マイクロソフト、オープンソースの「Visual Studio Code」最新版1.2リリース。自動トリム、CSS変数対応、エディタ機能“Monaco”をVS Codeから独立
マイクロソフトはコードを書くことに特化したオープンソースの開発ツール「Visual Studio Code」の最新版となるバージョン1.2のリリースを発表しました。
Visual Studio Codeはコードエディタ機能に加え、プログラミング言語の構文や変数などを判別しつつ補完を行ってくれるIntelliSenseやコードの整形、文法チェック(Lint)、ブレークポイントの設定やステップ実行、そして拡張機能などを備えています。
バージョン1.2では、空白の自動トリム、サーチ文字列の同時選択と修正、タブのサポートに向けたコードの改善、キー割当ての改善、エディタ部分の独立性の向上などを行っています。
自動トリム、検索文字列の一括修正など
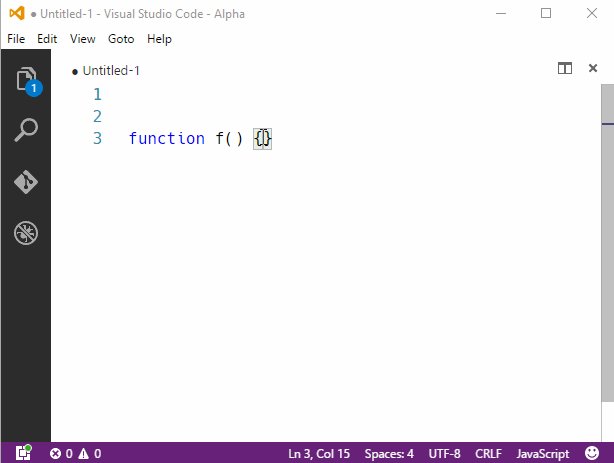
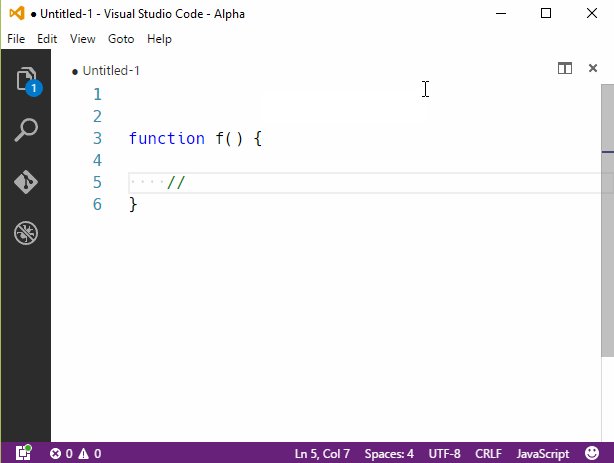
多くのエディタには自動インデント機能が備わっており、新しい行を開始したときに直前の行のインデントと同じインデントを設定してくれます。
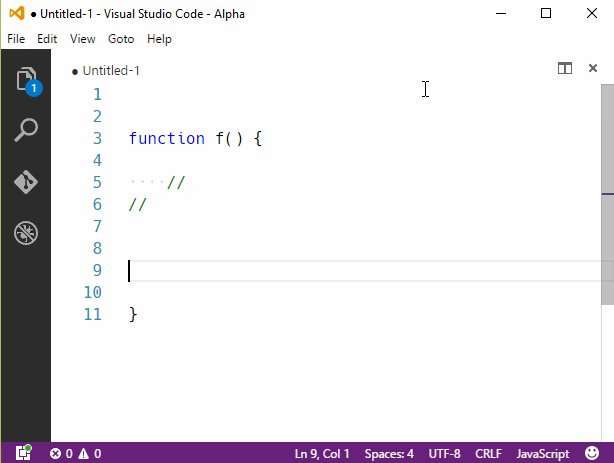
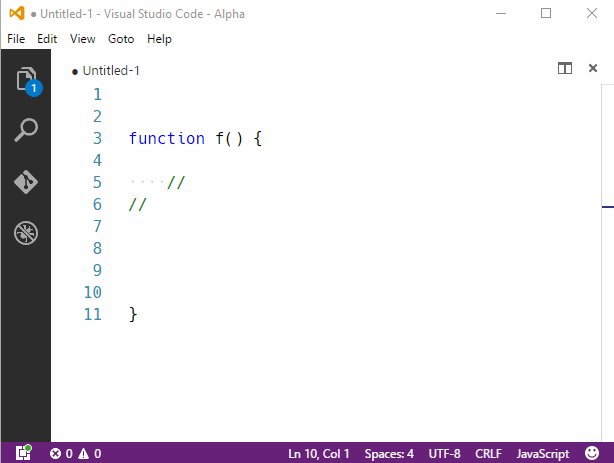
バージョン1.2の新機能となる空白の自動トリム(Trim auto whitespace)では、自動インデントされた行になにも入力がなかった場合には、自動インデントで発生した空白をすべて削除し、コードに余計な空白を残さないようにしてくれる、というものです。

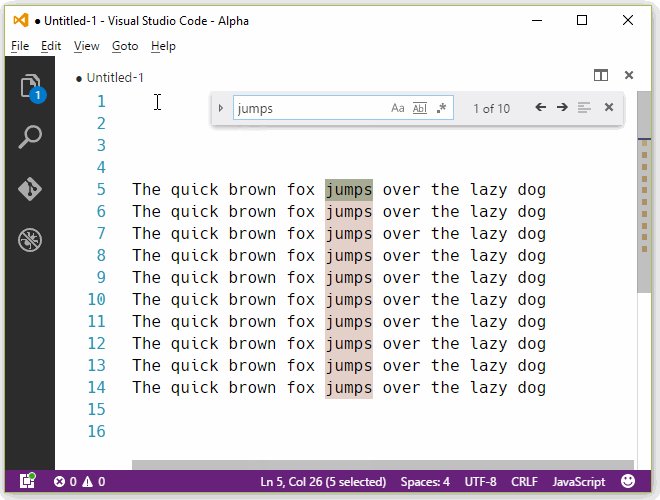
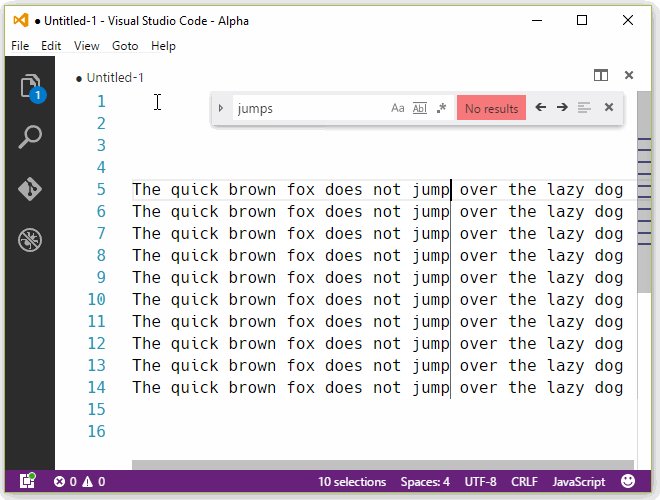
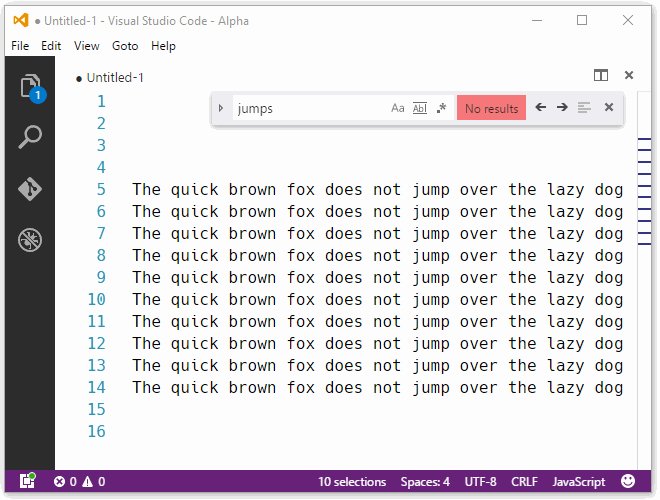
サーチ文字列の同時選択(Select all find matches)は、文字通りサーチしてマッチした文字列はすべて選択され、そのまま修正できるというもの。
マッチした文字列を1つ1つ「次」ボタンで移動して修正する手間を、大幅に省くことができます。

CSS対応も強化され、現在ドラフト仕様となっているCSS Variables(CSS変数)に対応。
バージョン1.2ではタブのサポートに向けたコードの改善も進められました。タブサポートは一度の改善では実現できないほど多くの変更が必要なため、今後もさらに改善が進められていくとのこと。
