マイクロソフトの実験的プロダクト「Blazor」、WebAssemblyで.NETランタイムを実装。WebブラウザでC#など.NETアセンブリをそのまま実行可能に
マイクロソフトが実験的プロダクトとしてオープンソースで開発している「Blazor」は、WebAssemblyで.NETランタイムを実装することで、Webブラウザの上でC#など.NETテクノロジーによるWebアプリケーションを実現する、Webアプリケーションフレームワークです。
WebAssemblyによってJavaScript以外の言語によるWeb開発が始まる
少し前まで、Webアプリケーションを開発できる言語はJavaScriptだけでした。しかし2010年頃にはJavaScriptの生成をターゲットとするCoffeeScriptが、2012年頃にはTypeScriptが登場し、いわゆるAltScriptによって少しだけ言語の幅が広がります。
2015年にはWebブラウザで実行可能なバイナリフォーマット「WebAssembly」の標準化がW3Cで開始され、JavaScript以外の言語によるWebアプリケーション開発への可能性が大きく開かれることになります。
そして2017年11月にWebAssemblyの実行環境がChrome、Firefox、Edge、Safariの主要ブラウザで揃いました。
WebAssemblyへの対応は、すでにC言語、Rust言語、Go言語などが進めています。また、MozillaはWebAssemblyをターゲットとするオンラインIDE「WebAssembly Studio」を開発中です。
いずれ、これらの言語から生成されたWebAssemblyによるWebアプリケーションが登場してくることでしょう。
Blazorは、WebAssemblyでランタイムを作ってしまう新しいアプローチ
一方、マイクロソフトが実験的プロダクトとして開発している「Blazor」は、これらとは異なるアプローチによって、JavaScript以外のプログラミング言語でWebアプリケーションの開発を実現しようとしています。
それはBlazorとその対応言語からWebAssemblyを生成するのではなく、.NETのランタイムをWebAssemblyで実装することで、Webブラウザの上でC#や.NETをそのまま実行できるようにしてしまおう、というものです。
これによりC#でWebアプリケーションが開発できるだけでなく、開発環境にVisual Studioがそのまま使えるという利点があります。
今年、2018年2月にBlazorはASP.NETの開発チームによってプロジェクトの存在が公開されました。最新バージョンはまだ0.4.0で本番環境に使える品質には達していませんが、WebブラウザとWebAssemblyの新しい可能性を開くプロジェクトとして注目すべき存在だといえるでしょう。
Blazorの詳細は、5月7日から10日かけて米ミネソタ州で行われたイベント「NDC Conference」のセッションで説明され、先月末にその動画が公開されています。
動画の内容を基に、Blazorのポイントについて見ていくことにしましょう。
Blazorでは、C#とHTMLが混在
Blazorとは、ブラウザ(Browser)と、ASP.NETでHTMLにC#などを埋め込むことを可能にするレンダリングエンジン「Razor」に由来した名称です。Bの次がRでなくLなのはその方が発音しやすいためだそうです。

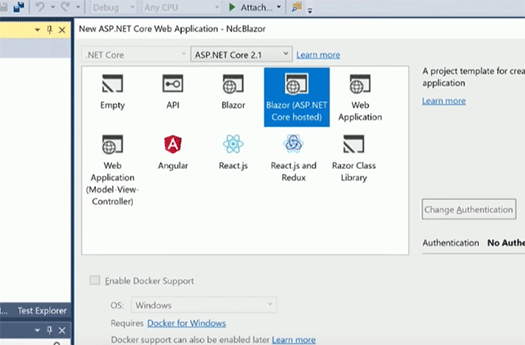
すでにVisual Studio用のBlazor拡張が提供されているので、それを組み込むことでBlazorによるアプリケーション開発が始められます。
Blazorアプリケーションの作成時には、サーバとやりとりしない単純なWebアプリケーションの「Blazor」アプリと、サーバサイドと連係する「Blazor ASP.NET Core」アプリケーションの2種類が選べます。

