Apple、新フレームワーク「Swift UI」発表。簡潔なコードとドラッグ&ドロップでUIを構築、デバイスでの即時プレビュー。WWDC19
米Appleは6月3日(日本時間6月4日未明)にカリフォルニア州サンノゼで開催したイベント「WWDC19」にて、Swift言語を用いて効率的にユーザーインターフェイスを定義できるUIフレームワーク「Swift UI」を発表しました。

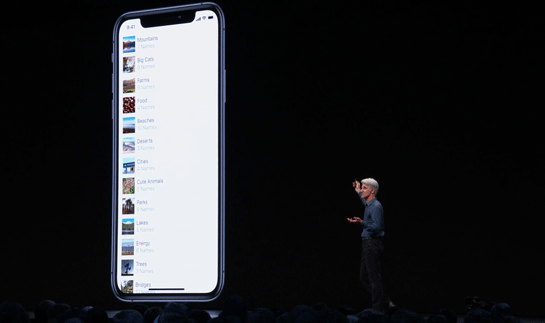
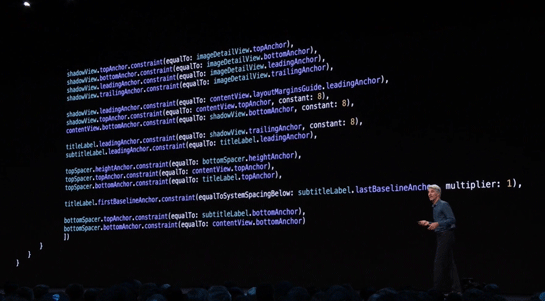
例えば、こうしたよくあるUIを従来のObjective-CとUIKitで記述すると、多くのコードが必要です。


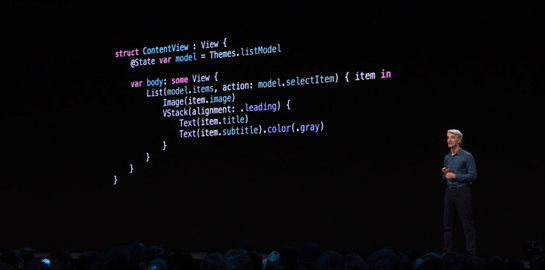
これがSwift UIを用いると簡潔に記述できることがWWDC19のステージで紹介されました。

Dynamic Type、ダークモード、ローカライゼーションなど多くの機能に対応。

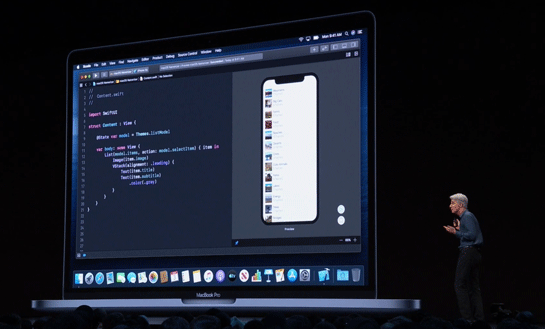
開発ツールのXcodeもインタラクティブな開発環境に進化しています。左側のコードを変更すると、その結果が自動的に右側プレビュー画面に反映されます。

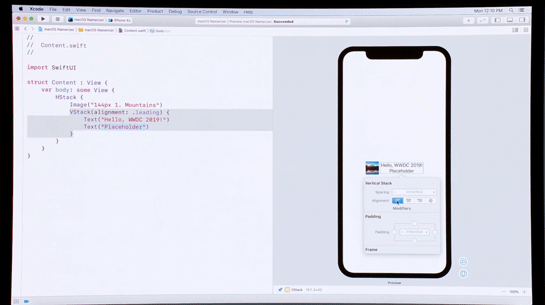
メニューからUI部品をプレビュー画面上にドラッグ&ドロップし、プロパティを変更すれば、それらも左側のコードにも反映されます。

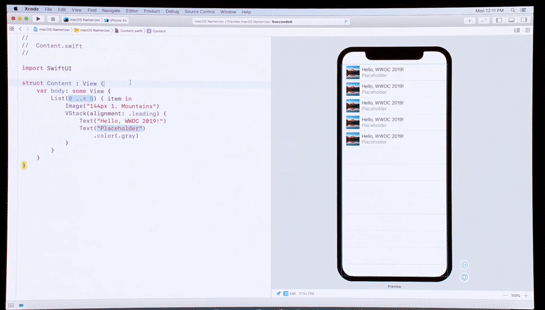
コードをListに変更(画面左の反転しているところ)すると、プレビュー画面もリスト形式に。

画面上で実行するだけでなく、デバイス上で実行し動作確認もできます。この状態でコードの編集をすれば自動的にデバイス側の動作にも反映されます。

Mac、iPhoneだけでなくすべてのAppleデバイスのアプリケーションを開発可能。

参考:Xcode - SwiftUI - Apple Developer
関連記事
あわせて読みたい
MapRが大規模レイオフの理由を説明。間接販売に切り替えたため営業関連を整理
≪前の記事
マイクロソフト、「Windows Terminal」発表/Windows上でフル互換のLinuxシステムコールを実現する「WSL 2」/Webブラウザで動作する「Visual Studio Online」発表ほか、2019年5月の人気記事

