GitHubが「Teletype for Atom」リリース。開発者向けエディタ「Atom」でも、複数プログラマが同時にコード編集可能
GitHubは、オープンソースで公開している開発者向けのエディタ「Atom」で複数のプログラマがリモートでコードの編集を行える追加機能「Teletype for Atom」のベータ版をリリースしました。
Teletype for AtomをインストールしたAtomでは、Portal(ポータル)と呼ばれる機能が利用できるようになります。自分のAtomをポータルにすることで、ほかのプログラマを自分のAtomエディタに招待できるようになり、複数のプログラマで同一のコードが編集可能になります。
複数のプログラマが自分のエディタから同時にコードを編集可能
以下は公開されたデモ動画から、「Teletype for Atom」の動作を紹介しましょう。
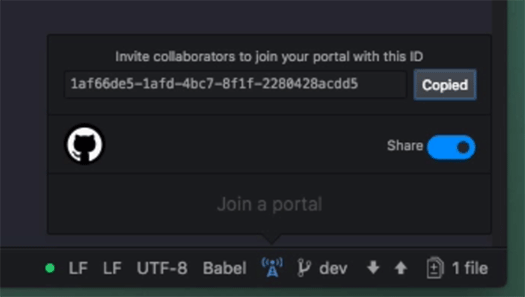
Atomエディタ右下のポータルボタンをクリック。ID番号が生成されます。

Slackやメールなど任意のコミュニケーションツールでID番号を招待者に通知します。
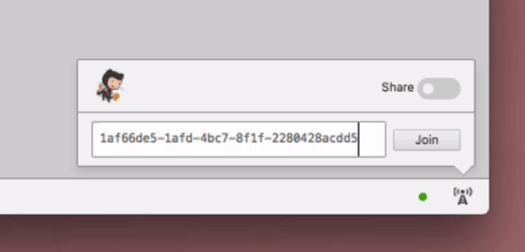
招待されたプログラマは、自分のAtomエディタのTeletype for AtomにID番号を入力することで、ポータルに参加できます。

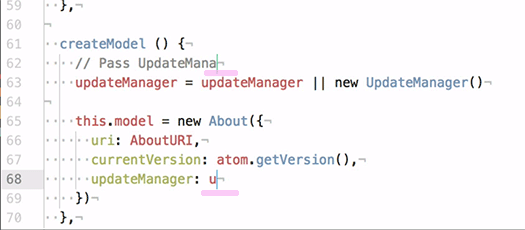
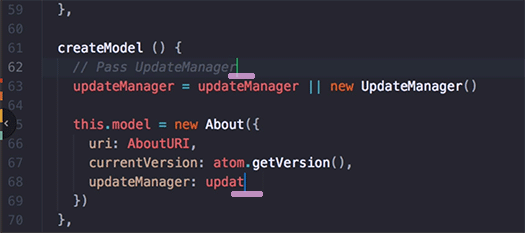
共有操作が始まると、エディタ画面には参加人数分のカーソルが表示されます。下記ではカーソルが2つ表示され(ピンクの下線を引いた場所)、同時にコードが編集されています。

それぞれのユーザーは、自分のAtomエディタの環境そのままでポータルとなったAtomエディタ上のコードに対して編集ができます。そのため、上のユーザーは白い画面、下のユーザーが黒い画面で、それぞれ同一のコードを編集しているわけです。

Atomエディタ間の通信はPtoPのWebRTCを採用
Teletype for Atomでは、Atomエディタ間の通信にWebRTCを採用しています。
WebRTCはW3Cによって標準化が進められているWeb標準の技術で、Webブラウザ間でリアルタイムにコミュニケーションを行うための仕組みを実現しようとしています。
WebRTCは音声や動画などを扱えるため、Webブラウザ上でテレビ電話のような実装も可能ですが、Teletype for AtomではこのWebRTCのデータチャネルを用いてAtomエディタ間で相互にエディタ操作データをやりとりしています。
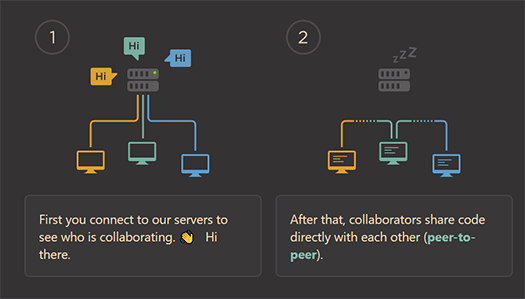
また、WebRTCではWebブラウザ同士がPtoPの仕組みでサーバを介さず直接データをやりとりできるようになっています。
Teletype for Atomでもこの機能を用い、Atomエディタ相互の通信を開始するフェーズのみサーバを用い、エディタ操作の情報のやりとりはAtomエディタ同士がPtoPで直接通信を行っています。

そのため、例えばサーバを運営しているGitHubによってエディタ操作の情報が記録される、といった心配がありません。
コンフリクトをどう避けているのか?
複数のプログラマが同一のコードを同時に編集する場合、例えば同時にコードの同じ場所を変更するような、お互いに競合するような操作をする可能性があります。このような操作に対して、Teletype for Atomはどうふるまうのでしょうか?
GitHubの説明によると、Teletype for Atomではコンフリクトを避けるためのデータ構造「Conflict-free Replicated Data Types」(CRDT)およびそれに対応したフレームワークの実装を採用することで、全体として競合が発生するような状態を回避していると説明されています。
GitHubはこのCRDTの実装をteletype-crdtとして公開しています。
Teletype for Atomは現在ベータ版として公開されており、すぐに使い始めることができます。
ちょうどマイクロソフトもVisual StudioやVisual Studio Codeで編集作業を共有できる「Visual Studio Live Share」を発表したところです。今後、コードエディタでのコラボレーションは、開発ツールにおいて標準的な機能になっていくのでしょうか。
参考
あわせて読みたい
Nutanix、ハイパーコンバージドにオブジェクトストレージ機能を追加。「Acropolis Object Storage Service」(AOSS)発表
≪前の記事
WebAssembly対応、主要ブラウザChrome/Firefox/Edge/Safariで整う。Webアプリの開発言語としてJavaScript以外の選択肢は広がるか?