マイクロサービス、Infra as Code、CI/CD、GitOpsなどクラウドネイティブの要素を盛り込んだ「showKs」、開発の舞台裏とは?[PR]
コンテナやクラウドネイティブに関する国内最大級のイベント「Japan Container Days V18.12」が、2018年12月4日と5日の2日間、東京 御茶ノ水のソラシティで開催されました。
このイベントの参加者に、クラウドネイティブとは具体的にどういうものなのかを体験してもらおうと企画されたのが、ボランティアチームによって開発された参加型ショーケースの「showKs」でした。
 Japan Container Days V12.18でのshowKs展示ブースの様子
Japan Container Days V12.18でのshowKs展示ブースの様子ボランティアチームの一員であったPivotalジャパンの草間一人氏は、showKsのテーマを次のように説明します。
「それを『マイクロサービス』と呼ぶかどうかは別にしても、いろんなアプリケーション同士がネットワークでつながるという要素がクラウドネイティブにはあります。なので、まずこうしたアプリケーションをみなさんに体験してもらいたかった。
それに加えて、複数のアプリケーションを手動でデプロイするのではクライドネイティブっぽくありません。そこで、デプロイまでの一連の作業を自動化する、ということも大きなテーマでした。自動化とは、例えばInfrastructure as CodeやCI/CDの実現でした」
クラウドネイティブなアプリケーションといえば、マイクロサービス的なアーキテクチャが注目されがちですが、showKsは単にそうしたアプリケーションの動作をデモするだけではなく、ビルド、デプロイ、実行を含む「クラウドネイティブなアプリケーションの開発」全体を体験できるデモとなっていたのです。
それは具体的にどのようなものだったのか、その裏側を紹介することで、現時点におけるクラウドネイティブの状況の一端も見えてくるはずです。
マイクロサービス的なCanvasアプリケーション
まずshowKsでデモされたアプリケーションを紹介しましょう。
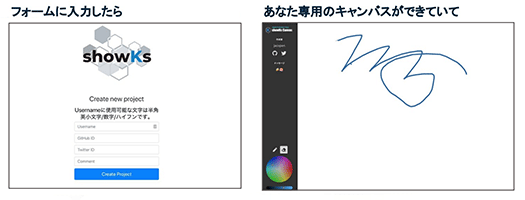
参加者がフォームからユーザー登録をすると、入力したユーザー情報を埋め込んだソースコードから自分専用のお絵かきアプリ「Canvas」がソースコードから自動的にコンテナイメージとしてビルドされます。ビルド後は、Kubernetes上に自動デプロイされ、アプリケーションコンテナとして実行されます。
そしてユーザー毎にエンドポイントが払い出され、そのエンドポイントにブラウザからアクセスすることで自由に絵を描くことができるようになります。
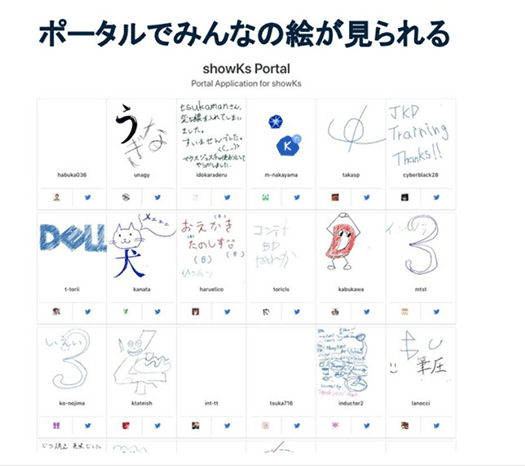
 スライド「showKs開発の舞台裏」から。以下同様
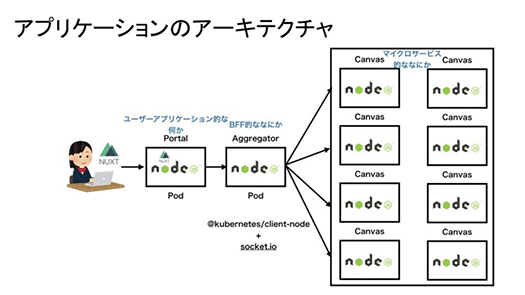
スライド「showKs開発の舞台裏」から。以下同様 showKsでは、全ユーザーの絵をまとめて表示してくれる「ポータル」画面があります。これは、アプリケーションが実行されているすべてのCanvasから「Aggregator」アプリケーションが絵やユーザーアカウントなどの情報を収集し、収集した情報を元に「Portal」アプリケーションがポータル画面を作成することで実現しています。

ユーザーごとに存在する多数のCanvasとAggregator、Portalの各アプリケーションが相互通信するところにマイクロサービス的な仕組みが備わっているわけです。

そしてこのCanvasとポータル側(Aggregator/Portal)との通信には、クラウドネイティブ的な仕組みを組み込んだと草間氏。
「あえてKubernetesっぽい作りにしたくて、ポータルから各Canvasへ通信し、データを取りに行っています。
なぜこれがKubernetesっぽいかというと、ポータルから見れば、各Canvasがいつ、どのIPアドレスで実行されるかは事前には分からないため、探すためのサービスディスカバリの要素が必要です。そこでKubernetesのサービスディスカバリの機能を呼び出してCanvasを発見しています」
