、Next.js 13に関する説明が行われた部分をまとめました(ただしかなり説明が端折られているので、本文中で括弧を用いて説明を補足しています。もし間違いや勘違いなど発見されたらご指摘ください)。
関連:Webpackの後継となる新バンドルツール「Turbopack」が登場。Rust製のネイティブアプリケーションでWebpackの700倍高速に。Next.js Conf 2022
設定不要で使えるルーターの機能がバージョンアップ
Vercel Senior Developer Advocate Delba Oliveira氏。

Next.jsでもっとも愛されている機能の1つが、フォルダ内にファイルを配置すると、そのままアプリケーションのルートとなるファイルシステムベースのルーターでしょう。

設定は何も必要ありません。

Next.jsのルーターは過去6年間、世界最大のWebアプリケーションのいくつかの表示に使われ、毎日数十億ページビューを表示してきました。

これは私たちが最高のルーターを提供し続けることに役立っています。
動的なデータを複数のページで簡単に共有可能に
(ここまでが「pagesディレクトリ」による従来のルーターの機能の説明。以下からは「appディレクトリ」設置により利用できるNext.js 13で追加された新しいルーティング機能の説明)
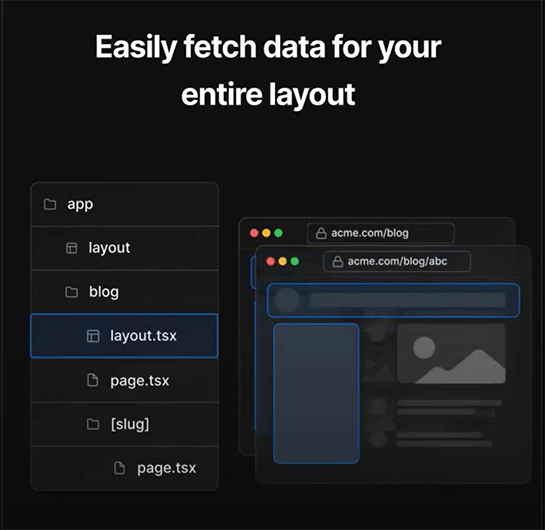
われわれは、コンポーネント群内部にデータフェッチを簡単に設置できるようにし、アプリケーション全体を通して共通するレイアウトでのデータフェッチを可能にしました。例えば、複数のページで動的なデータを共有したい場合に有効です。

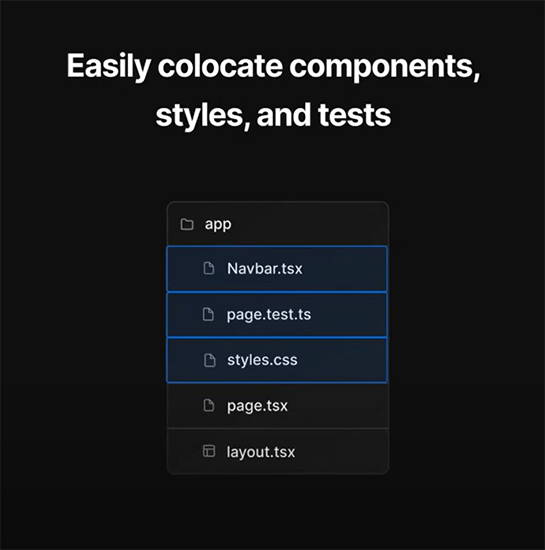
ルート(routes)に対してアプリケーションのコードを、まるでコンポーネントやスタイルやテストのように簡単に設置できるようにしました。チームが(ルートに対して処理を付加する際の)独自の規約や構成を考えなくても済みます。

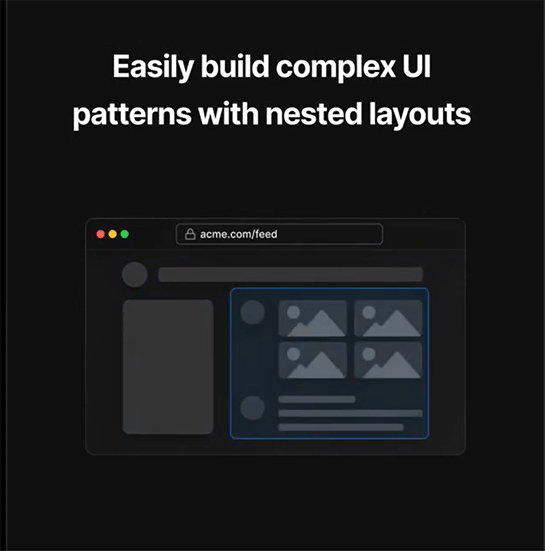
(ネスト可能なレイアウトによって)ナビゲーション全体に渡ってステートを維持するような複雑なユーザーインターフェースの設定を容易にしました。(変化する部分だけが描画されるので)処理を重くする再レンダリングやアニメーションの再描画も回避できます。

Next.jsの改善およびReactの数年にわたる並行処理アーキテクチャの改善の組み合わせが、従来のファイルシステムベースのルーターのバージョンアップを可能にし、新しいルーターを実現する機会を与えてくれました。

