DOMメモリリークのデバッグツール「Detached Element」、Microsoft EdgeのDevToolsに搭載
マイクロソフトは、Microsoft Edgeに搭載している開発者向けツールDevToolsに、DOMのメモリリークを検出、解析するデバッグツール「Detached Element」を搭載したと発表しました。
The new Detached Elements Tool in Microsoft Edge DevTools helps you find and fix DOM memory leaks in your web app. Learn more on the blog: https://t.co/MErWs7iu0Z
— Microsoft Edge Dev (@MSEdgeDev) December 9, 2021
JavaScriptを用いたDOMの操作によってWebブラウザの表示を動的に変更することは、ごく一般的な操作です。例えば、新たなDOMのノードを作成してDOMツリーのどこかに挿入する、あるいはDOMツリーのどこかのノードを削除する、といったことが行われます。
このとき、DOMのノードを作成したまま、しばらくDOMツリーに挿入することなく保持している状態や、DOMツリーのどこかのノードをDOMツリーから外し、別のところに挿入するまでしばらく保持している、という状態も存在します。
この、Webブラウザ上のDOMツリーから外れ、JavaScript上で保持されたままのDOMツリーのことをマイクロソフトは「Detached elements」(外れ要素)と呼んでいます。
Detached elementsは、あとでDOMツリーのどこかに組み込まれるなど、適切に処理されれば問題になりませんが、ずっと保持したままで、さらに次のDetach elementsが次々に生成されるようでは、どんどん不要なメモリを消費していくことになります。
長時間この状態が続くとWebブラウザの動作が遅くなり、不安定になっていきます。「DOMのメモリリーク」が起きた状態です。
Microsoft Edgeに搭載される「Detached Element」ツールは、こうした状態を発見、解析し、デバッグするためのツールだと説明されています。
Detached elementsツール
マイクロソフトのブログ「Debug memory leaks with the Microsoft Edge Detached Elements tool」から、概要を見てみましょう。
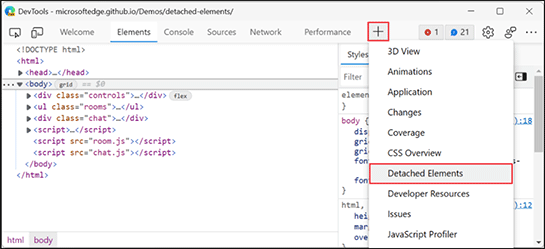
Detached elementsツールが搭載されると、DevToolsにDetached elementsメニューが追加されます。これを選択すると、ツールが実行されます。

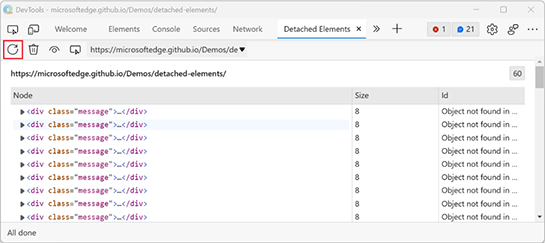
すると、メインのDOMツリーから外れているノードの一覧が表示されます。

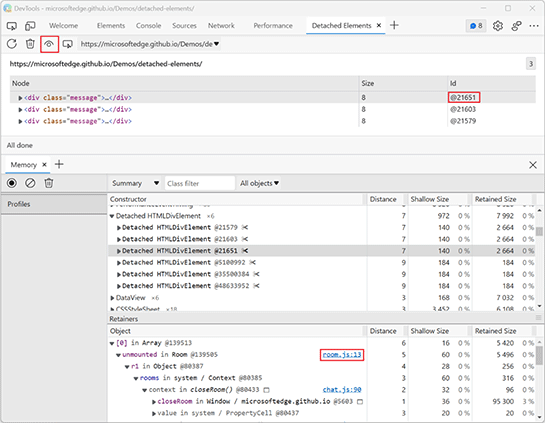
アナライズボタンをクリックするとメモリタブが開いて、ヒープメモリ上のどの要素が、どのDOM要素のIDと対応しているのか、それがコード上のどこで生成されたのかを見ることができます。

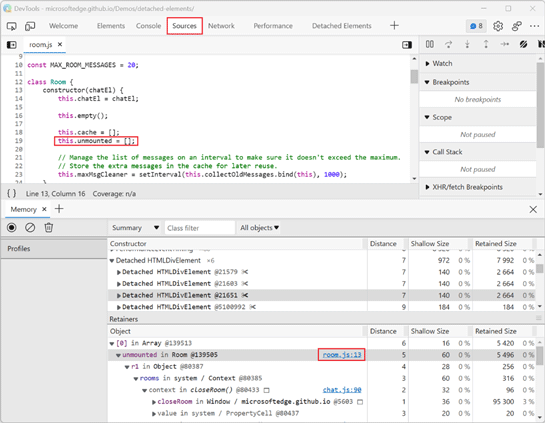
そこからソースコードをたどることも可能。

このようにして、DOMによるメモリリークを生成するコードになっていないかどうかを確認できるとのことです。詳しくはブログと、下記の動画などをご覧ください。
Detached elementツールは11月30日に配布が開始されたMicrosoft Edge 97から利用可能になっています。
あわせて読みたい
正社員のプロジェクトマネジャー平均年収は671万円、プリセールスは630万円、ITコンサルタントは585万円。dodaが平均年収ランキング2021年版を発表
≪前の記事
DenoがJavaScriptの標準化を行うTC39ワーキンググループに参加を発表

