140年の歴史を持つ日本経済新聞社が、日経電子版アプリで内製化とアジャイル開発に挑戦した理由と現実、そして課題とは(前編)
日本を代表する新聞社のひとつである日本経済新聞社は、スマートフォンから記事を読むことができる日経電子版を提供しています。そしてこのスマートフォンアプリ開発において、同社は内製化とアジャイル開発による迅速なリリース体制を実現しました。
講演者自身が「古い体質」と説明する企業で、それまで外注によって開発されてきたアプリを、どのように内製化へ持ち込み、アジャイル開発の体制を実現していったのでしょうか。
1月12日と13日に行われたスクラムのイベント「Regional SCRUM GATHERING Tokyo 2017」では、同社でモバイルアプリケーションの開発チームを担当する武市大志が登壇。内製化やアジャイル開発を実現するために改革と改善を繰り返してきた背景と事情を詳しく解説してくれました。
本記事はその講演内容をダイジェストで紹介します。
日経電子版 穴の空いたバケツ開発
日本経済新聞の武市と申します。
日本経済新聞社のデジタル編成局の編成部にいて、スマホのネイティブアプリなどを開発しているモバイルアプリチームのリーダーをしています。

日本経済新聞って140年の歴史があります。というとカッコイイですが、古い体質の会社です。そうした中でアジャイル開発を進めている、進めようとしている現場の話をさせていただきます。
今回の話は内製化にフォーカスしていますが、決して外注や受託開発を否定する話ではありませんので、その点はご了承ください。
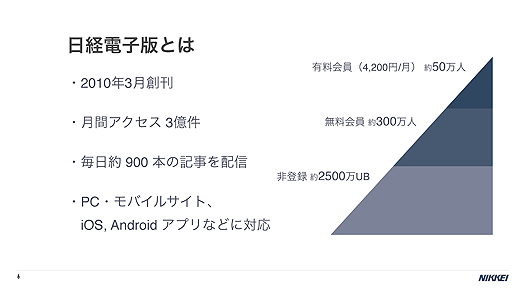
今日お話しする日経電子版は2010年3月に創刊されまして、有料会員は約50万人います。無料会員が300万人くらい、Webの月間アクセスが2500万人くらいです。
毎日約900本の記事を配信しています。

プロダクトとしては、PC用のWebサイトがあって、スマホのWebがあって、スマホのアプリがあります。私が担当しているのが、スマホ系のプロダクトになります。今日メインでお話しするのは(赤線で囲んだ)この電子版アプリです。

「穴の空いたバケツ」とは、スマートフォンのアプリのこと
「穴のあいたバケツ」というのは、コンサルティングをしていただいている深津さんの言葉です。
日経電子版アプリの開発というのは、要するに穴の空いたバケツにたくさん水を貯めましょうということに似ています。

穴の空いたバケツにたくさん水を貯めようとすると、いくつか方法があります。
まず、蛇口を太くして流入量を増やす。プロモーションをするとか、SEOをするとかですね。
バケツを大きくする。コンテンツを増やすとか、無料開放などでユーザーを増やすなど。
バケツの穴をふさぐ。これはリテンション、プロダクトを日々改善して辞めていくユーザーを少なくする。グロースハックなどですね。
蛇口を太くする、バケツを大きくする、穴をふさぐ、この3つがありますが、実行する順番も大事です。例えば、蛇口を全開にしてもバケツが小さければだめだし、バケツが大きくても穴が空いたままでは水が貯まりません。
蛇口をひねる前にバケツを大きくしなければなりませんし、穴もふさがないとね、ということになります。

今日は3つのお話をしたいと思っています。
そもそもイケてるバケツを作るチームをどう作ったか。内製化の話です。
それから、バケツを大きくするためにやったこと。日経電子版アプリのリニューアルの話。
そしてバケツの穴をふさぐためにやったこと。グロースハックというか、リテンションの話をさせていただこうと思います。

