iOS/Androidネイティブアプリのためのビジュアル開発環境「RAD Studio XE7」。ソースコードを一本化しつつiOS/Androidの個別最適化を実現する方法[PR]
モバイルデバイスには広く普及しているものだけでもiOSとAndroidの2つのOSがあり、しかも画面サイズはさらに多くの種類があります。そのため、モバイルに対応したアプリケーションの開発では、これらのOSや画面サイズに最適化したものを開発したいという要求が当然ながら寄せられます。
しかし1つのアプリケーションをiOS用にSwiftかObjective-C、そしてAndroid用にJavaと、2つのソースコードに分けてモバイルアプリケーションを開発していくのは技術的にも人材的にもハードルが高いものです。
また、マルチプラットフォーム展開が容易なHTML5/JavaScriptなどWebテクノロジーを用いた開発では、リッチな開発環境やフレームワークの充実がいまひとつ、という面があります。
iOSとAndroidのネイティブアプリを開発可能なRAD Studio XE7
エンバカデロ・テクノロジーズの統合開発環境「RAD Studio XE7」は、こうしたモバイルアプリケーション開発のニーズに対して、1つのソースコードでiOSとAndroidの両方にネイティブ対応し、しかもスマートフォンからタブレットまで、画面サイズが異なる複数のモバイルデバイスにもそれぞれレイアウトが最適化されたアプリケーションを開発できる、モバイルアプリケーションを非常に効率よく開発できる優れた機能を備えています。

RAD Studio XE7は、Delphi言語、C++言語を用いてWindowsやMacOSに対応したデスクトップアプリケーションを開発するための統合開発ツールでした。現在ではiOS、Androidにも対応し、強力なモバイルアプリケーション向けのビジュアル統合開発環境になっています。
この記事ではRAD Studio XE7における、モバイルアプリケーション開発のための主な機能にフォーカスして紹介しましょう。
プラットフォームごとにUIのルック&フィールを自動生成
iOS用とAndroid用のアプリケーションを1つのソースコードで開発する際の大きな課題の1つは、ユーザーインターフェイスのルック&フィールをどちらに寄せるのか? という点でした。
エンバカデロのRAD Studio XE7には、この課題を解決するためにプラットフォームごとに異なるユーザーインターフェイスレイヤを抽象化する「FireMonkey」フレームワークが用意されています。FireMonkeyの機能の1つは、ユーザーインターフェイスのルック&フィールを自動的にプラットフォームごとに適したものにする、というものです。
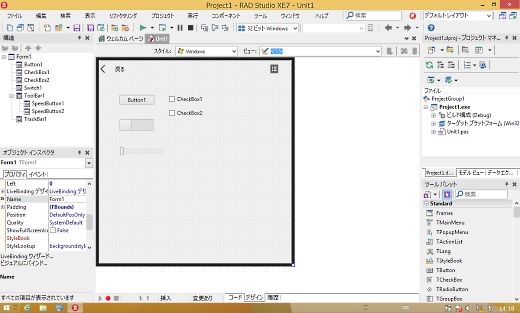
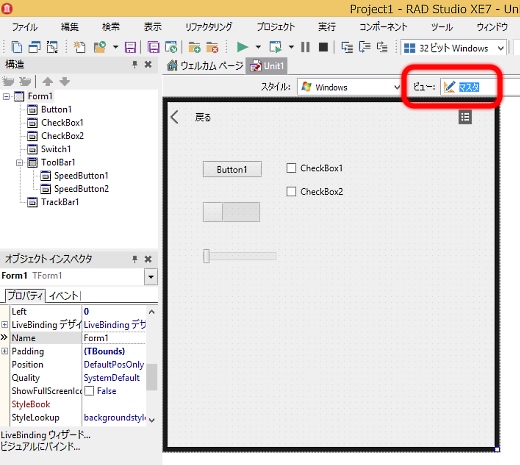
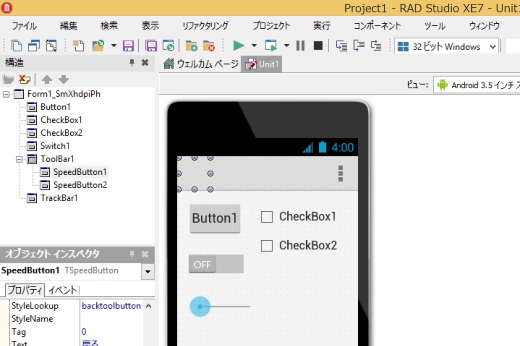
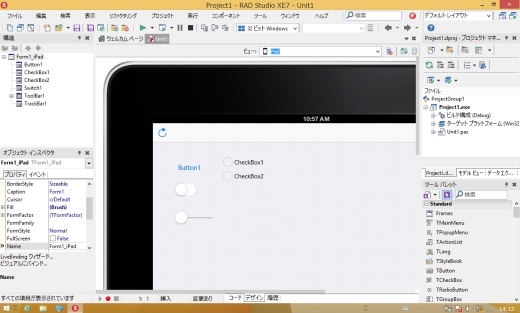
例えばRAD Studio XE7の開発画面フォームの「マスタ」ビューに、戻るボタンや普通のボタン、チェックボックス、スライダーなどをドラッグ&ドロップで設定してみます。

