最近話題の「JAMスタック」(JavaScript、API、Markup)とヘッドレスCMS、使いどころはどこなのか? [PR]
Webアプリケーションを実現するための構成技術として「LAMPスタック」や「MEANスタック」などがよく知られていますが、この主要スタックに新たに加わるように2~3年前から名前が知られるようになったのが「JAMstack」(JAMスタック)です。
ReactやVueJSなどを用いてWebアプリケーションを開発している方は、すでにJAMスタックの名前を聞いたことがあるのではないかと思います。2017年からはJAMスタックにフォーカスした年次イベント「JAMstack Conference」が始まり、今年も5月にオンラインイベント「Jamstack Conf Virtual 2020」が開催、10月には「JAMstack Conf San Francisco 2020」が予定されるなど、徐々に注目度が高まっています。
それぞれのスタックには得意分野があります。Linux、Apache、MySQLそしてPHP/Perlによる「LAMPスタック」は、すでに成熟した技術の組み合わせによる安定的な運用と、サーバサイドのプログラミングによる動的なHTML生成を中心としたコンテンツ配信に向いているといえます。
「MEANスタック」は、NoSQLデータベースのMongoDB、Node.jsのフレームワークであるExpress、JavaScriptフレームワークのAngular、Node.jsの組み合わせです。Angularを用いたフロントエンドでのHTMLレンダリングの柔軟性や、フロントエンドからバックエンドまですべてJavaScriptで開発することによる高い開発生産性、などの特徴があります。
一方の「JAMスタック」は構成要素がJavaScript、API、マークアップ言語とされており、高速なWebサイトの実現や、フロントエンドとバックエンドをAPIできれいに分割することでそれぞれの役割にフォーカスできる優れた開発体験などを特徴としています。
LAMPスタックやMEANスタックがLinuxやMySQL、Node.jsなど具体的なソフトウェアを名指ししているのに対し、JAMスタックでは構成要素となる具体的なソフトウェアが指定されていないことも大きな特徴です。
JAMスタックの構成要素をもう少し詳しく見ていきましょう。
JAMスタックを構成するJavaScript、API、Markupの意味
JAMスタックでは、サーバサイドでのHTMLレンダリングはデプロイ時などにあらかじめ済ませることで、可能な限り静的HTMLを生成しておくことが大事な要素となっています。
これによりWebページの配信の大部分が静的HTMLとなり、高速なWebサイトを実現できるためです。これがJAMスタックの「M」、マークアップ言語を用いることを示しています。
静的HTMLの生成はHugo、Nuxt、Gatsbyをはじめとする静的HTMLジェネレータを用いることが一般的です。
静的HTMLを配信するだけでは静的なWebサイトと変わりありません。そこでもう1つのJAMスタックの特徴である「J」、JavaScriptが登場します。Webページの中でのユーザーの状態(State)や動的に変化する要素については、Webページに埋め込まれたJavaScriptによって処理されるのです。
基本的にJAMスタックでのアプリケーションの作りこみは、フロントエンド側のJavaScriptやそのフレームワークによって実装されます。フロントエンドの開発に集中できることが、開発者によりよい開発者体験をもたらすとされています。
このときJavaScriptからバックエンドのAPIを呼び出すことで、データの参照や更新、削除などの操作も行います。このAPIがJAMスタックの「A」に相当します。
そしてフロントエンドとバックエンドはこのAPIによって相互に隠蔽され抽象化されているため、フロントエンドとバックエンドにそれぞれどのような実装やフレームワークを用いるかは特定されておらず、自由に選択可能な柔軟性を持ちます。
またAPIによるバックエンドとフロントエンドの分離は、よりセキュアな実装を可能にすると同時に、開発者がサーバを意識しなくてもよくなるなどの点で「サーバレス」的な性格を持つと説明されることもあります。
このようにJAMスタックには静的HTMLによる高速化、フロントエンドにフォーカスすることによる開発体験の向上やAPIを用いたセキュリティの向上、といった利点があるわけです。
JAMスタックの重要な構成要素「ヘッドレスCMS」
このJAMスタックのAPIを実現する重要なコンポーネントとしてよく使われるのが「Headless CMS」(ヘッドレスCMS)です。
一般にCMS(Content Management System)は、入力された情報(コンテンツ)をテンプレートに沿ってHTML/CSSとして出力し、Webサイトとして配信できるようにするシステムです。これに対し「ヘッドレスCMS」はHTML/CSSを出力する機能を省き、代わりにAPI経由でコンテンツをフロントエンドに配信できるようにしたものです。
JAMスタックではこのヘッドレスCMSがデータソースとなり、静的サイトジェネレータによるHTMLの生成や、JavaScriptから呼び出されるAPIのサーバなどとして使われることが多いのです。
よく知られているヘッドレスCMSにはContentfulやNetlifyCMSやGhostなどがあります。
そして、国産のCMSとして既に実績のある「RCMS」をベースにした次世代ヘッドレスCMSのサービスが「Kuroco」です。Kurocoを通して、ヘッドレスCMSとはどういうものかを見ていきましょう。
Kuroco:クラウドネイティブに構築されたヘッドレスCMS
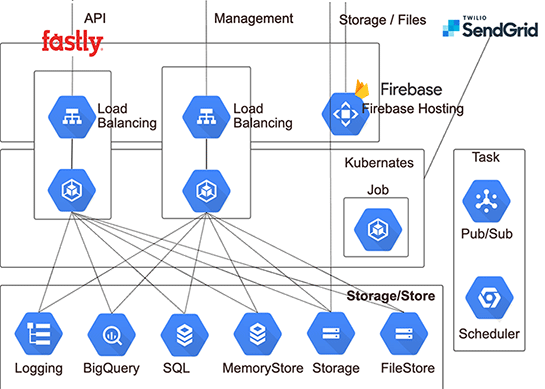
Kurocoは、APIによってバックエンドが隠蔽されているJAMスタックの特徴を活かして作られています。全体がGoogle Cloud上に構築されており、Kubernetesを用いたクラウドネイティブな構成です。
APIはCDNプロバイダのFastlyを経由しており、データベースにはCloud SQL(PostgreSQL)とCloud Memory Store(Redis)を採用するなど、Kuroco自体がスケーラブルに作られているのです。

