Angular 6が正式リリース。コンポーネントのDOMエレメント化、PWA対応など新機能。ng-conf 2018
JavaScriptフレームワーク「Angular」の最新版「Angular 6」が5月4日付けで正式にリリースされました。
Angularは2017年4月に登場したAngular 4から半年ごとにメジャーバージョンアップが行われるリリースサイクルを採用しており、Angular 6はこのリリースサイクルに従って、2017年11月に登場したAngular 5に続くメジャーバージョンとなります。
Angular 6でフォーカスされたのは、将来の進化に備えたツールチェーンなどの改善です。「Version 6 of Angular Now Available – Angular Blog」から引用します。
This is a major release focused less on the underlying framework, and more on the toolchain and on making it easier to move quickly with Angular in the future.
このメジャーリリースでは基盤となるフレームワークにはあまりフォーカスせず、それよりもツールチェーン、そして将来にわたってAngularが迅速な変化に対応できるようにしたものだ。
この説明の通り、Angular 6では後方互換性を大きく損なうようなAngular自身の変更は行われていません(内部で使われているRxJSがバージョン6になったことによる変更はあるそうです)。
Angular 6最大の新機能として、Angular Componentsを通常のDOMのエレメントと同様に使えるAngular Elementsが挙げられます。これによりAngularは、Angularアプリケーションのためのフレームワークから、Webアプリケーション全体に影響を与えられるフレームワークへと進化していく大きな可能性を持つことになると見られます。
ここでは4月18日から3日間、米国ユタ州ソルトレイクシティで開催されたng-conf 2018の基調講演で説明された内容を基に、Angular 6における変更点と新機能を紹介しましょう。
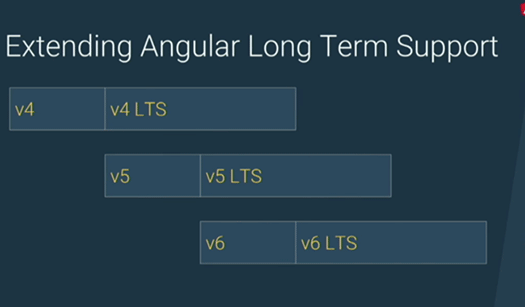
すべてのAngularのメジャーリリースがLTS対象に
1年前のAngular 4の登場と同時に、Angularでの長期サポート(LTS:Long Term Support)が発表され、Angular 4が最初の長期対象リリースとなりました。
そして今回、AngularAngularのメジャーリリースがLTS対象となることが発表されました。
これにより、今後リリースされるすべてのAngularのメジャーリリースはもちろんのこと、2017年11月に登場したAngular 5も長期サポートの対象に含まれることになりました。

AngularのLTSとは、次のメジャーリリースが登場するまでの半年間をアクティブな開発期間とし、半年後に次のメジャーリリースが登場すると、そこから1年間はセキュリティパッチなどが提供される期間となります。
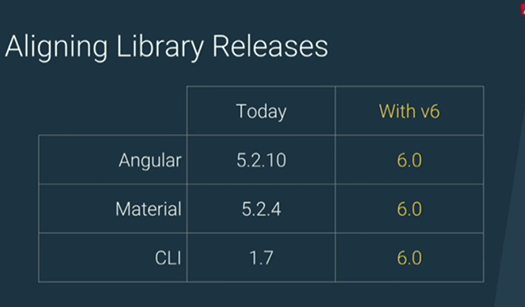
Angular、Material、CLIのバージョンがすべて6に
Angularに対応したマテリアルデザインのコンポーネントを提供するAngular Material、そしてAngularのコマンドラインインターフェイスを提供するAngular CLIは、これまでそれぞれのバージョン番号を持っていましたが、Angular 6のリリースと同時にAngularに合わせてバージョンが6に揃えられました。

