レイテンシに負けないプロトコルとして登場したHTTP/2~奥一穂氏による「HTTPとサーバ技術の最新動向」(前編)。Developers Summit 2016
WebサーバはWebの誕生と同時に登場したソフトウェアですが、「HTTPとサーバの技術はまだ進化中」と説明するのは、新しいWebサーバの実装「H2O」の開発者であるディー・エヌ・エーの奥一穂氏。
HTTP/2の登場を背景に、いまHTTPとWebサーバの技術がどのように進化しているのか、Developers Summit 2016で行われた同氏のセッション「HTTP とサーバ技術の最新動向」の内容をダイジェストで紹介します。
記事は3部に分かれています。いまお読みの記事は前編です。
HTTPとサーバ技術の最新動向
ディー・エヌ・エーの奥一穂と申します。「HTTPとサーバ技術の最新動向」というタイトルで話をさせていただきます。

私はWeb関連の基盤技術を20年くらいやっています。
最近の仕事としてはディー・エヌ・エーで「H2O」というWebサーバを開発していて、2016年2月に1.7.0をリリースしました。HTTP/2対応のWebサーバとしてはおそらく世界最速で洗練された実装だろうという評価をいただいています。
本日はサーバ技術をそもそもどういう評価軸でわれわれが見ているのか、HTTP/2の特長。そしてサーバプッシュとはなにか、HTTPS化はどれだけサーバ負荷が上がるのかについてのわれわれの見解。Webサーバ内でのスクリプト実行がどう変わってきているのか、といった話をしていきます。

サーバ技術の評価軸
サーバ技術の評価軸をどう考えているかですが、大きく分けて4つの項目で考えています。
- サーバ負荷
- 転送データ量
- 応答性
- 設定・運用コスト
まず「サーバ負荷」です。小規模なWebサイトではサーバ負荷はそれほど問題にはなりませんが、例えばサーバが数千台あるところでは、サーバ負荷を1割減らすことでサーバが数百台減らせます。そうするとコストが大幅に減らせます。
なのでわれわれのような大規模な事業者はサーバ負荷の削減に真剣に取り組んでいます。
「転送データ量の削減」も大規模事業者にとって重要なテーマです。仮にデータ転送量が10Gbpsだと、Amazonクラウドでは年間で2億円から3億円くらいかかるんですね。これを仮に1割削減できたら年間2000万円以上削減できるわけです。これが10Gbpsではなく100Gbpsだったらさらに大きなコスト削減になります。
転送データの削減はユーザーにとっても重要です。モバイル回線だとデータ転送量が少ない方がユーザーもうれしいので、データ転送量の削減は事業者とユーザーの双方にメリットがあります。
次は「応答性」ですね。マイクロソフトさんが2009年に公開したデータによると、検索エンジンBingの応答速度が500ms悪くなると、売り上げが1%下がり、応答性をできるだけ高めることが売り上げの増加につながることが実験で確かめられています。
これは同様のデータがGoogleさんからも出ています。
HTTP/2が登場した背景「Webが遅くなってきた」
ここでHTTP/2がなにか、という話をしようと思います。
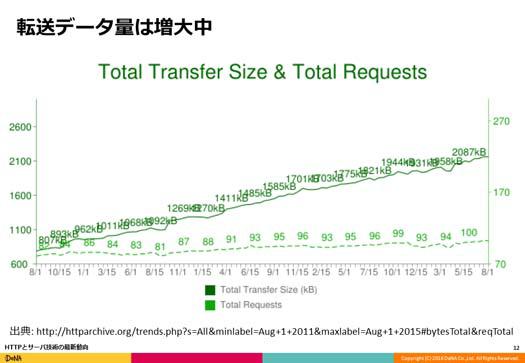
HTTP/2誕生の背景ですが、まずこのグラフをご覧ください。

