Mozilla、今後はV8の正規表現エンジンをFirefoxにそのまま取り込むと表明。そのための互換レイヤを開発
WebブラウザにはJavaScriptを実行するためのJavaScriptエンジンが搭載されています。それはChromeであれば「V8」、Firefoxであれば「SpiderMonkey」と呼ばれ、それぞれのWebブラウザベンダがECMAScriptの標準に準拠したうえで独自に実装しています。
そしてJavaScriptは以前から正規表現の機能を備えているため、正規表現を解釈し展開するための正規表現エンジンもそれぞれのWebブラウザベンダが実装を行っていました。
その正規表現エンジンについてMozillaは今後、V8の正規表現エンジンのコードをそのままFirefoxのSpiderMonkeyに取り込むようにすると表明しました。
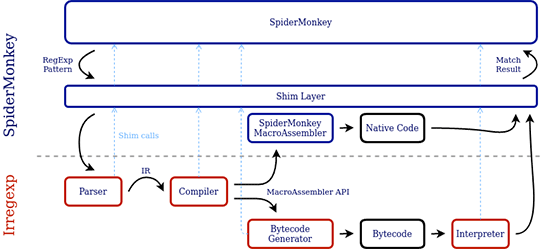
Mozillaはこれを実現するため、V8用の正規表現エンジンのコードを改変せずにSpiderMonkey内で呼び出すための、ある種の互換レイヤ(shim layer)を開発したとしています。
移植作業がだんだん難しくなり、互換レイヤの開発を決意
Mozillaは2014年に、それまで採用していたJavaScriptCore/WebKit由来の正規表現エンジン「YARR」から、Chromeが採用している正規表現エンジンの「Irregexp」のフォークへと実装を切り替えました。
このときはSpiderMonkeyでIrregexpのフォークが呼び出せるようにコードの改変による移植を行い、その後も正規表現の仕様変更や追加などによるIrregexpの変更があるたびに、Mozillaが移植先のコードに反映させていました。
正規表現の仕様はそれほど頻繁な変更や機能追加が行われないため、この移植作業は十分に機能していたとMozillaは説明します。
しかしES2018において正規表現に4つの機能追加が行われ、それに合わせた機能追加がIrregexpのコードに対しても行われました。MozillaはこれらすべてをSpiderMonkey用のIrregexpに移植するのは難しいと考え、別のアプローチを検討し始めます。
そして次の結論に達したことが、次のように説明されました。下記は「A New RegExp Engine in SpiderMonkey」からの引用です。
As of the writing of this post, SpiderMonkey is using the very latest version of Irregexp, imported from the V8 repository, with no changes other than mechanically rewritten #include statements.
この記事を書いている時点で、SpiderMonkeyはV8リポジトリからインポートされた最新バージョンのIrregexpのコードを、#include文を機械的に書き換える以外、なにも変更せずに使用しています。
Mozillaはこの、V8用の正規表現エンジンであるIrregexpをSpiderMonkeyでそのまま呼び出せるように、ある種の互換レイヤ(shim layer)を開発しました。次のような機能を備えています。
This shim provides Irregexp with access to all the functionality that it normally gets from V8: everything from memory allocation, to code generation, to a variety of utility functions and data structures.
この互換レイヤは、IrregexpがV8で利用できるすべての機能、メモリ割り当てからコード生成、さまざまなユーティリティ関数やデータ構造に至るまで、すべての機能に(SpiderMonkey上でも)アクセスできるようにします。
これによりMozillaは今後もIrrgexpのコードをSpiderMonkeyに組み込むこととし、またIrregexpのバグに関する報告なども行っているとしています。また、この互換レイヤの開発にはV8チームも協力したとのことです。
「A New RegExp Engine in SpiderMonkey」では、この互換レイヤの詳細についても開設されていますので、興味のある方はぜひ原文もお読みください。
標準仕様に沿っているはずでも実装が違うと微妙に結果が違うという現象は、HTMLやMarkdown、そして正規表現においても多くのプログラマがしばしば遭遇していたはずです。
そういう意味では、実装が統一されることで結果のゆらぎが出にくくなることは歓迎すべき動きでしょう。一方で、Webやソフトウェアの多様性が減るという面では少し寂しい気もします。
(追記 2020/6/8 12:15)YARRはMozilla独自の正規表現エンジンではなくJavaScriptCore/WebKit由来でした。本文が誤っていましたので、修正しました。
あわせて読みたい
VMwareが「vSphere 6.7のジェネラルサポート期間」を11カ月延長すると発表、新型コロナウイルスの影響を考慮して
≪前の記事
Google、MySQL/PostgreSQLでクロスリージョンのレプリカを実現する「cross-region replica for Cloud SQL」発表