組織全体でGitHubを使うようになるまで(前編)~ 使い方が分からない? 使うのが怖い? Cookpad TechConf 2017
クックパッドの子会社である「クックパッド料理教室」では、GitHubの利用をユーザーサポートや料理教室の講師にまで広げることで、組織全体のコミュニケーションを活性化し、働きやすくなるという効果を実現したといいます。
エンジニアのツールだと思われていたGitHubを組織全体でどうやって使うようにしたのでしょうか? 21日に都内で行われたイベント「Cookpad TechConf 2017」のセッション「組織全体でGitHubを使うようになるまで」で紹介されたその内容を、ダイジェストでまとめました。
組織全体でGitHubを使うようになるまで
長俊祐(おさ しゅんすけ)と申します。Webアプリケーションを普段は書いています。
クックパッドでは子会社で「クックパッド料理教室」というのをやっていて、私はそこでサービス開発をやっています。

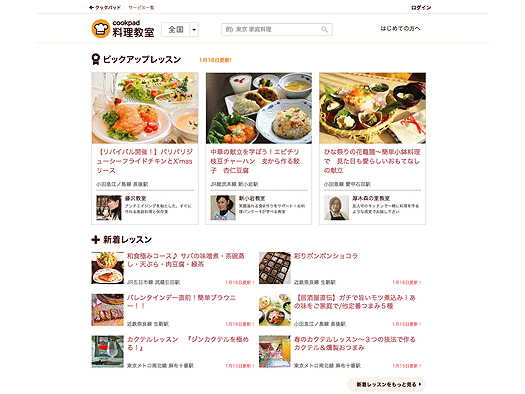
「クックパッド料理教室」は、簡単に言うと町中の料理教室をWebで予約できるというサービスです。
料理でレシピは大事なのですが、レシピだけでは伝えられないこともいっぱいあって、例えば文章にするのが難しいコツであるとか、作っている過程で経験する味見とか。クックパッド料理教室はそういうインターネットでは伝えられない知識や体験を先生たちから習うことができる、そういったサービスです。
今日お話するのは、エンジニアではない人たちも含めて組織全員でGitHubを使う、という選択をした経緯と、実際に導入するときにぶつかった壁と、その壁の向こうにあったもの、といったことです。
口頭のコミュニケーションでは記録も残らず作業への割り込みもある
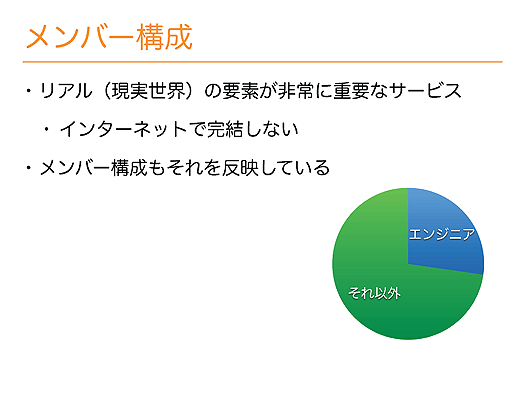
クックパッド料理教室は、メンバーとしてはエンジニア、デザイナー、ディレクター、そしてユーザーサポートの人とか、教室を増やすための営業の人、そして自分たちでも教室をやっているので、そこの運営の人や講師だったりと、エンジニア以外にもいろんなメンバーがいます。

なので以前は口頭でのコミュニケーションが多かったんですね。例えばユーザーサポートの人から問題がエンジニアにあがってくるときも、「いまちょっといいですか?」と声をかけて、それを聞いてエンジニアがGitHubのIssueをたてる。そこから調査をして必要ならバグを修正して、「あれ、直りましたよ」と返答する、みたいなコミュニケーションをしていました。
ただこうすると記録が残らないので「これってそもそもどういう問題だったんだっけ?」とか、会話するたびに作業が中断されてしまうとか、会話のために相手の作業に割り込むのが気が引けてコミュニケーションが減ってしまう、といった問題がありました。
これを解決するために、「みんなでGitHubを使ってみよう」という選択をしました。

なぜかというと、開発チームはそれまでにもGitHubを使って開発をしていたんですね。そのときの実感として、GitHubのIssuieが便利だと。だったら、これをみんなで使ってみたらいいんじゃないか、そういう素朴な感想で使い始めました。
問題をGitHubのIssueとして落とし込む方法が分からない
ただ、やはり使おうとすると問題というか、立ちはだかる壁があるんですね。
それは単純に新しいツールだから「使い方が分からない」とか、間違ったことを書くと怒られそうで「怖い」とか、心理的な障壁が壁としてありました。
1つ目の、「使い方が分からない」に関しては、単純なんですが説明会をしました。