これは2011年から2015年までのWebにおけるデータ転送量の変化を表したもので、この4年でだいたい2倍になっています。
なぜWebページを表示するデータ転送量が2倍になっているかというと、画面の高精細化で画像に求められるデータが増えていたり、モバイルデバイスの大画面化などがあります。
一方でユーザーのバンド幅も増えているんですね。じゃあバンド幅が増えているから別にデータ量が増えても問題ないのかというと、実はそうではありません。
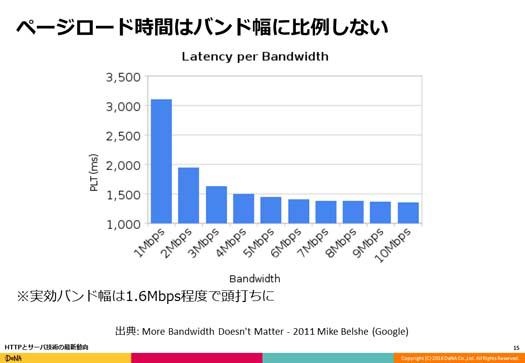
これはWebページの表示にかかる時間とバンド幅の関係を示したグラフです。

バンド幅が5Mbpsになるまでは、バンド幅が広がるほどに表示にかかる時間は短くなりますが、5Mbpsが10Mbpsになっても時間はほとんど変わらないんですね。
じゃあなにに比例するか。実はレイテンシに依存するんです。

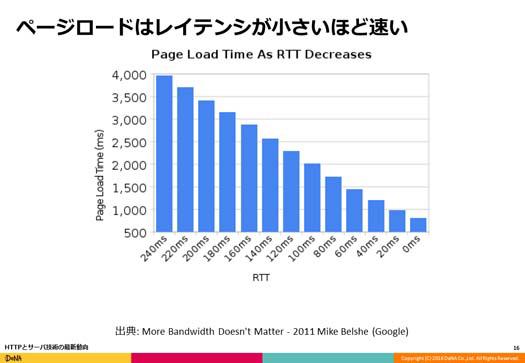
レイテンシは、クライアントとサーバのあいだの通信にかかる時間ですね。レイテンシとWebページが表示される時間の関係はきれいに比例しています。
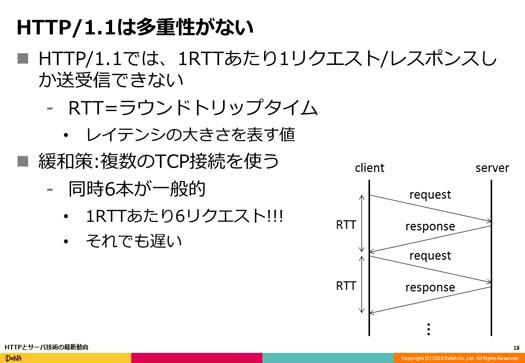
なんでレイテンシに比例するのかというと、HTTP 1.1に多重性がないことが理由になっています。
リクエストを投げてレスポンスが返るまでほかの通信ができないんですね。それを解決するために同時に6本まで接続を張ったりできますが、それでも1RTTあたり6リクエストしか送れない。だから遅いのです。

この問題を解決しようという試みとしてHTTP 1.1にはパイプラインという仕様があるのですが、いくつか問題があって使われていない現状があります。
レイテンシは光の速度に起因するため、今後も改善される見込みはありません。また携帯通信ではレイテンシが大きいので、モバイルの普及につれてレイテンシの問題がより大きくなっているんですね。
これはWebが遅くなってきたぞと。
じゃあレイテンシに負けないプロトコルを作ろうと、登場したのがHTTP/2になるんです。
レイテンシに負けないプロトコル「HTTP/2」
HTTP/2はGoogleのSPDYプロトコルの実験を基にして、昨年規格化されたもの。基本的な技術要素は「バイナリプトロコル」「多重化」「ヘッダ圧縮」です。
バイナリプロトコルな理由は、1つは脆弱性を防ぐこと、もう1つはデータ転送を削減するためです。やっぱり圧縮したいと、だったらバイナリでいいじゃんという考え方になっています。