Angular本体のあるバージョンに対応するAngular MaterialやAngular CLIのバージョンが分かりやすくなると説明されています。
コマンドラインツールAngular CLIの強化
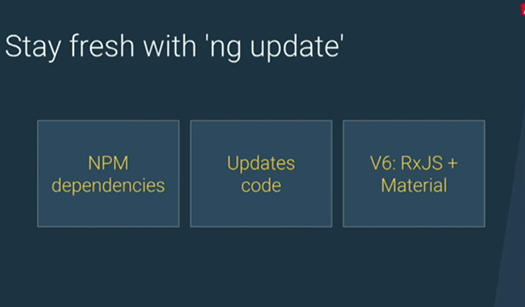
Angular CLIには、2つの新コマンド「ng update」コマンドと「ng add」コマンドが追加されました。
ng updateコマンドはパッケージのアップデートコマンドです。npmの依存関係を自動的に最新のものにするだけでなく、アプリケーションのコード、Angular 6ではRxJSやAngular Materialなども対象とします。

また、サードパーティのライブラリもng updateコマンドのアップデート対象にできるとしています。
つまりAngularのエコシステム全体がこのコマンドでアップデートできるようになるわけで、「私たちはこれは本当のゲームチェンジャーになると考えている」(Brad Green氏)
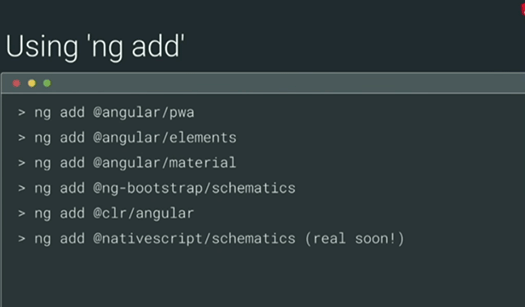
ng addコマンドは機能追加を実行するコマンド。

Angular Material、Angular Elements、Progressive Web App、ng-bootstrap、Clarity、NativeScriptなどの機能をコマンドで追加できます。


Angular Elements
Angular 6では、Angular Elementsが正式にサポートされます。

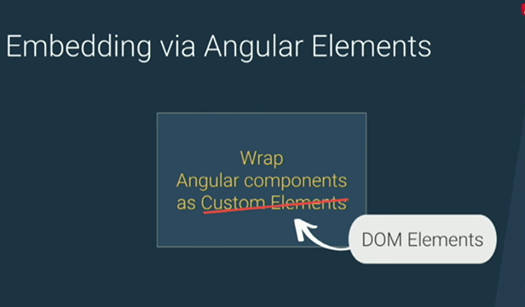
AngularアプリケーションではAngular Componentsが使えますが、Angular ElementsはAngular Componentsをラップしてカスタムエレメントとすることで、例えばjQueryやReact、Vue.jsなどを用いたアプリケーションでもAngular Componentsを使えるようにするものです。

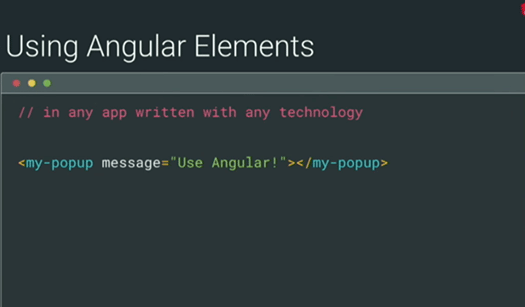
カスタムエレメントは通常のDOMのエレメント同様に記述できるため、どんなWebアプリケーションでもAngular Componentsを使えることになります。

これによりAngularは、Angularアプリケーションのためのフレームワークから、Webアプリケーション全体で利用できるフレームワークへと、その位置づけを大きく飛躍させる可能性を持つようになったと言えるでしょう。
PWAの対応を予定
Angularチームは、スピードも大事なUXの機能だと考えているとし、アプリケーションの起動速度を高速化するためにサーバサイドレンダリングによるHTMLの生成によってファーストビューを高速化する手段の提供に加えて、PWA(Progressieve Web Apps)もサポートすると発表されました。

PWAでは、アプリケーションの内容がキャッシュに保存されるため、次に起動するときにはロードが省略されて高速に起動できるようになります。
さらに、新機能のTree shakable providesによって必要なサービスだけを最初にロードするようになり、起動がより高速化されるようになるとのことです。

下記は基調講演の動画です。
ng-conf 2018
あわせて読みたい
次世代Angularレンダリングエンジン「Ivy」発表、さらに小型化し高速になる実行とコンパイル。ng-conf 2018
≪前の記事
2018年第1四半期、クラウドインフラ市場でAWSのシェアは揺るがず33%前後、マイクロソフト、Googleが追撃、IBMは苦戦中。Synergy Research

