「TensorFlow.js」公開、Webブラウザ上で機械学習の開発、学習、実行が可能に。WebGL経由でGPUも活用
Webブラウザ上で機械学習のモデルの構築、学習、学習済みモデルの実行などが可能になるJavaScriptライブラリ「TensorFlow.js」がGoogleによって公開されました。
TensorFlow.jsの基となったオリジナルの「TensorFlow」は、Googleが開発しオープンソースとして公開されている機械学習ライブラリです。Windows、Mac、Linuxなどに対応し、Python、C++、Java、Goなどに対応したAPIを備えています。
今回発表されたTensorFlow.jsはそのJavaScript版で、Webブラウザ上で実行可能。TensforFlow.jsのAPIはオリジナルTensorFlowのPython APIのすべてをサポートしているわけではありませんが、似た設計となっており、機械学習のモデルの構築、学習、学習済みモデルの実行が可能なほか、学習済みモデルのインポートも可能。
WebGLを通じてGPUを利用した処理の高速化にも対応しています。FAQによると、オリジナル版TensorFlowとの速度差は次のように説明されています。
In our experience, for inference, TensorFlow.js with WebGL is 1.5-2x slower than TensorFlow Python with AVX. For training, we have seen small models train faster in the browser and large models train up to 10-15x slower in the browser, compared to TensorFlow Python with AVX.
私どもの経験から推測すると、TensorFlow.jsとWebGLの組み合わせは、TensorFlow PythonとAVX(訳注:AVXはXeonが備えるベクトル演算を高速処理する命令セット)よりも1.5倍から2倍程度遅い。学習においてTensorFlow PythonとAVXと比較すると、ブラウザ上では小さなモデルでは高速なこともあるが、大きなモデルでは最大10倍から15倍程度遅いようだ。
実際にiPad Pro(2016年版 9.7インチ)のSafariで実行したところ、カメラで撮影された映像をリアルタイムに認識する程度の処理速度はあるようです(後述のデモから)。
また、現時点ではTensorFlow.jsで学習させたモデルをエクスポートする機能は実装されていません。Node.jsにも対応しておらず、これらは今後の課題となっているとのこと。
Webアプリケーションにインテリジェンスをもたらす
TensorFlow.jsを用いることで、Webアプリケーションは単独で機械学習によるインテリジェンスを備えることができるようになります。
それを示すデモのひとつとして用意されているのが「Emoji Scavenger Hunt」です。
これは絵文字に対応した現実のモノを制限時間内に探して、スマートフォンやタブレットのカメラで撮影するというゲーム。カメラから入力される画像は機械学習によって認識され、絵文字に対応したものかどうかリアルタイムに判定される、というものです。
実際にiPad Proで試してみました。
「Emoji Scavenger Hunt」をWebブラウザから起動し、ゲームをスタートすると、ズボンやマウス、電球などの絵文字が表示されます。
プレイヤーは20秒以内にその絵文字が示すものをカメラで写さなければなりません。カメラからの映像はリアルタイムに認識されていくため、シャッターボタンなどを押すことなく、カメラの映像内に正解のものが映り込むと、自動的にファンファーレが鳴って正解したことを教えてくれます。
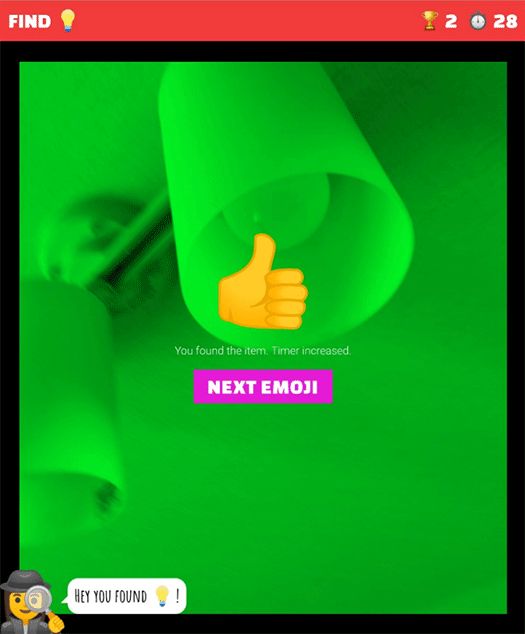
下記は絵文字で示された「電球」に対して、実際に自分の部屋の電球をカメラで写したところ。電球の一部が写っただけで一瞬にして認識されました。

このようにリアルタイムに画像認識を行うインテリジェンスを備えたWebアプリケーションがTensorFlow.jsで実現されています。
そのほかTensorFlow.jsのWebサイトには、Webブラウザですぐ試せるデモが数多く用意されていて、すぐに機械学習機能を持つWebアプリケーションを試すことができます。ぜひ試してみてください。
余談ですが、Googleがエイプリルフール企画として公開した「Gboard 物理手書きバージョン」では、キーボードの上をなぞって押されたキーから文字を推測するのに機械学習が使われていると説明されています。もしやと思ってデモのソースコードを少し探ってみたところ、どうやらTensorFlow.jsが使われているようです。さすがGoogle、エイプリルフール企画にも気合いが入っていて仕事が速いですね。
エッジデバイスもアプリケーションも機械学習により変わっていく
TensorFlow.jsはいきなり登場したのではなく、これまでdeeplearn.jsとして公開されていたJavaScriptライブラリの後継として登場したものです。
つまりWebブラウザ上での機械学習によるインテリジェンスを備えたアプリケーションはTensorFlow.jsの登場以前からある程度実現できていたと言えますが、それでも機械学習の分野でメジャーなTensorFlowの名前を付けたJavaScriptライブラリが登場したことは、Webアプリケーションと機械学習が結びつくうえで節目の出来事だと思います。
そしてWebブラウザで機械学習が動くということは、ネットワークのエッジに位置するさまざまなデバイスでオンデマンドに機械学習が動く、その可能性が開けたことを意味します。
エッジデバイスとしては、マイクロソフトも今月もしくは来月にも登場するWindows 10の次期大型アップデートで、Windows 10に機械学習の実行環境とAPIを備えた「Windows ML」を搭載するとしています。
これによりWindowsアプリケーションにも機械学習によるインテリジェンスがもたらされていくことでしょう。
また、GoogleはAndroidやiOS用の「TensorFlow Lite」も昨年発表し、現在デベロッパープレビューの段階です。
これまで機械学習の実行環境は、強力な処理能力を備えたクラウドやサーバサイドが中心でした。それがWindowsやスマートフォンやそのほかさまざまなエッジデバイスへ広がっていくことで、エッジデバイスのハードウェアやアプリケーションの設計や運用などの幅広い領域で変化が起きていくのではないでしょうか。
参考記事
Linux Foundationは、人工知能や機械学習の分野においてオープンソースによる変革を促進するための団体「LF Deep Learning Foundation」の発足を発表しました。
Googleは、iOSやAndroidに対応するモバイルアプリケーションに機械学習の機能を組み込むことができる「ML Kit」を発表しました。
あわせて読みたい
プログラミング言語ワースト10は?/Jenkins X発表/Java 10がリリース/Googleが「Dart 2」発表ほか、2018年3月の人気記事
≪前の記事
Kubernetes 1.10がリリース。コンテナストレージインターフェイスがβ版に、GPUなどをサポート可能にするデバイスプラグインも