W3C、マウス、タッチ、ペン入力などを同一コードで統合的に扱える「Pointer Event」を勧告に。しかしChromeは実装しない方針
W3Cは2月24日、マウス、タッチ、ペン入力などを統合的に扱える「Pointer Events」を勧告にしたと発表しました(CSSのpointer-eventsとは別のものです)。
Web標準では、以前からマウスを想定したイベントが用意されており、2013年にはタッチ操作によるイベントを扱う「Touch Event」の標準化も行われました。
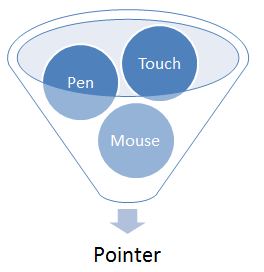
 「Pointer Events」のドキュメントから引用
「Pointer Events」のドキュメントから引用入力手段としてのマウスやタッチ、ペンにはそれぞれ異なる特性があります。マウスの場合にはクリックやダブルクリックがあり、タッチでは同時に複数の指による操作があり、ペンでは筆圧の属性があるといった具合です。
Pointer Eventsはこうしたそれぞれの特性を持つ入力手段を統合的に扱えるようにした仕様です。
Internet Explorer 10は実装済みだが、Chromeは実装をjQueryに任せる
Pointer EventsはW3C勧告になったものの、主要なブラウザでの実装は十分とは言えない状況です。
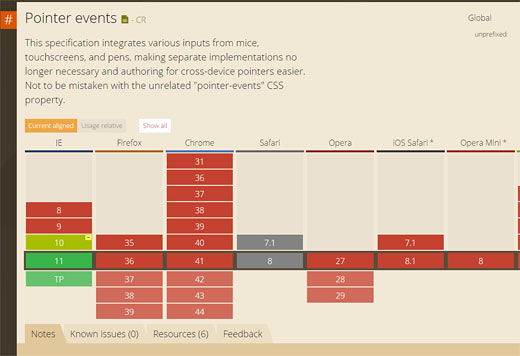
HTML5のブラウザごとの実装状況を調査しているWebサイト「Can I Use」によると、Pointer Eventsの実装は現時点でInternet Explorer 11で実装されているのみ。Firefoxも標準では使えず、オプションスイッチを切り替えることで利用可能になると説明されています。

そしてChrome(の基となるChromium)では、Pointer Eventsを実装しないことが開発者の議論の末の結論として表明されています。
InfoQの記事「jQueryはGoogleからPointer Events Polyfillを引き継ぐ」で、なぜChromeでPointer Eventsを実装せず、Touch Eventsを使うのか、その理由が紹介されているので引用しましょう。
- Mobile First。 Pointer Eventsは、“desktop-firstの視点”では意味をなすが、Googleはmobile-firstの世界にいると考えている。結果として、“touch eventsはとどまるためにそこにいて”、Web開発者は彼らのためにコーディングを学ぶ必要があり、Chromeはそれをサポートする必要がある。彼らの望みは“クリーンで、タッチをリッスンするだけの既存のネイティブモバイルプラットフォームのように私たちのストーリーを作る”ことである。
- パフォーマンス。 GoogleによるとPointer Eventsは、ネイティブモバイルとは違い“ヒットテストと二重イベントディスパッチの負荷”にフレームタイムの~2.5%を消費するという。また“pointer move/enter/leave/over/outハンドラーは、ほとんどのコードでタッチイベントを使っていた場合でも、ページのどこにおいてもヒットテストが必要になる。”
- フィーチャー。“pull-to-refreshやスクロールのためのドラッグバブリングのようなスクロールインタラクションを許可”しないため、Googleは“スクロールのリッチさを犠牲にしたくはない”と主張している。
その代わり、ChromeでもPointer Eventsが使えるようにjQueryがChromeの機能を補完することもすでに表明されています。2014年12月17日付けで、jQueryのブログにポストされた記事「Improving the Pointer Events Polyfill」から。
Today, we’re excited to announce that Google has transferred its Pointer Events polyfill to the jQuery Foundation. This polyfill was originally written by Google’s Polymer team but since Google has chosen to put their Pointer Event implementation on hold, we engaged to ensure that the polyfill is maintained and continues to be a tool developers can use as a path to the eventual native implementation in all browsers.
本日、Pointer Events polyfill(注:pollyfillはWeb専門用語のようなものなので決まった訳語はないのですが補完や代替というような意味です)、GoogleからjQuery Foundationに移管したことを発表します。この補完は当初GoogleのPolymerチームによって開発されていましたが、GoogleはPointer Eventの実装を保留にすることにしたため、私たちがこれを継続し、最終的には開発者がどのブラウザでも使えるようなツールへとしていきます。
Pointer Eventsはもともとマイクロソフトが積極的に標準化を推進してきた一方、Googleはモバイルで主役となるTouch Eventを進化させていきたいと考えているため、このような状況になっているようです。
現状ではこの状況は当面変わらないと思われるため、Internet Explorer専用のWebアプリケーションを開発するのでなければ、Pointer EventsはjQueryを通じて利用するのが一般的になりそうです。
追記:jQueryライブラリではなく、そのままの名前となる「Pointer Events Polyfill」という別のJavaScriptで記述されたライブラリで実装されているようです。上記の記述は誤解しており、お詫びして訂正します。
追記2:4月1日付けで以下の記事を書きました「Chromeが方針を一転。マウス、タッチ、ペン入力などを同一コードで統合的に扱える「Pointer Event」を実装へ」
あわせて読みたい
専用線でOffice 365のデータセンターへ直結。マイクロソフトがExpressRouteのOffice 365対応を発表
≪前の記事
米レッドハット、Dockerアプリの認定制度「Red Hat Container Certification」および開発キット、認定アプリのレジストリ「Red Hat Container Registry」など発表