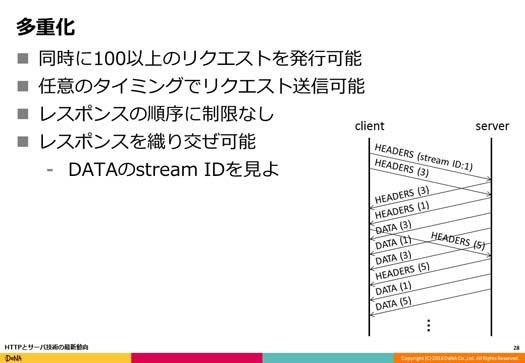
HTTP 1.1では同時に6リクエストしか発行できないと説明しましたが、HTTP/2では同時に100以上のリクエストを発行可能です。
なおかつ、クライアントのリクエストと異なる順番でレスポンスを返してもいいという特長を持っています。

次はヘッダですが、HTTP 1.1のヘッダはけっこう大きいんですね。統計をとってみると、HTTP 1.1のヘッダは最低でも300バイト、cookieが付くと500バイトくらいになって、リクエストを100個なげるとそれだけで50キロバイトになります。
このヘッダも小さくしてさらに転送速度を上げたいという話もでてきます。
そこで定義されたのがHPACKです。HTTP/2でどうヘッダ圧縮をするかという仕様で、技術要素は静的ハフマンと繰り返し情報を用いて圧縮しています。

優先制御によって速度に差が出る
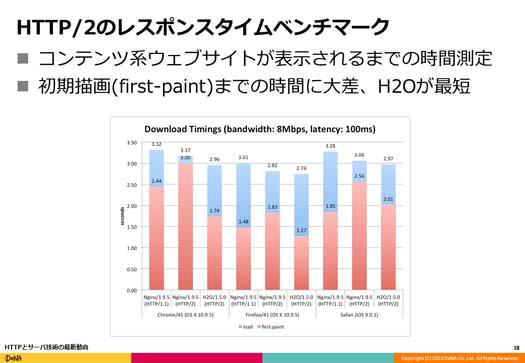
HTTP/2でWebが速くなったねということで、測定してみましょうと、コンテンツ系のWebサイトでWebページが表示されるまでの時間をはかってみました。
Chromeのグラフ(左側の3本)が分かりやすいのですが、NginxでHTTP 1.1を使う場合(一番左の赤いマーカ)とHTTP/2を使う場合(左から2番目の赤いマーカ)では、HTTP/2はHTTP 1.1より表示されるまでの時間が掛かってしまうんですね。一方でH2Oでは時間が半分くらいになります(左から3番目の赤いマーカ)。

なんでこんなに差が出るんだろうというと、理由が優先度制御です。
HTTP/2は優先度制御という仕組みがあって、クライアントがリクエストごとに例えばJavaScriptはHTMLより先に欲しいとか、CSSはHTMLより先に欲しいとか、画像はあとでいいやとか、そういったことが指定できます。
これを「重み付け」と「依存関係」の2種類を組み合わせで指定します。
そしてサーバはクライアントが指定した値を参考に、優先度制御をする、という仕様になっています。
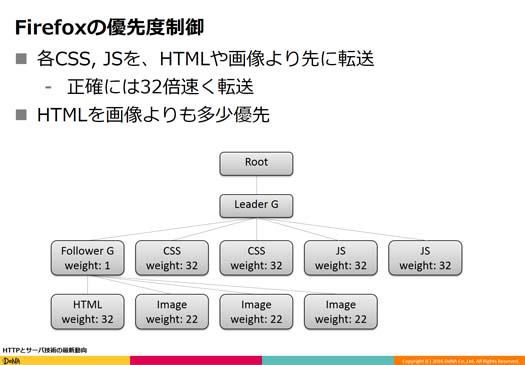
例えばこれはFirefoxの優先度のグラフです。

HTMLや画像は「Follower G」というところで重み付け(weight)が1のところにあって、その横でCSSやJavaScriptの重み付けが32になっています。
これはなにを意味するかというと、CSSやJavaScriptはHTMLや画像より32倍速く取ってこいと、そういう指示をしています。そしてCSSやJavaScriptを取り終えたあと、HTMLや画像にバンド幅を割り振るのですが、そのときはHTMLの方が少しだけ優先されると。
この指定を参考にしてWebサーバはバンド幅を割り振ってデータを返す必要があります。
H2Oはそれをちゃんとやっていると。

