マイクロソフトの「Blazor」が正式版に、まずサーバサイドで。C#と.NET Core 3.0に対応したWebアプリケーションフレームワーク
マイクロソフトのWebアプリケーションフレームワーク「Blazor」が、.NET Core 3.0のリリースと同時に、本番環境に投入可能な品質に到達したことが明らかになりました。
Blazorは、JavaScriptとReactやAngularなどのフレームワークの代わりに、C#と.NET Coreフレームワークなどを用いてWebアプリケーションの開発を可能にするフレームワークです。

Blazorは、WebAssembly上に.NETフレームワークやランタイムを実装することで、Webブラウザで.NET対応のWebアプリケーションを実現するフレームワークとして登場しました。
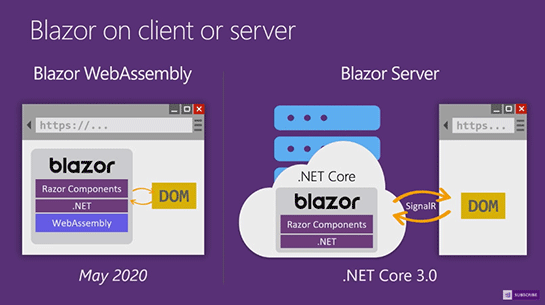
この実装は「Blazor WebAssembly」あるいは「Client-side Blazor」として現在も開発が進められており(下図左)、来年2020年5月に登場する見通しです。
今回正式版となったのは「Server-side Blazor」もしくは「Blazor Server」や「ASP.NET Core 3.0 Blazor」と呼ばれる実装で、ASP.NET Core 3.0とBlazorを用い、サーバサイドで実行されるものです(下図右)。

Server-side Blazorでは、Webブラウザに専用のJavaScriptのコンポーネントをロードします。このコンポーネントは、「ASP.NET SignalR」(ASP.NET シグナルアール)と呼ばれる技術でサーバとクライアント間の通信を行いつつ、Webブラウザ上でDOM操作などを行うことにより画面表示を行うものです。
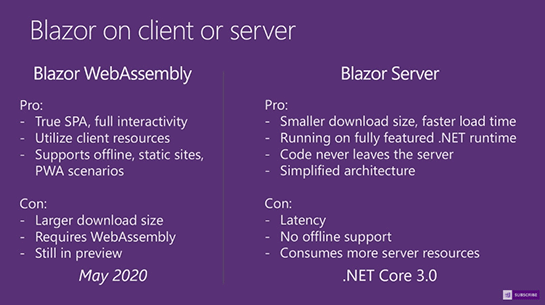
Client-side BlazorとServer-side Blazorはアプリケーションが実行される場所が異なるだけで、アプリケーションのコードは共通のものになる予定。
Client-side Blazorではオフラインにも対応、Server-side Blazorはロード時間が短いなど、それぞれの特性は異なります。

Sever-side Blazorの正式リリースは、9月24日に行われた「.NET Core 3.0」の正式リリースと同時に行われたものでした。
ただ筆者が調べた範囲では、(ASP.NET Core 3.0 Blazorとしての登場は示されたものの)ブログやプレスリリースなどで正式リリースになったことの明示は見つけられず、下記の動画の冒頭で「Today, .NET Core 3.0 has shipped. Which means Blazor is now available for production use on the server」(今日、.NET Core 3.0正式版が登場しました。つまり、Blazorも本番環境のサーバで利用できるようになったのだ)というセリフによって正式版になったことに気づかされました(そのため記事化が少し遅れたわけです……)。
Blazorは、Webアプリケーションのフロントエンド周りを含めて.NETテクノロジーで実装可能にするという新たな選択肢を提供することになります。来年5月に登場予定のBlazor WebAssemblyは、それをさらに大胆な方法で実現するものとして注目されるでしょう。
関連記事
あわせて読みたい
「Windows Virtual Desktop」正式サービスとして提供開始、マイクロソフト純正のVDI環境。Azureの東西日本リージョンからも利用可能に
≪前の記事
Chrome 78ベータに「Native File System API」搭載。Webブラウザからローカルファイルを読み書き可能に