この新しいルーターは「appディレクトリ」の導入により利用を開始でき、既存の「pagesディレクトリ」によるルーティングと共存できるため、段階的な導入が可能です。
新しいルーティング機能の例
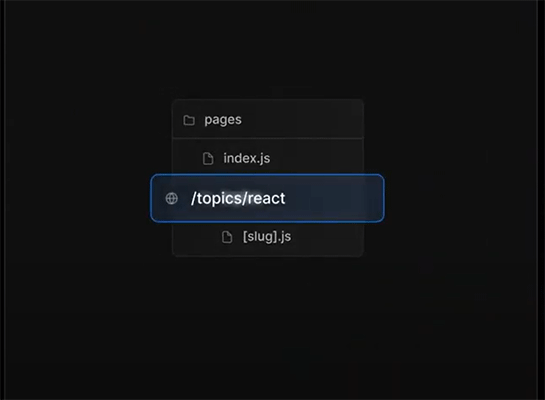
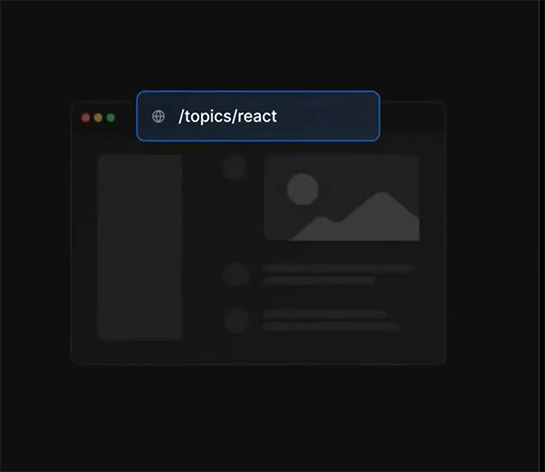
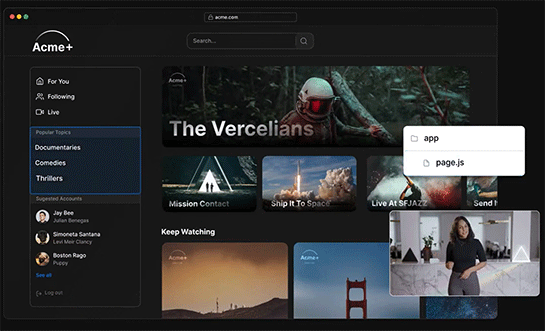
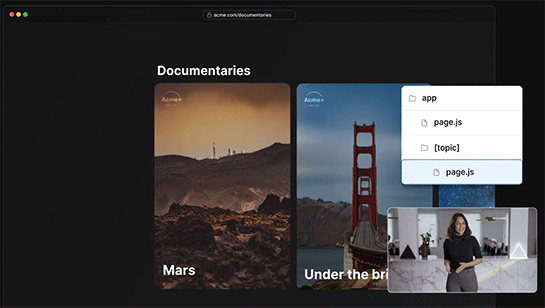
例を見てみましょう。まず(appディレクトリ配下に)1つのファイル「page.js」でホームページを作成します。左側のサイドバーにはユーザーの興味に合わせて「Popular Topics」の動的なリストを表示することにします。

次に、サイドバーの「Popular Topics」のリストからリンクされる個々のページを作成しましょう。このページにはネスト可能なレイアウトとダイナミックルーティングのために、すでにご存じの構文が使われています。

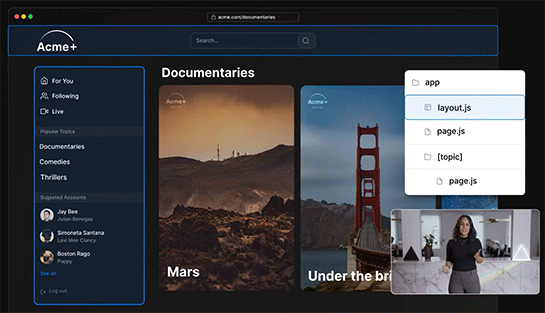
このページには、ホームページで使ったのと同じサイドバーによるナビゲーションを再利用したいと思います。
そこで先ほどのコードをリファクタリングして、両方のページで使われているUIをコンポーネントとしてlayout.jsの中に記述します(layout.jsに記述したUIは共通のナビゲーションUIとして扱われるようです)。
これはコードの再利用だけでなく、画面の変更される部分だけが再描画されるので、クライアントとサーバの両方において再レンダリングが合理化されるのです。
画面が遷移しても、検索フィールドがステートを保持していることや、アニメーションが継続していることもお分かりでしょうか。