なぜ日経電子版の開発は内製化へ舵を切ったのか?
まず、イケてるバケツを作るチームを作る話から。
これまで日経電子版アプリはほぼ外注で作っていました。しかしこれはスピード感が遅く、いちいち大きなプロジェクトになるんです。
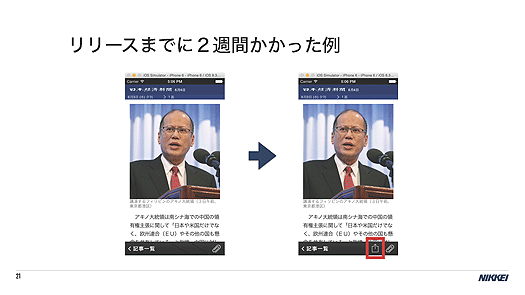
例えばこれは当時の機能追加をしたアプリのビフォーとアフターなのですが、このシェアボタンを追加するのに2週間かかりましたと。

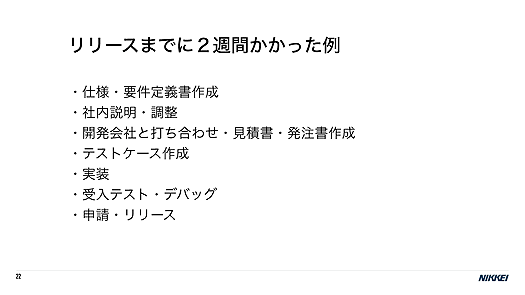
なんで2週間もかかったかというと、リリースまでにやることがいっぱいあるんですね。まず仕様を作るために要件定義書などのドキュメントを作り、それをもとに社内説明会などをして回って調整して、オッケーが出たら外部の開発会社と打ち合わせて見積書を作ってもらい、それを基に発注書を作って、テストケースを作ってエクセルでばーっと書いて。

いよいよ実装しますと、じゃあ受け入れテストしますと。オッケーなら、アップルに申請を出しますと。当時のアップルは審査に1週間くらいかかっていたので、実質的にはユーザーの手もとにあの小さなシェアボタンが新機能として届くまでに3週間くらいかかるわけです。
そんなことをしていると、ボタンを作ってみたけど、位置はこっちの方がいいんじゃないかと思っても、もう方向転換するのにめちゃくちゃ時間がかかるわけです。
ボタンをひとつ追加するだけでもビッグプロジェクトになっているので、素早く提供してフィードバックを得る、といったことができませんし、実装するに当たっていろいろ壁にぶつかったりしたときにも、乗り越えたときのノウハウが外注さんには残るけれど僕らには残らない。そういうデメリットもあります。
イケてるバケツを作るには、もっと短いサイクルでのリリースで、アジャイル開発だと。
そして競合の登場や環境の変化にはもっと柔軟に対応したいし、取引コスト、つまりいちいち見積もりや発注を行うなどの手間も小さくしたい。
これらを実現するにはどうしたらいいかというと、内製化しよう、ということになりました。

内製化はスモールスタートで
内製化の話は私が入社する前から始まっていました。その頃は現在の僕の上司が進めていたので、この話は上司にヒアリングした内容も入っています。
内製化は、まずスモールスタートでやりましょうと。
で、どこから手を付けるかというと、ユーザーに近いところ。ユーザーが目にして手で触るところ。この画面をわれわれが内製で作ったらいいんじゃないかと。なぜならば、そこは競合に負けられない。日経にしか作れないものにしなければならない。そういうところを外部に任せていていいのかと、そう考えました。

当時、世の中の流れとしては、すでに内製化やアジャイル開発があり、デジタル部門の幹部にもそういうことを理解してくれる協力者もいました。
それから、数年前に社内のやんちゃな若者が研究開発という名目で勝手に日経のニュースが読めるアプリを作っちゃったことがありました。当時そのことに議論もあったのですが、そういった実績もあって、アプリの内製を始めるという動きを始めました。
ただ、当然ながら社内には内製化に対する反対意見もあって、幹部も含めて相当話し合いました。
ある反対意見は、例えば「品質は担保できるのか」というもの。これに対しては、いきなりアプリを全部社内で作るのではないし、最初は外部の会社にも常駐してもらって開発チームの一員として位置づけるので問題ありませんと。
あるいは「緊急事態になったとき、マンパワーが投入できないじゃないか」に対しては、そこはスモールスタートでまずは画面から内製化していくので、いきなりログインできなくなるとか、記事が全部消えてしまうとか、そういった致命的なことにはなりませんと。
それから、話をそんなに広げない。この画面だけを内製化して、そのほかのインフラ周りなどは実績のある既存のモノを使いますからと。それにどうせ人を投入してもパフォーマンスがいきなり上がることはないのだから、あんまり意味のない議論ではないか、ということにもなりました。
技術顧問として伊藤直也さんに入ってもらって幹部と話してもらったときに、幹部に刺さったのは「デジタルの開発力は日経のコアコンピタンスで、記者を外注しないのと同じ発想で考えてみたらどうですか」という言葉。
もうひとつは「エンジニアがあと10人増えれば、絶対に雰囲気が変わります。プロダクトを自分事として改善していく雰囲気になります」と。この2つの言葉が幹部に刺さったと聞いています。

