Delphi、Xamarin、Monaca、caede、本当に使えるモバイル対応のクロスプラットフォーム開発環境はどれか?(前編) CROSS 2015
iOSやAndroidなどに対応した4種類のクロスプラットフォーム対応開発ツール、Delphi、Xamarin、Monaca、caedeの関係者が壇上に並び、それぞれのツールの優位性や弱点について語り合うセッション「本当に使えるCROSSプラットフォーム開発環境はどれだ! ガチンコ対決」が、1月29日に開催されたイベント「CROSS 2015」で行われました。
クロスプラットフォーム開発ツールは、例えばVisual StudioやXcodeといったベンダ純正のツールと比べると比較的地味な存在ですが、モバイルアプリケーション開発においてクロスプラットフォーム対応のニーズは高く、注目すべきソフトウェアです。
セッションには各ツールの関係者が登壇、それぞれのツールをプッシュするように熱弁をふるいました。

ここでは各ツールの特長を紹介すべく、セッションの内容をダイジェストで紹介します。
Delphi:ビジュアル開発でネイティブアプリを生成
株式会社シリアルゲームズ 細川淳氏(注:細川氏はDelphi MVPとしての登壇で、登壇者のうち唯一代理店やベンダではない)。
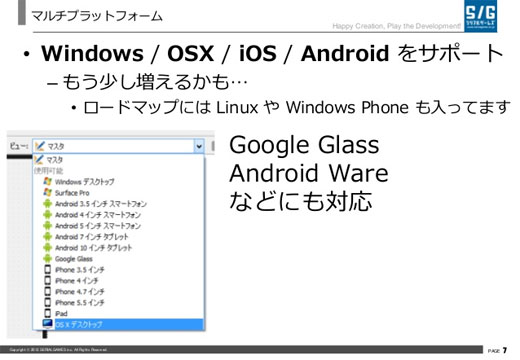
DelphiはWindows、MacOS X、iOS、Androidの4つのOSに対応しています。LinuxとWindows Phoneもロードマップに入っているそうで、ただLinuxはGUIの構築ではなくTomcatの代わりになるようなものらしいのですが、まだ詳しい情報は入っていません。
DelphiのIDEはWindowsに対応していますが、MacOS Xで動かないのが少し残念です。OSネイティブのAPIをサポートしていて、Object PascalからiOSやAndroidのAPIを直接呼べます。基本的に使えないAPIはありません。

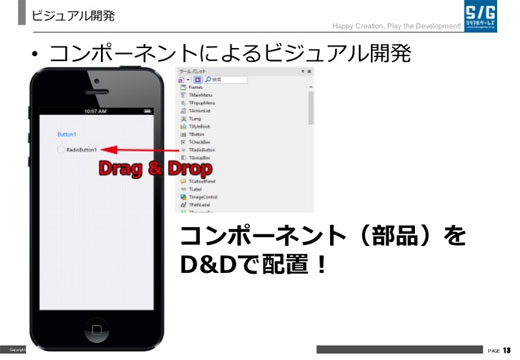
そしてビジュアル開発環境。ドラッグ&ドロップでコンポーネントを配置し、プロパティを変更したりイベントを生成できます。コンポーネントの変更はすべてコードにも反映されます。

アプリケーションは全てネイティブコードで展開されます。AndroidもDarvikではなく完全にARMのバイナリコードです。そのためコンパイラがWindows 32bit用、Windows 64bit用、MacOS X用、iOSシミュレータ用、iOSデバイス用、Android用と6個も搭載されています。
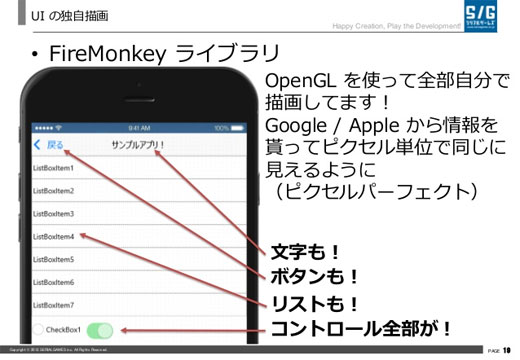
Delphiのいちばんの特長がUIの独自描画です。FireMonkeyのライブラリを使い、すべてOpenGLによって自前で文字もボタンも全てのUIを描画しています。これに、スタイル機構を導入することで、プラットフォームごとに即した見た目に勝手に変わります。プラットフォームごとのカスタマイズもできるので、Androidでは「戻る」ボタンを消す、といったこともできます。

言語はObject PascalとC++のどちらも使えて(RAD Studioの場合)、Object Pascalではジェネリックスやクロージャなど一般的な機能は全部使えます。
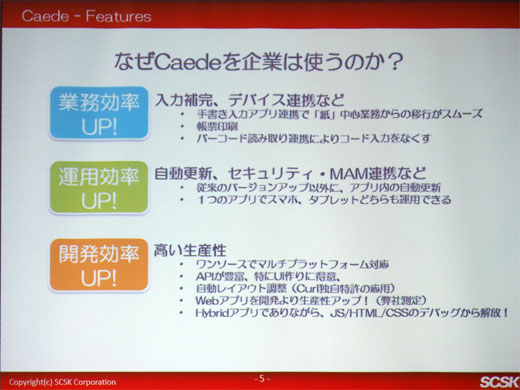
caede:Curlで開発。画面開発が強力
SCSK株式会社 田登氏。
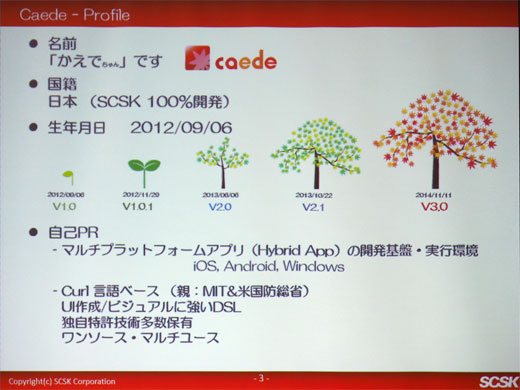
モバイルアプリの開発環境と実行環境の、「caede」(かえで)という製品を紹介させていただきます。
名前はcaede。社内では「かえでちゃん」と呼んでいます。対応プラットフォームはiOS、Android、Windowsです。
Curl(カール)という言語でアプリケーションを開発します。ハイブリッドアプリなのですが、HTMLもCSSもJavaScriptも使いません。すべてCurlだけで開発できます。

