デザイナーが作ったUIモックから、デベロッパー向けにAngularのコードを生成。「Indigo.Design」日本語版をインフラジスティックスが提供開始
インフラジスティックスは、Webアプリケーションのデザインから開発までの一連の作業を効率化するツールやサービス群をまとめた「Indigo.Design」の日本語版を、7月19日から提供を開始すると発表しました。
Indigo.Designの特長は、UIデザイナーの作業とプログラマの作業をスムーズに接続することで、効率のよいWebアプリケーションの開発を実現すること、そしてUIデザイナーやプログラマは新たなツールに乗り換えることなく、普段使っているツールをそのまま使いつつ、前述の効率性を実現する点などにあります。
4つのコンポーネントからなるIndigo Design
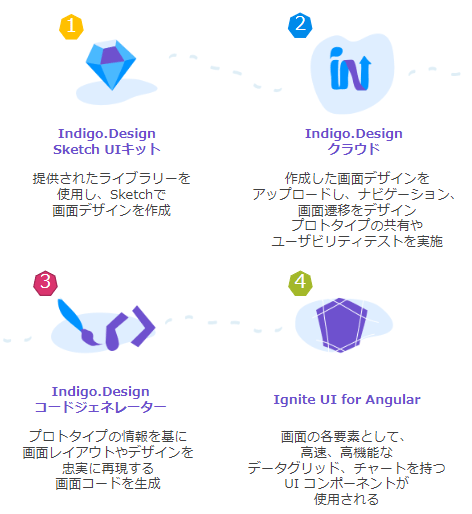
Indigo.Designは下記の4つの主要コンポーネントによって構成されます。1つ目と2つ目はUIデザイナーのためのツールです。
1つ目の「Indigo.Design Sketch UIキット」は、デザインツールとしてよく使われている「Sketch」で画面デザインを作成するときに使えるライブラリ。
2つ目の「Indigo.Designクラウド」は、Sketchで作成した画面デザインをクラウドへアップロードし、ナビゲーションや画面遷移などをデザインし、モックアップとしてプレビューできるサービスです。クラウド上でモックアップを共有できるため、関係者のレビューやユーザビリティテストなどを実施できます。

3つ目と4つ目はプログラマのためのツールです。3つ目の「Indigo.Designコードジェネレータ」は、Visual Studio Codeの拡張機能として、Indigo.Designクラウド上にあるモックアップからAngularのコードを生成。
4つ目の「Ignite UI for Angular」は、Angularに対応したコンポーネントとしてデータグリッドやチャートなど豊富な要素が提供されます。
Indigo.Designを利用することで、デザイナによって作られたモックアップのデザインが、そのまま忠実にアプリケーションに反映されるようになるため、デザイナにとってデザイン面での手戻りなどが減ると同時に、プログラマはデザインに合わせてHTMLやCSSを微妙に調整するといったUI関連の手間を省略でき、ロジックに集中できるワークフローが実現できます。
また、デザイナーやプログラマは、普段使っているSketchやVisual Studio Codeのまま、Indigo.Designの機能を利用してこのワークフローを回すことができます。
インフラジスティックスは今後Indigo.Designをさらに充実させていく計画で、UIパターンやタイポグラフィ、ステンシルなどの追加、コード生成ではFlutterへの対応、Angularコンポーネントの充実などを行っていくとしています。
あわせて読みたい
「Amazon Linux WorkSpaces」リリース。マネージドなLinuxの仮想デスクトップをクラウドから提供
≪前の記事
Slackが日本でローンチイベント開催、本格展開スタート。日本法人の増員、国内サービスとの連携拡充、コミュニティの支援を約束