メンバーは自分事としてプロダクトのことを考えられる人
そうした議論を経て内製が始まりました。
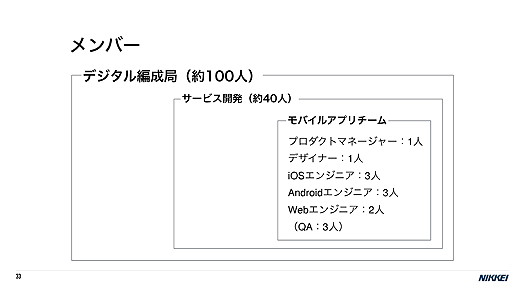
現在のメンバーはこんな感じです。

メンバーは必ずしも社員である必要はなくて、自分事としてプロダクトのことを考えられる人なら、協力会社の人でもかまいませんし、社員でも自分事として考えられない人はいりません。というわけで、協力会社の人も混在した開発チームになっています。また、外部のコンサルタントの人にも助けてもらっています。

UI/UXは深津さん。技術顧問として伊藤直也さんに相談に乗ってもらい、立ち上げのときには相当にご尽力いただきました。

ここまではおもに社内調整の話でしたが、ではチームの中をどうしていくか。役割分散とチーム意識について。
開発チームはひとり1プロダクトということをやっています。役割を兼務させると、役割も責任もあいまいになっていくので、そうじゃなくて役割も責任も明確に、目の前のプロダクトに集中してもらい、このプロダクトになにかあったらあなたの責任だし、逆に上手くいったらあなたの手柄だと、それだけ集中できる環境を用意しました。

一方でチームとして共通のゴールは持っておこうと。サービス全体として、ユーザー体験については同じ方向を向くように、ということは気をつけています。
で、チーム感をだすように、チーム名を付けてロゴみたいなものも作っています。この「レッドアロー」というのは西武線の特急の名前ですが、当時は西武線のスタッフが多かったと。最近は都営三田線のスタッフが増えてきたりしています。

あとはプロダクトオーナーを明確にする。現状は私がプロダクトオーナーをやっていますが、最後に決める人を明確にしておくと。
アジャイルは判断の連続なので、決定権は明確にしておいたほうがいいと思います。
マネジメントは管理をするのではなく支援をする
コミュニケーションも大事です。それから席替え。当たり前の話ですが、以前は同じチームなのに違うところに座っていたんです。席替えをして同じ島に座るようにして、朝会をしてと。
打ち合わせはなるべく減らしますが、週一の定例会議はしましょうと。1on1も月一でするようにしています。

マネジメントの考え方として、管理をするのではなく支援をするんですよと、伊藤さんにはよく言われていました。エンジニアが開発しやすい環境を作るように、できるだけ支援するんだと。
会議はなるべく減らして、ツールや席でのコミュニケーションで補うとか。エンジニアが意見を言いやすい関係性を作るとか。
ただ、意見を言いやすい環境って、危ういところもあって、若手が相手だとして、ゆるんじゃって朝ちゃんとこないとか。そういうときは、それはその人が自分の株を下げてしまっているので、それはあなたのために良くないことなんだよ、という話をします。
そして社内外でプレゼンスをあげていこうねと。左は社内向けのQiitaの投稿。右はTwitterの公式アカウントです。こんな改善をしました、といった情報を発信しています。あとは今日もそうですが、いろんなメンバーが講演などをしていくと。

こうしてチームを作り上げていきました。
≫後編に続きます。後編では、全面リニューアル後にも、地道にアプリの改善を継続していく苦労とそこで得たノウハウを紹介しています。
あわせて読みたい
140年の歴史を持つ日本経済新聞社が、日経電子版アプリで内製化とアジャイル開発に挑戦した理由と現実、そして課題とは(後編)
≪前の記事
トランプ政権の不確実性はグローバルIT市場の成長率を下げているとガートナーが暗に指摘。2017年IT市場予測

