Firefox 58では、WebAssembly実行がさらに高速化。飛んでくるパケットごとにコンパイル、実行中に裏でコードを最適化して動的に入れ替え
Firefox 58では、WebAssemblyの実行高速化のためにマルチコアを活かし、通信とコンパイルの並列処理、高速コンパイラと最適化コンパイラを同時に用いるなどの高速化技術を組み込んでいる。
Webブラウザ上でネイティブコード並に高速実行が可能なバイナリフォーマットとして策定されたWebAssemblyは、昨年末の時点でChrome、Firefox、Safari、Edgeの主要なWebブラウザで対応が開始され、普及に向けたはずみがついたところです。
そして今週にもリリースが予定されているFirefox Quantum 58では、そのWebAssemblyをより高速に実行する2つの技術が実装されると、Mozilla Hacksのブログ記事「Making WebAssembly even faster: Firefox’s new streaming and tiering compiler」で解説されています。
1つ目の技術は、WebAssemblyファイルのダウンロード完了を待たず、届くパケットごとにどんどんコンパイルを行ってしまう「Streaming Compilation」です。
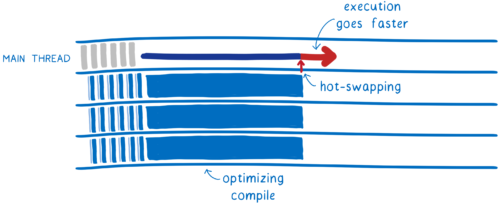
そして2つ目は、すぐに実行が開始できるようにとにかく高速にコンパイルすることを優先する高速コンパイラと、その裏で時間をかけて最適化コンパイラを使って高速なコードを生成し、実行中のコードを最適化されたものに差し替えていくという、性格の異なる2つのコンパイラを用いた「2-tiered compiler」です。
それぞれの高速化技術について、記事からポイントを引用してみましょう。
ダウンロードしながらコンパイラも走っている
Streaming Compilationについては次のように説明されています。
When you download a file, it doesn’t come down in one piece. Instead, it comes down in a series of packets.
ファイルをダウンロードする際、それはひとかたまりでやってくるのではなく、一連のパケットとしてやってきます。
Before, as each packet in the .wasm file was being downloaded, the browser network layer would put it into an ArrayBuffer.
まず、.wasmファイルのそれぞれのパケットがダウンロードされるときに、ブラウザのネットワークレイヤはそれをArrayBufferへと入れます。
Packets coming in to network layer and being added to an ArrayBuffer Then, once that was done, it would move that ArrayBuffer over to the Web VM (aka the JS engine). That’s when the WebAssembly compiler would start compiling.
パケットはネットワークレイヤへとやってきて、それがArrayBufferへと追加されます。そうすると、ArrayBufferはWebVM(あるいはJSエンジン)へと移されます。このとき、WebAssemblyコンパイラがコンパイルを開始します。
WebAssemblyファイルは前半にコード、後半にデータが含まれる構造になっているとのことなので、コード部分のパケットの読み込みが終わればあとはデータ部分のパケットが全部届くのを待つだけになり、そのあいだにもコンパイルを進めていくことができるわけです。
高速なコンパイラと最適化されたコンパイラ
2-tiered compilerは、2つのコンパイラを用いています。
When code first comes in, it’s compiled by the Tier 1 (or baseline) compiler. Then, after the baseline compiled code starts running, a Tier 2 compiler goes through the code again and compiles a more optimized version in the background.
最初にコードが入ってくると、ティア1(あるいはベースライン)コンパイラによってコンパイルされ、ベースラインでコンパイルされたコードが実行を開始したのち、バックグラウンドでティア2コンパイラがこんどはより最適化された形でコードを再びコンパイルします。
Once it’s done, it hot-swaps the optimized code in for the previous baseline version. This makes the code execute faster.
それが済めば、最適化されたコードがベースラインのコードとホットスワップされるのです。これによって実行速度が向上します。

ティア1とティア2のコンパイラを比較すると、ティア1はティア2と比べて10倍から15倍高速にコードをコンパイルする一方、ティア2はティア1よりも実行速度にして2倍高速なバイナリを生成すると説明されています。
さらにFirefoxでは今後、より時間をかけて最適化を深めるといったオプションを開発者向けに提供するとしています。
マルチコアプロセッサを活かした高速化
ダウンロードしながらコンパイルするStreaming Compilationも、高速コンパイラの裏で最適化コンパイラも走らせる2-tiered compilerも、いずれも並列処理が得意なマルチコアプロセッサを搭載したマシンが普及してきたことにより有効になった高速化手法といえます。
Firefoxでは今後さらなる高速化手法として、コンパイル済みのコードをキャッシュに保存しておき、同一のWebAssemblyファイルであればダウンロードせずにすぐさまキャッシュされたバイナリコードを実行する、といったことも計画しているとのことです。
あわせて読みたい
原子時計のスマートフォンなどへの搭載に道。小型化と低消費電力化の技術開発に成功、NICTが発表
≪前の記事
これから開発されるFirefoxの新規機能は、HTTPSにしか対応しない。新規のCSSプロパティなども対象