SafariとEdgeの開発版、Service Workerがデフォルトで利用可能に
Web標準の1つである「Service Worker」は、Webブラウザで表示されるWebページのバックグラウンドで実行されるスクリプトです。
Service Workerを利用することで、ネットワークに接続されていないオフラインのときでもプロキシサーバのようにWebページからのリクエストを処理することができるため、オフラインに対応したWebアプリケーションを実現することが可能になります。
今後の高度なWebアプリケーションの実現に、Service Workerの機能は欠かせないものになっていくとみられています。
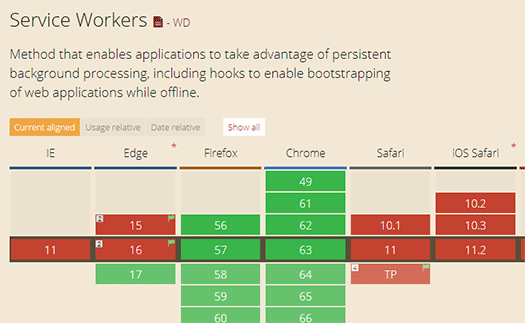
Service Workerは、すでにChrome 63とFirefox 57でサポートが開始されている一方、SafariとMicrosoft Edgeではサポートされていませんでした。
SafariとEdgeの開発版でService Workerが利用可能に
そのSafariとEdgeが開発版でService Workerのサポートを開始したと相次いで発表しました。
WebKitのブログに12月20日付けでポストされた記事「Release Notes for Safari Technology Preview 46では、「we’re excited to enable Service Workers by default in this release. 」(このリリースからService Workersがデフォルトで利用可能になった)と発表しました。
マイクロソフトは12月19日付けのWindowsブログの記事「Service Workers: Going beyond the pageで、Windows Insider buildに含まれるMicrosoft EdgeでService Workerが利用可能になったことを明らかにしました。
We’re thrilled to announce that today’s Windows Insider build enables Service Workers by default in Microsoft Edge for the first time.
SafariやEdgeの正式版でいつからService Wokerが利用可能になるのか、いまのところ不明ではありますが、テクノロジープレビューでデフォルト機能として使えるようになったということは、正式版もそう遠くなく半年程度で登場するのではないかと期待されます。
関連記事
EdgeとSafariのService Workerの実装がそれぞれProgressive Web Apps対応に結びついています。