GitHub、CI/CDパイプライン、Kubernetes環境なども自動構築
showKsではアプリケーションの仕組みだけでなく、アプリケーションのビルド、デプロイ、実行環境なども自動的に構築されるクラウドネイティブ的な仕組みが入っています。
まずインフラ構築ツールの「Terraform」によって、マイクロサービスの実行環境としてステージング環境とプロダクション環境用のKubernetes環境がプロビジョニングされます。
次にユーザーがフォームから登録を行うと、ユーザー用のコードリポジトリがGitHubに用意され、ユーザーごとのマイクロサービスが作成されます。ここにはマスターとなるGitHubリポジトリからCanvasのソースコードがコピーされています。
その上で、自動テストと自動ビルドのためのビルドパイプラインを実現するツールとして「Concourse CI」と、自動デプロイツールとして「Spinnaker」もセットアップされます。
こうしてユーザーごとの環境が揃いました。ユーザーはユーザー毎のCanvasアプリケーションのマイクロサービスオーナーとなり、GitHubの自分のコードをコミットするとビルドパイプラインが起動、Concourseによってユニットテストが実行され、OKになったらコンテナイメージのビルドが開始されます。
生成されたビルドイメージはDocker Hubのようなコンテナイメージリポジトリに登録(今回はGoogle Container Registryを利用)。Kubernetesのマニフェストも生成され、GitHubに格納されます。
それらをもとに今度はSpinnakerがアプリケーションをKubernetes上にデプロイするわけです。
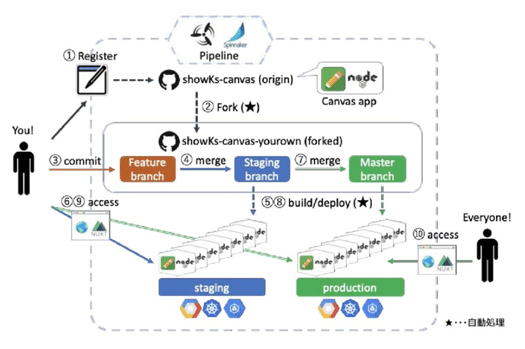
 showKsのビルドパイプライン、ステージング、プロダクション環境の全体
showKsのビルドパイプライン、ステージング、プロダクション環境の全体つまり開発者がGitHubのコードをコミットすると、あとは自動的にアプリケーションが実行環境へデプロイされます。showKsでは、この自動ビルドからデプロイまでの自動化はステージング環境、プロダクション環境の両方を用意。現時点での本格的なクラウドネイティブ的な開発環境が実現されているのです。
今回使われたKubernetesやConcourseやSpinnakerをはじめとするさまざまなツールの選択については「ベンダロックイン的な要素をできるだけ使わないようにしている」(草間氏)として、オンプレミスや別のクラウドにおいても同様の環境を構築可能だとしています。
すべてをコード化しGitで管理する「GitOps」を実現
このshowKsでは、Infrastructre as Codeを実現するために、Terraformのコンフィグレーション、Concourse CIの設定など、すべてのツールの構成情報や状態がGitHub上でコードとして管理されています。
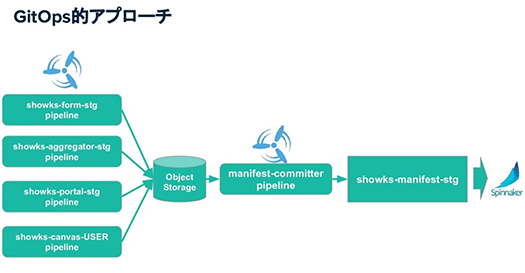
さらには、KubernetesのマニフェストもGitHubで管理されており、GitHubリポジトリへPull RequestをベースとしてKubernetesの操作を行う、いわゆる「GitOps」的アプローチも実現しています。

これはボランティアチームの青山真也氏(サイバーエージェント)のアイデアによるものです。
「海外ではGitOpsが流行していて、今回の選択肢として有望かなと思ったので提案しました」(青山氏)
「実際にやってみると、やっぱりこれはいいなと思いました」(草間氏)
「GitOpsだと(構成や状態の)差分が見られる。例えばプロダクション環境へのデプロイの前にKubernetesのマニフェストの差分をPull Requestという形で目視で確認するといった運用の仕組みを、GitHubのワークフローで構築できます」(青山氏)
ユーザーごと個別にビルドパイプラインを生成
showKsで作られるテスト・ビルド・デプロイの自動化されたパイプラインは全体で1つあるのではなく、ユーザーごとに生成されます。
