オープンソースのエディタ「Visual Studio Code」がChromeブラウザのデバッガプロトコルに対応。エディタから直接デバッグ可能に
マイクロソフトがオープンソースで公開している「Visual Studio Code」が、Chromeブラウザのデバッガプロトコルに対応したことが発表されました。
Visual Studio Codeのエディタ画面から、Chromeブラウザで実行しているJavaScriptのブレークポイントの設定と実行と停止、変数の参照などが可能になります。
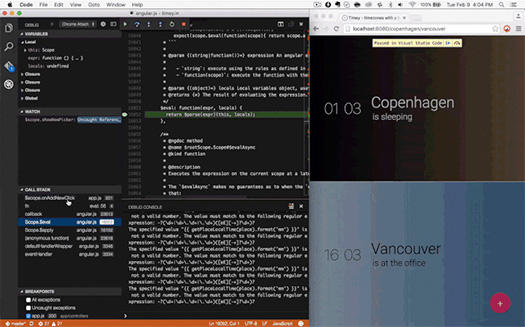
 画面左がVisual Studio Codeの画面、右がChromeブラウザの画面
画面左がVisual Studio Codeの画面、右がChromeブラウザの画面JavaScriptのSoruce Map機能も働くため、圧縮済みのコードを実行しても自動的にVisual Studio Code上の圧縮前のJavaScriptコードに対応してそのままデバッグ可能。また同様の仕組みのおかげでTypeScriptのコードもVisual Studio Code上でそのままデバッグ可能と説明されています。
ただし現状、Chromeブラウザのリモートデバッグは1つのコネクションしかサポートしていないため、ChromeブラウザでDevToolsを起動すると接続が切れてしまうとのこと。この問題は近いうちに修正されるだろうと説明されています。
Chromeブラウザのリモートデバッグ対応はVisual Studio Codeの追加拡張機能によって提供されます。
関連記事
あわせて読みたい
透明で、改ざんできず、ダウンしない分散台帳を作る「ブロックチェーン技術」。取り組みが各所で進む
≪前の記事
Google、Spark/Hadoopのマネージドサービス「Google Data Proc」を正式公開。CPUあたり1時間0.01ドルから