また、デフォルトで機能が割当てられていたキーに対する機能削除も可能になり、新たな機能を再割当て可能になりました。
コードエディタのコア“Monaco”をVS Codeから取り出す
Visual Studio Codeのコアとなっているエディタ“Monaco”を、VS Codeから取り出せるようにする方向性が示されました。
Our goal is to enable anyone to consume the "Monaco" editor and host it in any browser. The challenge we have today is that the editor is embedded in the vscode repository and the language service extensions have dependencies on client (non browser) technologies.
私たちのゴールは、“Monaco”エディタを誰でも利用可能にし、またあらゆるブラウザで使えるようにすることです。これを達成するための現在の課題は、エディタ部がVS Codeのリポジトリに埋め込まれており、さらにランゲージサービス拡張がクライアント(非ブラウザ)テクノロジーに依存していることです。
「Visual Studio Code May 2016 1.2」から引用
このための作業を進めていくとのこと。
In the upcoming weeks we will continue to refine the API and automate the packaging with the goal of making the "Monaco" editor public with the June release of VS Code.
今後数週間のあいだ、私たちはAPIをさらに洗練させ、パッケージングの自動化を進め、VS Codeの6月リリースで“Monaco”エディタを公開する目標を実現しようとしています。
この方向性によって具体的になにが実現可能になるのか、説明から明確に読み取ることはできないのですが、もしかしたらAtomエディタの競合となるようなプロジェクトを“Monaco”ベースで始めることができるようになる、ということなのでしょうか。
あわせて読みたい
Dockerと米ヒューレット・パッカード・エンタープライズが戦略的提携、Dockerレディなサーバ製品群を発表
≪前の記事
マイクロソフト、軽量なプロジェクト管理ツール「Office 365 Planner」を正式公開

