次世代Angularレンダリングエンジン「Ivy」発表、さらに小型化し高速になる実行とコンパイル。ng-conf 2018
4月18日から3日間、米国ユタ州ソルトレイクシティで開催されたイベント「ng-conf 2018」の基調講演で、Angular開発チームは現在開発中の次世代Angularレンダリングエンジン「Ivy」の詳細を発表しました。
Ivyは、モバイルデバイスでも十分に動作するほど小さく高速で、開発者にとって利用しやすいシンプルなAPIなどを備えたレンダリングエンジンを実現することを目指しています。

これらはすべて既存のアプリケーションを変更する必要のない、後方互換性を保証しつつ実現しようとしています。

Google社内ではすでにAngularを用いたサービスが600種類以上提供されており、Googleは「ワンバージョンポリシー」によって、すべてのサービスが同一バージョンのAngularを採用しています。

そしてAngular開発チームは1日に数回、Angularのアップデートされたコードをリポジトリにプッシュしており、そのコードは必ずこの600種類以上のアプリケーションのテストをパスする必要があるとのこと。
そのため、もしもAngularのコードに互換性のないものが含まれていた場合、サービスの管理者からはコードのロールバック要求が出されるだろうと、Angular Framework LeadのMisko Hevery氏は説明します。
Ivyの重要なコンセプトが「ローカリティ」
Ivyの重要なコンセプトが「ローカリティ」です。ローカリティによる具体的なメリットは、例えばテンプレートを1つ変更した場合、現在は全体をコンパイルする必要がありますが、Ivyではそのファイルだけをコンパイルし直せばよい、というもの。

これによって、例えばnpmは事前コンパイル(AOT)されたコードの状態で提供可能になりますし、全体を再コンパイルしなくてはならないケースが減るため、開発中に一部のコードを変更してテストを行う場合のコンパイル時間なども短縮されます。
さらにローカリティによって「メタプログラミング」の可能性が見えてくるとMisko Hevery氏。メタプログラミングとは、例えばアプリケーションが自身の実行に必要なコンポーネントをアプリケーション内で生成しビルドする、といったものです。
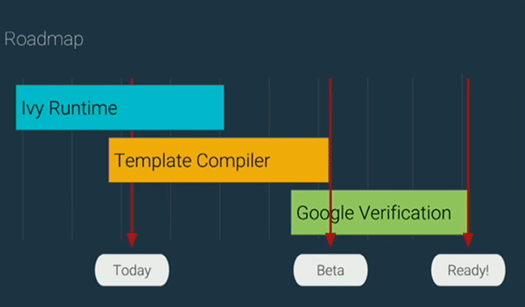
Ivyはランタイムがすでにデモ可能な段階で、テンプレートコンパイラを現在開発中です。その後、Google社内で動作確認を開始し、ベータ版を公開。動作確認が済んだ段階で正式版をリリースする見通し。

ng-conf 2018
あわせて読みたい
App Engineが軽量コンテナのgVisorを実行環境として採用、スタンダード環境でNode.jsをサポート開始
≪前の記事
Angular 6が正式リリース。コンポーネントのDOMエレメント化、PWA対応など新機能。ng-conf 2018