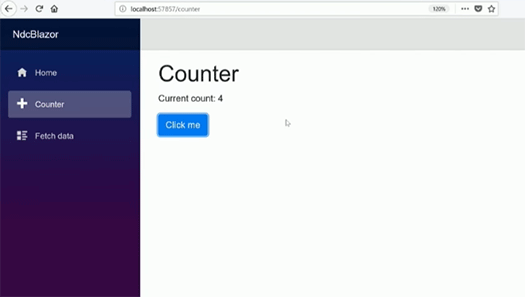
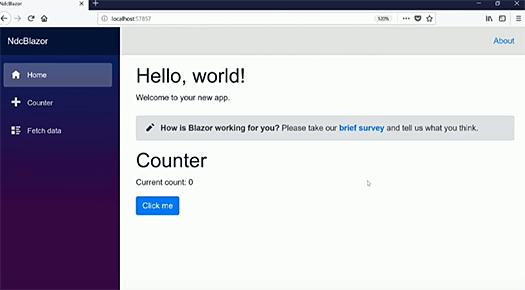
ボタンをクリックすると、カウンターが増えていく単純なBlazorアプリケーションの例。

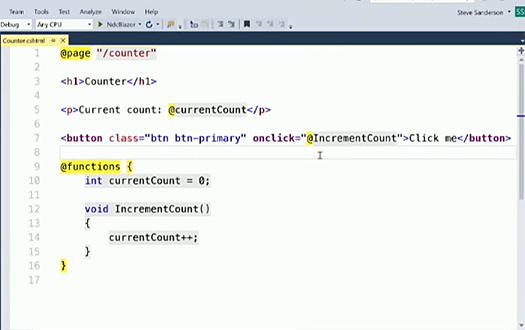
そのソースコード。C#とHTMLが混在しています。1行目の「@page ”/counter”」がディレクティブとしてこのアプリケーションのルーティングを指定しています。

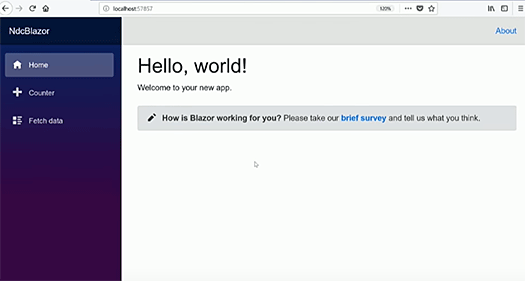
アプリケーションは簡単にコンポーネントとして扱えるようになっています。例えばこのHello World!のページがあるとします。

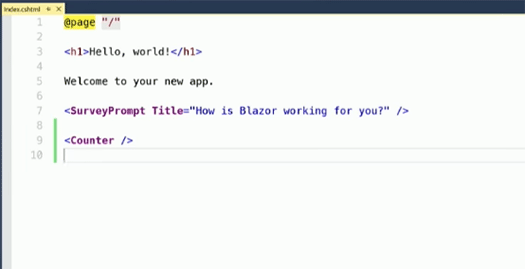
このページのソースコードに、さきほどのCounterアプリを示す1行を追加。

するとすぐにCounterのアプリが挿入されます。

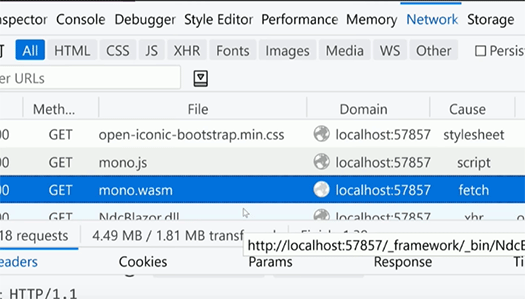
.NETランタイムとしてWebAssembly化されたmono.wasmをロード
Blazorの実行時には、WebAssemblyにコンパイルされた.NETランタイム「mono.wasm」がWebブラウザにロードされています。

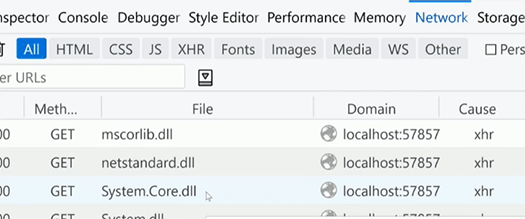
これは.NET標準に対応した.NETランタイムであるため、この上でC#などをコンパイルした.NETアセンブリがそのまま実行可能です。実際、Blazorのアプリケーション実行時には、既存の.NETライブラリがそのままWebブラウザにロードされ実行されています。

今後Blazorはさらにデバッグ機能、サーバサイドレンダリング、コンポーネントパッケージなどさまざまな強化が行われていく予定です。

下記が公開されているBlazorのセッション動画です。詳細はぜひこの動画をご覧ください。
参考
2019年9月に.NET Core 3.0と同時にServer-side Blazorが正式版になったことが発表されました。