JavaScriptのダイナミックインポートをついに実装。より高速化したJavaScriptエンジン「V8 Release 6.3」リリース
JavaScriptエンジン「V8」の最新バージョン「V8 Release 6.3」がリリースされた。最大の目玉機能は、いわゆる遅延ロードなどと呼ばれるダイナミックインポートの機能を実現する「import()」が実装されたことだ。
オープンソースで開発されているJavaScriptエンジン「V8」の最新バージョン「V8 Release 6.3」がリリースされました。

V8 Release 6.3では、JavaScriptの実行速度の高速化やメモリフットプリントをより小さくするなどの改良が行われていますが、もっとも注目すべきなのはダイナミックインポート(Dynamic Import)の機能を持つ「import()」が実装されたことでしょう。
動的なモジュールのインポート機能「import()」
JavaScriptのアプリケーションでは、起動時にすべてのプログラムをメモリにロードすると起動に時間がかかる、あるいはメモリを圧迫するなどの理由から、最初からすべてのプログラムをロードするのではなく、ある機能が必要になった時点でその機能を実装しているプログラムモジュールをロードしたい、というニーズがしばしば発生します。
これはモジュールの動的なロード、あるいは遅延ロードなどと呼ばれ、これまでもプログラムからScriptタグを動的に生成するというトリッキーな実装などで実現可能でした。
この動的なモジュールのロードを、今回のV8 Release 6.3では「import()」文によって実装しています。カッコ内には、ロードするモジュールのパスを記述します。
import()を利用することで、モジュールを動的にロードするコードがトリッキーなテクニックなしに記述できるようになります。
import()の仕様策定完了に向けたDynamic Importの実装
動的なモジュールインポートを実現する「import()」は、JavaScriptの仕様を議論するECMA TC39でDynamic Importの機能として議論が進んでいるもので、現在は「ステージ0」から「ステージ4」までの5段階ある仕様策定の「ステージ3」(Candidate:仕様候補)まで到達しています。
参考:TC39のGitHubにある「import()」の項目
次の「ステージ4」(仕様策定完了)に到達するには2つの実装が必要となっており、今回のV8 Release 6.3でその1つが実装されることになります。
つまりV8 Release 6.3のimport()は独自実装や実験的な実装でも、仕様策定前のフライング実装でもなく、仕様策定の完了に向けた重要な実装といえるでしょう。
ちなみに、よく知られたトランスパイラであるTypeScriptでは、7月にリリースされた「TypeScript 2.4」でimport()を取り入れています(これはJavaScriptエンジンではないので、実装の1つには入らないと思いますが)。
JavaScriptのパースや実行速度の改善も
V8 Release 6.3ではそのほか、JavaScriptのパース速度の改善、実行速度の改善、メモリフットプリントの削減なども行われたと説明されています。
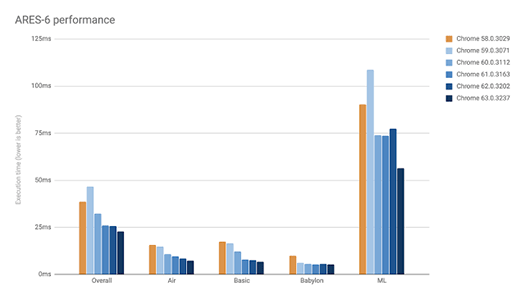
下記の図は、過去6バージョンのV8のベンチマーク結果。いちばん右の濃い青がV8 Release 6.3で、短いほど高速な結果を示しており、ほとんどのベンチマークで過去のバージョンより高速になっています。
特に高速になっているのは一番右の「ML」ベンチマーク。これはニューラルネットワークを実行した結果で、おもに大量のクラスを操作する能力を測っているようです。

V8 Release 6.3は数週間後に登場する見通しのWebブラウザ「Chrome 63」に搭載予定。その時点で正式版となると説明されています。
あわせて読みたい
開発者向けに無料かつ期間無制限でクラウドが使える「IBM Cloudライト・アカウント」発表。Cloud Foundry、Watson API、NoSQLなどが無料で利用可能
≪前の記事
IBM、100万個の「演算するメモリ群」で作られた非ノイマン型マシンで機械学習のデモを発表。従来のコンピュータより200倍高速で高効率と