そのとき、いまは記録が残っていないとか、会話するたびに作業が中断する、といった問題があると思いますよねと課題を共有して、そこでいま開発ではGitHubというのを使っていて便利ですと、GitHubを使う理由を説明します。
そして、ユーザーサポートからエンジニアに口頭で依頼するときに、このGitHubを使ってみてほしいとお願いをします。
そのとき、メンションしてほしいとかMarkdownで書いてくれるとうれしいといった細かい使い方は切り捨てて、まずはGitHubを使い始めてもらう。Issueを書いてもらうところにフォーカスします。
そうすると「使ってみましょう」と言ってくれるんですね。でも、実際に使い始めてみると「なにを書いたらいいんですか?」って言われてしまいます。
ユーザーサポートや教室を運営しているメンバーなどは、現場で起きている問題などをエンジニアよりもずっとよく知っていて、でもそれをGitHubのIssueという形式に落とし込む方法が分からない、ということが起こります。
そこで最初は社内のWikiに、こういうことに気をつけてくださいとか、テンプレートを用意して埋めてもらうだけで書けるようにしたり。
昨年の2月にはGitHubにIssue Templateという神機能が来たので、いまはそれを使っています。

慣れてきたら少しずつ「こういう便利な機能がありますよ」と
そうやってGitHubのIssueを書いてくれるようになったのですが、はじめに説明をいろいろ省略しているので、慣れてきた頃に少しずつ、こういう書き方がありますよとか、こういう便利な機能がありますよと伝えていくと、それいいですねと、GitHubいいですねと。書く方も読む方も便利になっていきます。

例えば使い始めの頃は、Issueのタイトルに「お問い合わせについて」みたいなタイトルが並んだりします。そうすると読む側が大変なので、「こういうときはこれをタイトルに入れてくれるとうれしいです」と、細かくコミュニケーションしていく。すると、お互いにほしいもののすり合わせができて、コミュニケーションがうまく回るようになります。
エンジニアがGitHubをわざと雑に使ってハードルを下げた
で、もうひとつ、さっきおはなしした「怖い」というところ。心理的な障壁については、なんで怖いかというと、変なこと書いたら怒られるんじゃないかとか、間違っちたら怒られるんじゃないかとか、思われているんですね。
そこに対して「大丈夫ですよ」とか「全然気にしないんで」っと言っても「そうは言っても、気にしているんじゃないか」と思われてなかなか伝わりません。
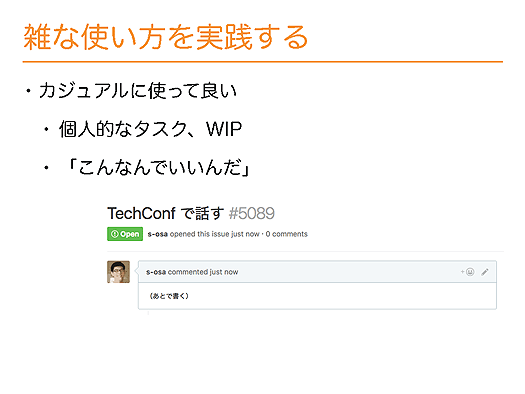
それをどうやって乗り越えたかというと、自分たちが雑に使ってみる。タスクリストみたいな勢いで、Issueをどーんと立てる。これを見た人が「こんなのもアリなの?」とか「これでいいんだったら自分でも書ける」と思うように、だんだんなってくるんですね。

例えば、必ずしも他人とコミュニケーションしなくてもいいことでもIssueに書いてみる。リプライするときに絵文字だけで返すとか。すると、こういうのもアリなんだなと伝わっていきます。
絵文字を使うのはエンジニアには普通だと思うのですが、非エンジニアでは「仕事で絵文字使っていいんですか?」という人がけっこういて、文化というか意識が違ったりするので、いいんだよと。ハードルを下げることをしてきました。
Cookpad TechConf 2017
あわせて読みたい
組織全体でGitHubを使うようになるまで(後編)~ エンジニアでなくてもGitHubは便利に使える。Cookpad TechConf 2017
≪前の記事
スケールアウトストレージのオールフラッシュ版、EMCが開発中のプロジェクト「Nitro」は、これまでのIsilonとどう違う?