Kuroco自体もAPIを通じてほかのサービスとの連携が可能です。
例えばメール配信にはSendGridを使い、SlackやChatworkで通知を飛ばす、Stripe経由で課金をするなどの連携や、SAMLやOAuth 2.0を使ったGSuiteやMicsorosft 365とのID認証なども可能です。
データとAPIを柔軟に定義可能
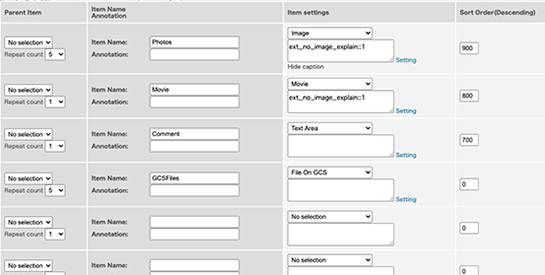
Kurocoを使う際には、まず格納するコンテンツのフィールドを設定します。

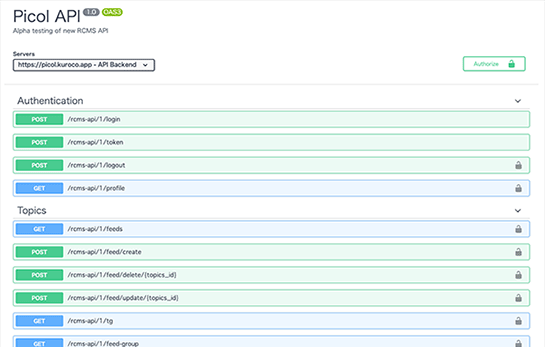
そのうえで、KurocoへアクセスするためのAPIも定義します。柔軟にフィールドとAPIを設定できることはヘッドレスCMSの大きな特徴でしょう。

定義したAPIはRESTful APIの標準仕様であるOpenAPIに従って定義情報が生成されます。これを用いて、SDKによりフロントエンドからAPIへ容易にアクセス可能になるのです。
KurocoのAPIはデータ操作だけでなく、ユーザーログインおよびアクセス管理も可能。さらにKurocoを通じてSalesforceやKintoneといったほかのサービスに対してRESTful APIを呼び出すこともできるため、Kurocoをハブとしたデータ連携も可能です。
kurocoでは、こうしたAPIとの連携も含めたフロントエンドを実現するJavaScriptライブラリとしてReact、VueJS、Angularを推奨しています。もちろん他のライブラリからも利用可能です。
高速なWebサイトから、業務アプリケーションにUXを提供するフロントエンドまで
JAMスタックと、そのバックエンドとなるヘッドレスCMSの例としてKurocoを見てきました。
JAMスタックは静的HTMLによる高速性、APIによるセキュリティ、フロントエンドにフォーカスできる開発体験などの特徴があり、高速なWebアプリケーションや、開発リソースの多くをフロントエンドに振り向けることによる優れたUXの実現を指向したWebアプリケーションに向いているでしょう。
これに加えて、ID認証やAPIを通じたほかのサービスやアプリケーションとの連係が可能なKurocoでは、既存の業務アプリケーションやクラウドサービスの統合ハブとしてKurocoを用い、そこに業務に適した優れたUXを持つフロントエンドを持たせる、といったことも実現できます。
このJAMスタックの技術的特徴とKurocoの機能を組み合わせることで、既存のクラシックな画面を備えた業務システムやクラウドサービスなどから、業務に必要な情報だけを抜き出して、見やすい形のUXに再構成するという、いまの業務システム開発における重要なニーズの一端を適切な形で担うことができるのではないでしょうか。
Kurocoは現在ベータ版として公開中。Kuroco自身もクラウドサービスとして提供されているため従量課金で気軽に使い始めることができます。
(本記事は株式会社ディバータの提供によるタイアップ記事です)
あわせて読みたい
「Couchbase Cloud」正式リリース、AWS上でDBaaSとして利用可能に。AzureやGCP上でも提供予定
≪前の記事
Docker DesktopとAmazon ECS(Elastic Container Service)が連係可能に。DockerとAWSが協業



