Chrome 97のDevToolsに新機能、Webブラウザ上の操作を記録、再実行、編集、保存。Puppeteerスクリプトへのエクスポートも
Googleは、来年1月に登場予定のChrome 97で、DevToolsにWebブラウザ上での操作内容を記録し、再実行や編集、保存などを可能にする新機能を搭載することを明らかにしました。
Introducing the new Recorder panel
— Chrome DevTools (@ChromeDevTools) November 3, 2021
You can now record, replay and measure user interactions with @ChromeDevTools.
See it in action - ordering coffee.
Learn more about this preview feature (available in Chrome Canary now): https://t.co/TGleZ2wo43 pic.twitter.com/qgQ4vTx6Zf
Googleが提供しているWebブラウザのChromeにはDevToolsと呼ばれる開発者のための機能が搭載されており、Webブラウザ上に表示されているWebページのHTMLやJavaScriptの詳細な内容や、表示や実行に関わる性能の測定などが可能になっています。
来年、2022年1月4日頃にリリース予定のChrome 97では、このDevToolsにWebブラウザ上で行われた操作を記録し、その内容を保存、編集、再実行などが可能になります。
Chrome DevToolsのドキュメント「Record, replay and measure user flows」で明らかになりました。
DevToolsのRecord機能を起動することで、Webブラウザ上の一連の操作に名前を付けて記録できるようになります。
一連の動作は上記のツイート内の動画を見ていただければ分かると思います。ここでは主な機能を静止画像で紹介していきましょう。
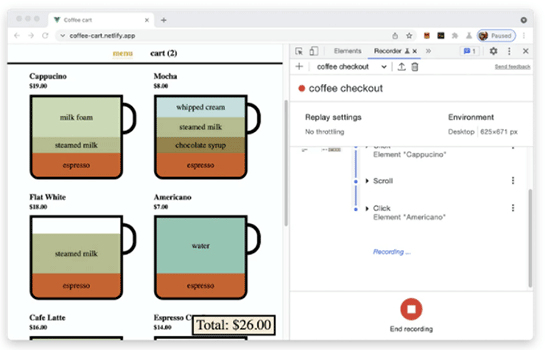
下記は名前を付けて操作を記録しているところ。画面の左側が操作されているWebページの画面で、右側がDevToolsのRecord機能で記録しているところです。

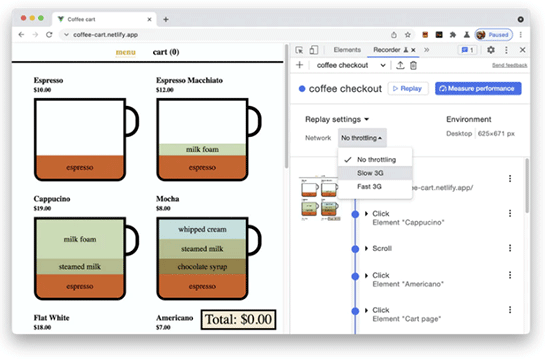
記録した操作を再実行できます。このとき、遅い3G回線(Slow 3G)や高速な3G回線(Fast 3G)をシミュレートした再実行も可能です。遅い回線で操作したときの結果が分かります。

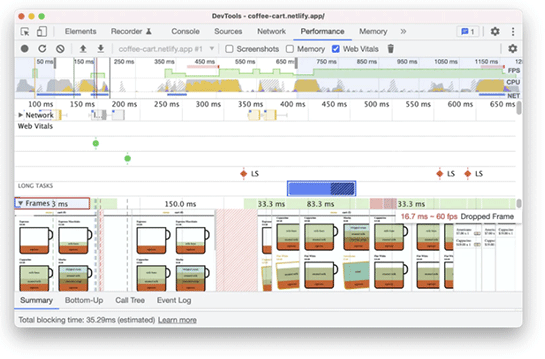
操作に対するWebページの性能分析も可能です。

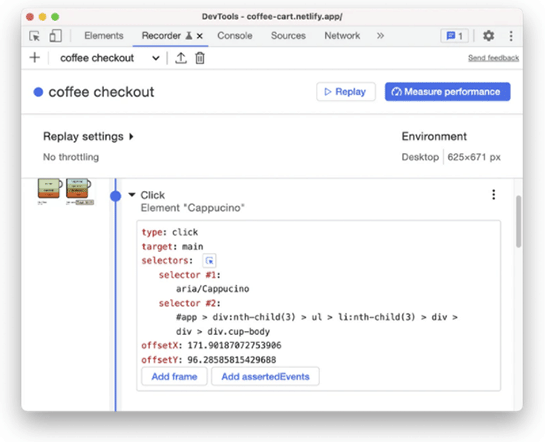
記録は編集することも可能。Recorderは自動的に2つのセレクタごとに1ステップとし、操作のステップごとに内容が示されます。

保存ももちろん可能。Puppeteerスクリプト形式へのエクスポートも可能です。
Webブラウザの操作を記録し、再現することは、ある程度の規模以上のWebアプリケーションのテストやデバッグにとって欠かせないものでした。
それを実現するにはSeleniumやPuppeteerといったツールが必要でしたが、DevToolsにその機能が統合されることによって、より便利かつ容易にWebアプリケーションのデバッグが可能になっていくようです。
あわせて読みたい
GitHubのNat Friedman CEOが退任を発表、マイクロソフト買収後のGitHubを支えたCEO
≪前の記事
Amazon社内のセキュリティトレーニングが一般公開/全社員リモートワークのGitLabが株式上場/Google Forms API登場ほか、2021年10月の人気記事