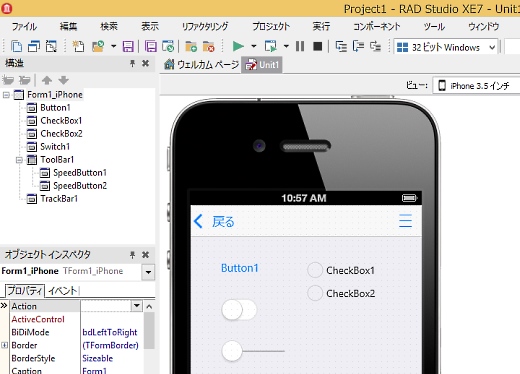
これに何の変更も加えないまま、ビューをiPhoneに切り替えてみます。すると、その場でルック&フィールはiOS用に最適化されたものが表示されます。

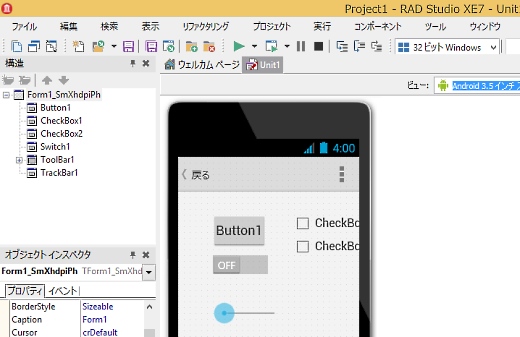
ビューをAndroidに切り替えれば、Andoroid用のルック&フィールも表示されます。1つのアプリケーションのまま、複数のルック&フィールを備えているのです。

このままアプリケーションをそれぞれのプラットフォームをターゲットにビルドするだけで、プラットフォームごとに適切なルック&フィールを備えたネイティブなアプリケーションができあがります。プログラマがいちいち何かを書き換える必要はありません。
このように、RAD Studio XE7のFireMonkeyはユーザーインターフェイスを強力に抽象化し、アプリケーションが複数のプラットフォームに対応する際の手間を大幅に削減できます。
異なる画面サイズにも1つのアプリケーションで自動対応
FireMonkeyにはさらに、異なるOSや画面サイズごとにユーザーインターフェイスの差分を定義するという強力な機能も備えています。これにより、複数のデバイスの画面定義が画期的に容易になります。
例えば、先ほどAndroidビューで見た画面では、チェックボックスが画面右端からはみ出していました。iOSビューではちょうどいい位置でしたので、Androidの3.5インチ画面だけ、チェックボックスの位置を変更したいとしましょう。
そのときには、Android 3.5インチのビュー上でボタンやチェックボックスの位置を直せばいいのです。ほかのビューには影響を与えず、このビューだけをカスタマイズできます。

