Webデザイン用のオープンソースエディタ「Brackets 1.2」リリース。テキストのドラッグ&ドロップ対応、Windows高DPIサポートなど
アドビがオープンソースとして開発しているWebデザイン用のエディタ「Brackets」の最新版「Brackets 1.2」がリリースされました。

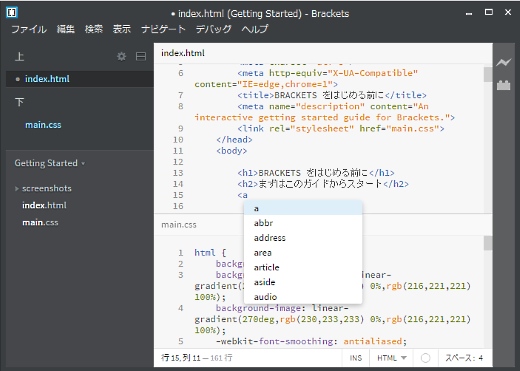
BracketsはHTMLやCSS、JavaScriptなどを用いてWebデザインを行うことにフォーカスしたエディタです。上記のファイル以外にも、Bash、C、C++、Clojure、CoffeScript、Dart、Groovy、Java、Markdown、SQL、VBScriptなど35種類以上のさまざまなプログラミング言語、マークアップ言語に対応します。
上記画面で分かるように、メニューなど基本的な部分はすべて日本語化されています。
エディタは2つのファイルを同時に参照でき、HTMLのタグを認識し、入力補助なども行ってくれます。Nodeを内蔵しプレビュー時に起動できるため、Webサーバを経由したWebデザインのプレビューを参照可能。基本的なWebデザインのための機能は一通り揃えていると言っていいでしょう。

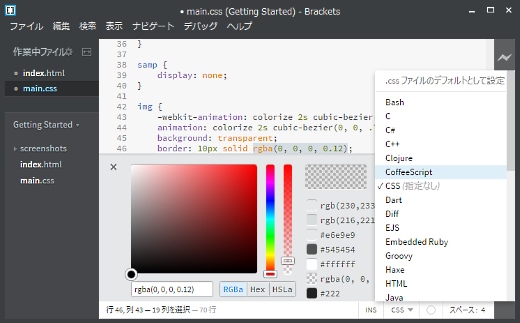
Brackets 1.2ではテキストのドラッグ&ドロップ、Windows高DPI対応など
Bracket 1.2では新機能として、選択したテキストのドラッグ&ドロップの操作、CSS/LESS/SCSSでの名前付きカラー名のコードヒントの表示、SVGファイルでのタグ、属性、名前付きカラーのコードヒント表示、Windowsの高DPIディスプレイに対応し、自動的に高精細でのレンダリング表示などが説明されています。
あわせて読みたい
クラウドに分散して実行中のJavaコードをデバッグできる「Google Cloud Debugger」が、Compute Engineに対応
≪前の記事
組織内でGitを大規模に運用できる「Stash Data Center」正式版を提供開始、アトラシアン

