Dart言語のフレームワーク「Flutter 2」公開。単一コードでiOS/Android/Web/Win/Mac/Linuxのネイティブアプリ実現。WebAssemblyによるレンダリングエンジン搭載
Googleは、Dart言語のフレームワーク「Flutter 2」の公開を発表しました。
Now introducing, Flutter 2 at #FlutterEngage!
— Flutter (@FlutterDev) March 3, 2021
Learn more about this major upgrade to the portability of Flutter that opens up a broad range of new target platforms like web and desktop from a single code base.
Check it outhttps://t.co/T9025C5NCV pic.twitter.com/G8kgCDvjsw
Flutter 2では、Webアプリケーション開発機能が安定版となり、さらにWindows、Mac、Linux対応のアプリケーション開発も早期リリースフラグ付きの安定版になりました。
これによりFlutter 2は、単一のコードベースでiOS、Androidのネイティブなモバイルアプリケーション、Windows、Mac、Linuxのネイティブなデスクトップアプリケーション、Webアプリケーション、そして組み込みデバイスのアプリケーションまで生成できる、マルチプラットフォームのアプリケーション開発に対応するフレームワークとなりました。

JavaScriptの代替を目指したDartの挫折とFlutterを振り返る
Flutter 2で用いられているDart言語は今から10年前、2011年にGoogleが「JavaScriptは単なる言語の進化では修正できない根本的な問題を抱えている」としてJavaScriptの代替を目指すWeb言語として開発したプログラミング言語でした。
参考:グーグル、新言語「Dart」を発表。JavaScriptのようなWebプログラミングを想定
いずれはDartVMがChromeに搭載される予定でしたが、Googleが期待したほどにはDartは普及せず、2015年にはChromeへのDartVMの搭載を断念。JavaScriptへのトランスパイラとなる方向性を打ち出します。
Darは世間からの注目を失いつつありました。そして2017年にTypeScriptがGoogle社内における標準言語の地位を獲得すると、DartはGoogle社内のWeb開発言語としてもTypeScriptとAngularに地位を脅かされるようになります。
こうした中、2018年にDart言語チームは突然「Dartを再起動する」としてDart 2を発表。Dart 2では型推論によってコードの品質を高める支援を行い、newやconstをオプションにすることで、より直接的にUIをコードで表現できるように強化されました。
そしてDart 2に対応したモバイルアプリケーション用のUIツールキット「Flutter」も発表され、Dartの復活劇が本格的に始まったのです。
参考:Googleが「Dart 2」発表、Dartを再起動。iOS/Android用ライブラリ「Flutter」と共にWebとモバイルのクライアント開発にフォーカス
Flutterはモバイル用フレームワークからマルチプラットフォーム対応へ
Flutterは、単一のソースコードでiOSとAndroidのそれぞれに対応した美しいモバイルUIを実現する、ネイティブアプリケーション開発が可能なUIフレームワークとして登場しました。
2018年12月にFlutterがバージョン1.0に到達。
同時に、FlutterをWindows、Mac、Linuxに対応させる新プロジェクト「Flutter Desktop Embedding」と、FlutterアプリをWebアプリに変換する「Hummingbird」プロジェクトも発表され、Flutterはマルチプラットフォーム対応のフレームワークへと踏み出すことになります。
2019年5月、Hummingbirdによる実証が確認されたとして、FlutterをWebアプリへ正式に対応させる「Flutter for Web」を発表しました。
WebAssemblyによる高速なレンダリングエンジン搭載
そして今回、リリースが発表された「Flutter 2」では、Webアプリケーション対応が安定版となりました。

Webアプリケーション対応では、WebAssemblyによる高速なレンダリングエンジン「CanvasKit」を搭載することで、ネイティブアプリケーションのように柔軟なグラフィックとUIを実現しています。
SPA(Single Page Application)やPWA(Progressive Web Application)などの開発にも対応します。
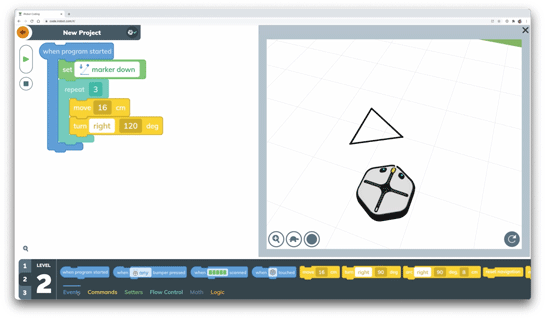
下記はお掃除ロボットのルンバで知られるiRobot社がFlutterで開発した教育向けプログラミング環境のWebアプリケーション画面です。

トヨタが車載システムにFlutterを採用
Flutter 2では、Windows、Mac、Linux対応のデスクトップアプリケーション開発も早期リリースフラグ付きの安定版のとなりました。

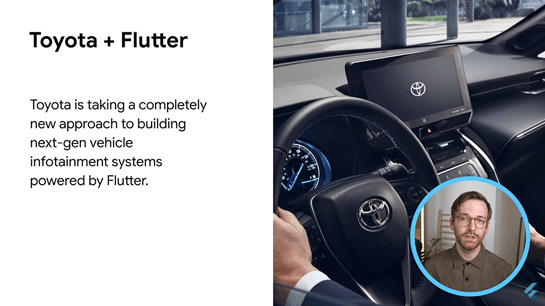
さらにFlutter 2は組み込み機器への対応も始めており、トヨタが新しい自動車向けのインフォテイメントシステム(インフォメーション+エンターテイメント)の開発にFlutter 2を採用したことが発表されました。

また、FlutterとDart対応のデバッグツールとしてステップ実行やブレークポイントの設定、スタックの状態の調査、レンダリングの状況、ネットワークの状況などを把握できるFlutter DevToolsがVisual Studio CodeとAndroid Studioで利用可能であることも発表されました。

マルチプラットフォーム対応への発展と競争
このようにDartとFlutterは、マルチプラットフォームに対応したプログラミング言語およびフレームワークとして大きな発展を遂げようとしています。課題があるとすれば、Dart言語の人気を今度どうやって高めていくか、という点にあるでしょう。
その点で、同じくマルチプラットフォーム対応の競合フレームワークとして台頭しようとしているのがマイクロソフトの.NETです。.NETも今年11月に登場予定の.NET 6でXamarinの統合が完了します。
さらに.NET 6ではWindows、Mac、iOSやAndroidなど複数のプラットフォームのユーザーインターフェイスを記述できるUIキット「.NET Multi-platform App UI」(.NET MAUI)も含まれる予定です。
参考:マイクロソフト「.NET 6」初めてのプレビュー版リリース。Xamarin統合、マルチプラットフォームUI、Blazorでデスクトップアプリ、Apple M1ネイティブなど
つまり.NETも単一のソースコードから、iOS、Android、Windows、Mac、Linux、Webとあらゆるプラットフォームに対応したアプリケーションを構築するフレームワークとなります。
これまでも、マルチプラットフォーム対応を実現するというプログラミング言語とフレームワークは登場してきましたが、実際のところそれに成功し定着したといえるものはまだ存在しないといっていいでしょう。
果たしてGoogleのFlutter 2は、そしてマイクロソフトの.NETは、そうした成功にたどりつくフレームワークになるのでしょうか。
あわせて読みたい
Red Hat、企業におけるオープンソースの調査レポート「The State of Enterprise Open Source」公開。87%がオープンソースはプロプライエタリと同等かそれ以上にセキュアと
≪前の記事
jQuery 3.6正式リリース。JSONPにおけるバグフィクスなど

