どのCSSプロパティが世の中のWebサイトでよく使われているのか? マイクロソフトがクローラーから得た統計を「Global CSS Property Usage」として公開
Webサイトをデザインする際、HTMLでテキストを構造化した上で外観を整えるためにCSSを利用します。
いまのCSSには多彩な表現力を備えたさまざまなプロパティがある一方、最新のCSSに未対応のブラウザに気を使いつつも新しいプロパティを用いるべきかどうか、歴史的経緯からブラウザ固有のベンダプレフィクスを用いるべきかどうかなど、どのプロパティを実装に用いるのがよいか判断に迷いがちです。
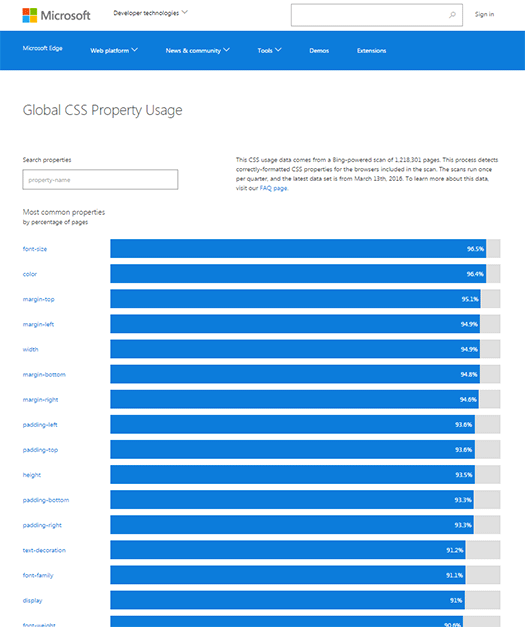
その判断材料になりそうな情報が、マイクロソフトから公開されました。「Global CSS Property Usage」です。このデータは、マイクロソフト自身がWebブラウザの開発を進めていく上でどのプロパティを優先して実装していくか、その判断材料に使っているデータだと説明されています。
Global CSS Porperty Usageは、Bingのクローラーによって収集された情報を基に、どのプロパティが広く使われているのかを一覧で示したものです。例えば「font-size」は96.5%のWebページで使われており、「color」は96.4%、「margin-top」は95.1%の割合で使われている、といったことが分かります。
一般に、あるCSSのプロパティをWebページに使うかどうかは、どれくらい多くのブラウザで実装されているかを参考にします。
それに加えてこの一覧を見て、広く使われているプロパティならば安心して自分のWebサイトにも採用できるでしょうし、例えば実現したい表現に対して利用可能なプロパティが複数ある場合には、より広く使われているプロパティを採用する、といった判断の参考になりそうです。
あわせて読みたい
単一ノード/マルチコアに最適化した並列分散処理フレームワーク「Asakusa on M3BP」、ノーチラステクノロジーズとフィックスターズがオープンソースで公開
≪前の記事
ハイパーコンバージドインフラの「Cisco HyperFlexシステム」国内発表