一方で、すべてのHTTP/2対応のWebサーバがこの優先度制御を正しく実装しているわけではないので、ベンチマークに差がでるんですね。
優れた優先度制御を行うための実装
正しい優先度制御、優れた優先度制御とは何か。
ルータのQoSなどで発展したweighted fair queuing(wfq)を実装する必要があります。これは次に送信すべきストリームをキューの中から重みに基づいて公平に選択するというものです。

このやり方がいいよねと、ほかのWebサーバの実装もwfqに変わりつつあります。
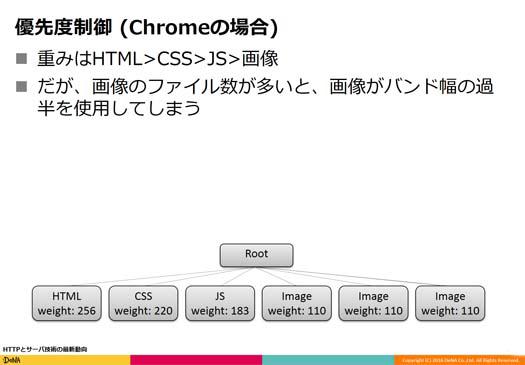
Webブラウザの実装も見てみましょう。
Chromeの場合、依存関係は未使用で重み付けだけを使っています。重み付けを見ると、HTMLが256、CSSが220、JavaScriptが183、Imageが110です。

ですのでHTMLの方が優先されそうですが、普通は画像の方がずっと数が多いので、全体のバンド幅は画像に割り当てられる方が多く、HTMLは全体の一部になってしまうということが起きるんですね。
そのためにHTTP/2では表示時間が改善されないという問題があります。
ほかのWebブラウザ、EdgeやSafariもHTTP/2に対応していますが、優先制御はまったくされていません。なのでChromeより状況が悪いのです。
これはサーバ側でなんとかしないといけません。
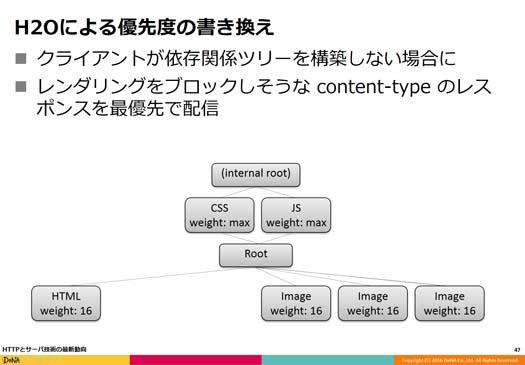
そこでH2Oでは優先度の書き換えをしています。CSSとJavaScriptを上にずらしているんですね。するとCSSとJavaScriptを最大速度で送って、そのあとHTMLと画像を送るわけです。

これによってWebページの描画時間が改善しています。
≫次のページ「リクエストを待たずに送信を開始する『サーバプッシュ』」へ
Developers Summit 2016
- 5カ月でAngularJSとTypeScriptでSPAを開発。その技術の選択理由と開発過程は?(前編) Developers Summit 2016
- 強いチームを作るには時間がかかる~強いチームのつくり方(前編)。Developers Summit 2016
- レイテンシに負けないプロトコルとして登場したHTTP/2~奥一穂氏による「HTTPとサーバ技術の最新動向」(前編)。Developers Summit 2016
- Yahoo! Japanがアジャイル開発の採用と改善で現場から変えた“サービスの作り方”(前編)。Developers Summit 2016
- エンジニアを成長させるためのマネジメントと組織づくりとは~アドテクを中心とする組織の取り組みの例。Developers Summit 2016
あわせて読みたい
リクエストを待たずに送信を開始する「サーバプッシュ」~奥一穂氏による「HTTPとサーバ技術の最新動向」(中編)。Developers Summit 2016
≪前の記事
Facebook、テレコム業界をクラウド事業者へと転換する「Telecom Infra Project」発表。インテル、ドイツテレコム、SKテレコム、ノキアなどが賛同