これによってshowKsユーザーはそれぞれ自分だけの(まっさらな状態からいくら試しても壊しても迷惑をかけにくい)パイプラインを体験できるのです。
この、パイプラインそのものをユーザーが登録するごとに生成する仕組みを作るのは大変だったと、ボランティアチームの吉瀬淳一氏(ヒューレット・パッカード エンタープライズ)。
「通常は、1つのアプリケーション開発用にはパイプラインを1つ作り、開発チームで共有します。しかし今回は、(showKsのデモ展示に訪れた)約100人の開発者のために100のCI/CDパイプラインが必要となります。
すなわち、CI/CDパイプラインの環境構築そのものを自動化しなければなりません。言ってみれば「Pipeline as Code」なわけです。そこがいちばん大変でした」(吉瀬氏)
自動ビルド、デプロイによってshowKs自身の開発も加速
showKsのCanvasの開発は、前述の「Pipeline as Code」の開発と並行して行われていました。つまりCanvasの開発まで自動ビルドや自動テストは使えず、showKs開発チームは手元のDocker環境を使って行っていたのです。
そうしたこともあり「CanvasやAggregatorやPortalの完成度は、イベント本番の4日前まであまり高くなく、進捗も悪かった」(草間氏)という状況でした。
しかしここでshowKsのインフラチームは自動ビルドや自動デプロイのパイプラインを作り上げます。すると開発スピードがぐんと跳ね上がったとのこと。
「僕ら(インフラ側チーム)が、自動化パイプラインが動きますよ、と言ってから、一気にアプリケーションの開発が進むようになりました」(吉瀬氏)
「もう開発効率が全然変わりました。アプリ開発者に効率的に働いてもらうにはCI/CDが必要というのは、本当にその通りだと思いましたね(笑)」(草間氏)
クラウドネイティブを体験してもらおうと開発パイプラインの自動化に取り組んでいた開発チーム自身が、開発パイプラインの自動化の威力にあらためて気づかされたのです。
showKsはすべての環境を持ち帰れるようになっている
showKsでは、Infrastructure as Codeを徹底した結果、TerraformとConcourse、Spinnaker、Kubernetesのそれぞれのコンフィグレーションやマニフェストファイルなどを用いることで、すべての環境が再現できるようになっています。
吉瀬氏はこれが「結果として、インフラチームの僕らにとっても圧倒的によかった」と振り返ります。通常、インフラなどの環境を保全するには仮想化などによってイメージをパッケージする手段や手順を書いたマニュアルなどが使われますが、これらは変更に対して面倒な手間が発生します。
「コード化したことで、そうした面倒な手間が減りました」(吉瀬氏)
青山氏は「コード化されていることで、コードを読めば構成などが分かるのでコミュニケーションもしやすくなった」と振り返ります。
そしてshowKsのGitHubリポジトリではすべてのコードが公開されており、誰でも同じ構成を自分で立ち上げられるようになっていました。
showKsのボランティアチームは、次回のイベントでもshowKsをさらに発展させたデモ展示を計画しています。
「次はサービスメッシュを入れたいと思っています。それによってサービスディスカバリやカナリアリリース、メトリクスの収集などがさらに容易になるはずです」と吉瀬氏。
次回は「Cloud Native Days」として4月に福岡、7月に東京での開催を予定しています。また、本記事の公開に合わせてshowKsのデモアプリケーションが「showKs」で公開されています(記事掲載から1週間程度を予定)。興味のある方はぜひ試してみてください。
公開されているスライド:「showKs開発の舞台裏」
(本記事はJapan Container Days実行委員会の提供によるタイアップ記事です)
あわせて読みたい
IBM、WatsonをKubernetes対応にした「Watson Anywhere」発表。オンプレミスでもクラウドでもWatsonを実行可能に。IBM Think 2019
≪前の記事
Google、コンテナイメージへのビルドをより高速にする機能を「Cloud Build」に搭載。Kanikoを採用