シンプルに記述できる新しいデータフェッチAPI
さて、「Popular Topics」のリストはユーザーによってカスタマイズされるため、Webページは静的なページではなく、動的でなくてはなりません。
動的なWebサイトを実現するために、クライアントで大量のJavaScriptを処理することなくサーバからデータをフェッチするにはどうすればよいでしょうか?
私たちはReactコアチームと協力して、ReactとNext.jsでフェッチを簡素化する新しいソリューションを提供します。
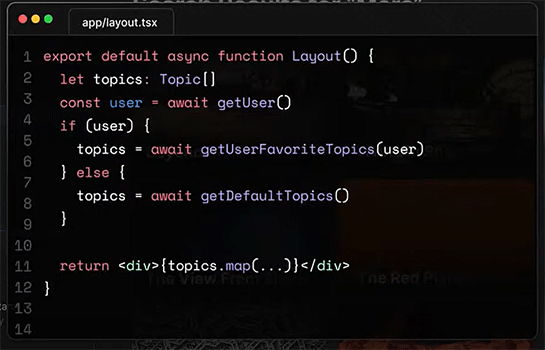
これが新しいデータフェッチAPIを使用したサイドバーのデータフェッチコードの例です。非常にシンプルで、コードの中にインラインで使えるのです。

これでホームページとトピックページの共通のユーザーインターフェイスがデータをフェッチし、そのデータを(どのページでも)再利用できるようになります。
ストリーミング中のコンテンツを定義するloading.js
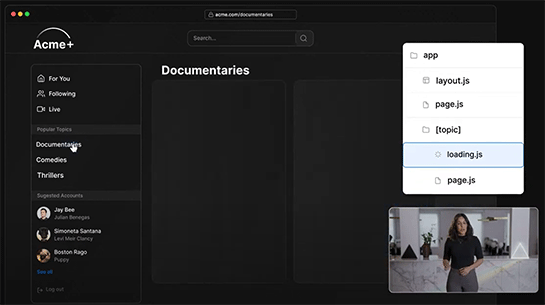
次にトピックページをローディングしているあいだローディング状態を定義するloading.jsを作ります。ここでは、ページ間の遷移時の様子をご覧ください。
コンテンツをストリーミングしているあいだ、即時ローディング状態(Instant Loading State)となり(この状態ではストリーミング中はloading.jsで定義されたローディングアイコンやプリレンダリングされたスケルトやプレースホルダのような何らかのコンテンツが表示され、ストリーミングが終わると、本来のコンテンツに置き換わり)ます。カスタムエラーハンドラのerror.jsによるエラーハンドリングでも同様のことができます。

データフェッチングをハイブリッドソリューションとして集約
Next.jsのデータフェッチングは柔軟性とスケーラビリティを維持した上で、ランタイムを拡張し、複数リクエストの重複排除、プログラムによる再バリデーション、適切な粒度のデータパージングなどの機能を追加しています。
考えてみてください。これは、ISR(Incremental Static Regeneration)、静的データフェッチ、サーバーサイドのデータフェッチング、さらにはSWRのすべての利点が、1つのハイブリッドソリューションに集約されていることを意味します。
なぜなら私たちのルーターはReact Server Components上に構築されているため、あらゆる機能がサーバファーストなのです。
そしてデフォルト状態では非常に小さなJavaScriptをクライアントに送るだけで、リッチでインタラクティブなクライアントサイトの体験を実現できます。
新しいReact Primitivesのおかげで、レンダリング中のUIをストリーミングしながらローディング状態やエラー状態を処理することが可能になりました。そして将来的にはデータの変更(Mutating Data)も可能になるでしょう。
Next.js 13の新しい機能をぜひお試しください。

画像、フォント、ソーシャルカードの生成
Next.js Conf 2022の基調講演では、画像、フォント、ソーシャルカードに関する新機能の説明も行われました。以下はそのまとめです。
Next.js 13では、パフォーマンスと開発者の体験の両方において、画像コンポーネントが大幅に改善されました。
Next.js 13では、より少ないクライアントサイドJavaScriptで、より良いパフォーマンスを発揮し、親しみやすいインターフェイスを維持した、より優れた画像コンポーネントを提供しています。

GoogleのChromeチームと共同で開発した新しいフォントシステムは、Google Fontsなどのレジストリからフォントをインポートしたり、独自のカスタムフォントファイルをインポートすればNext.jsがそれを自動的に配信し、すべて独自ドメインで提供できるようになります。
また、サイズ調整CSSプロパティを利用することで、レイアウトのずれをなくすことができるなど、新しいフォントモジュールは、カスタムフォントによるレイアウトの崩れを99%を抑止し、フォントが存在しないことによる視覚的な崩れを100%自動的に回避できます。

Vercel Edge Functions、WebAssemblyによりHTML/CSSを画像に変換する全く新しいコアライブラリを使用し、動的なソーシャルカードを瞬時に生成する「Vercel OG Image Generation」の提供も発表されました。

Next.js Conf 2022
あわせて読みたい
WebAssemblyでクラウドネイティブを実現するクラウドサービス「Fermyon Cloud」がオープンベータで登場
≪前の記事
Webpackの後継となる新バンドルツール「Turbopack」が登場。Rust製のネイティブアプリケーションでWebpackの700倍高速に。Next.js Conf 2022