同時に、Androidでは基本的にOSが「戻るボタン」を表示してくれるため、Android用のアプリケーション側では戻るボタンは不要です。そのため、戻るボタンも取ってしまいました。
このようにRAD Studio XE7では、まずアプリケーションの基本となる画面レイアウトを「マスタ」ビューで行い、そこからiOSやAndroid(そしてWindowsやMacOS Xなども含む)などの画面定義などを個別にカスタマイズできるのです。
しかもこの機能はOSの違いだけでなく、画面サイズや縦横比などが異なるデバイスの違いも吸収してくれます。特にAndroidではデバイスごとに画面サイズや縦横比が異なりますが、RAD StudioではiOSやAndroidなどOSごとにスマートフォンからタブレットまで主要な大きさの画面ビュー複数用意しており、OSと画面の大きさごとに画面定義を行うことができます。

1つのアプリケーションのままで複数の画面定義を持つことができ、実行時にアプリケーションがOSや画面サイズに適切な画面を表示してくれるのです。
自社の業務アプリケーション用コンポーネントも再利用可能に
このFireMonkeyフレームワークは、例えば自社の業務アプリケーションに用いるUIコンポーネントを部品化し、さまざまなプラットフォームで使い回すことも可能にします。
業務アプリケーションで多用される入力画面などでは、さまざまな外観、機能のユーザーインターフェイスがカスタマイズされることでしょう。こうしたUIコンポーネントをFireMonkeyのUIコンポーネントとして定義すると、RAD Studioが対応しているWindows、MacOS、iOS、Androidのすべてのアプリケーションやさまざまな画面サイズのデバイスで使い回しができるようになります。
これまで手間が掛かっていた、画面ごとにいちいち似たようなユーザーインターフェイスを何度も作り直す作業を効率化することで、開発期間やコストの圧縮を可能にするのです。
さらに、統合開発環境としての良さにも触れておきましょう。デバッグ機能では、シミュレータでも実機でもブレークポイントを設定してコードを任意の位置で停止させ、そのときの変数の状態などを詳しく見るといったことが可能です。コンパイラから出力されるバイナリは当然、それぞれのプロセッサやOSに対応したネイティブコードになります。
「InterBase」iOS/Android対応の組み込みデータベース

モバイルアプリケーションの開発でRAD Studioがもう1つ際立って優れているのが、iOS、Androidのいずれのアプリケーションにも組み込み可能なデータベース「InterBase」を備えている点です。
業務アプリケーションでは特に、客先などオフラインの場面でも情報をアプリケーションから参照できなければならないケースが多く想定されます。そのためには、モバイルアプリケーション内部で動作するローカルデータベースが求められます。
しかし現在、iOSやAndroidなどモバイルを含むマルチプラットフォームに対応し、アプリケーションへの組み込みが可能で、安定した動作が期待できるローカルデータベースの選択肢というのはほとんどありません。
その中にあってInterBaseは、Windows、Mac OS、Linux、iOS、Androidに対応し、モバイルアプリケーションへの組み込み可能。リレーショナルデータベースの機能はもちろん、暗号化機能も備えるため万が一モバイルデバイスを紛失した場合のセキュリティにも配慮できます。BLOBにも対応するため、定型データだけでなく画像やファイルといった非定型データの保存も可能で、モバイルアプリケーションのデータストアとして優れた機能を提供します。
開発効率の高い環境をモバイルアプリケーションの開発でも
RAD Studioは現在でもWindowsやMacOS Xに対応したデスクトップアプリケーションを開発できるビジュアルな統合開発環境です。これに強力なモバイルアプリケーション開発機能が統合されたことは、これまでのアプリケーション開発のスキルやノウハウをそのままモバイルアプリケーションでも発揮できるということを意味しています。
モバイルアプリケーションの開発でも、ドラッグ&ドロップとプロパティの設定による画面フォームの定義、およびロジックを記述するコードを中心にしたビジュアル開発環境というデスクトップアプリケーションでは一般的になっている高い開発効率の実現を、RAD Studioではモバイルアプリケーションでも可能にしているのです。
(本記事はエンバカデロ・テクノロジーズ提供のタイアップ記事です)
あわせて読みたい
AngularJSやTypeScriptサポート、モバイル対応、グリッドやグラフなど業務用JavaScriptコントロールを備えた「Wijmo 5」、グレープシティがリリース
≪前の記事
Amazonクラウド、データセンターの運用に50万メガワットアワーの風力発電を利用すると発表