強みはUIの作成とビジュアルに強く命令が豊富で、画面開発が強力なところです。また、1つのソースコードでデスクトップ、モバイルのどちらも対応します。 ただ製品の価格がけっこう高いので、あまり個人の開発者はいません。ユーザーのほとんどは企業です。
開発したアプリはCaedeの機能で自動更新できます。また、1つのアプリケーションで複数サイズ画面のデバイスを同時にサポートできます。自動レイアウト調整、部品と部品のサイズの調整などを自動的に拡大縮小できるようになっている。

プラットフォーム、言語の違いなどはフレームワークで吸収するため、アプリケーション開発時にはOSの違いをそれほど考えなくてよくなっています。
Monaca:HTML5ハイブリッドアプリ開発ツール
アシアル株式会社 田中正裕氏。
HTML5ハイブリッドアプリを作るにはCordvaというフレームワークを使いますが、Cordvaに対応するツールはいくつかあります。私はMonacaを押したいと思います。

HTML5はモバイルアプリを作る技術としてかなり人気だと思いますが、モバイルアプリをHTML5で作るときの問題の1つが性能、その次がOSやデバイスのAPIにアクセスできないという点です。
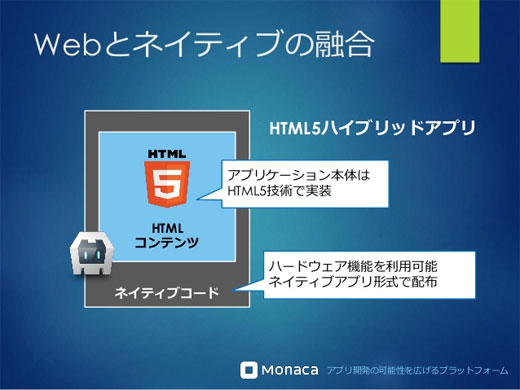
これを解決するために考えられたのがHTML5ハイブリッドアプリです。HTML5の技術でアプリを作り、それをラッピングしてネイティブのアプリとして使えるようにしたものです。LINEアプリなどがこの形式で作られているようです。

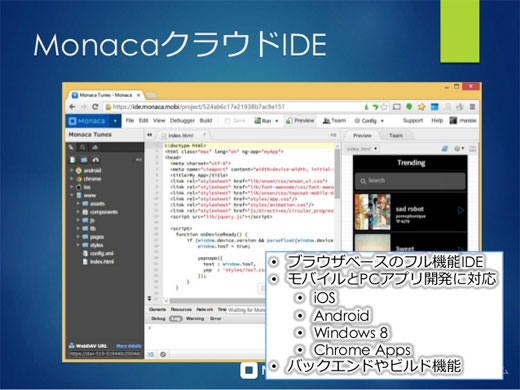
Monacaは簡単に言うと、このハイブリッドアプリを作るための、Cordvaを使った開発ツールです。製品群としていろいろありますが、今日紹介するのはMonacaのクラウドIDE、デバッガ、OnsenUIです。
クラウドIDEはブラウザベースのフル機能IDEです。Monacaで開発できるのは、iOS、Android、Windows 8、ChromeAppsのアプリケーションです。バックエンドでビルド機能を提供しているので、ローカルのビルド機能は不要です。

Monacaデバッガ。モバイルアプリは実機でテストするのが大事ですが、これはそのためのツールです。AppStoreからデバイスにダウンロードすると、クラウドIDEから実機のデバイスへコードを送ることができて、動作を確認してデバッグできます。

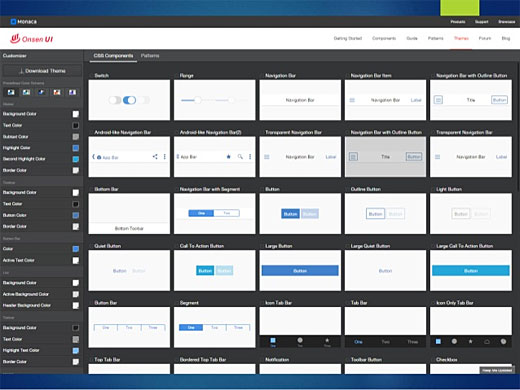
OnsenUIフレームワーク。HTML5は開発は簡単ですが、ちゃんとしたUIを持つモバイルアプリを作るのは難しいので、このフレームワークを用意しました。

AngularJSにボタンやナビゲーションやタブバー、無限スクロールとかポップオーバーとか、いろんなコンポーネントを使えるようにしています。Webコンポーネント方式になっていて、全部タグで指定できます。
Xamarin:C#でiOS/Androidネイティブアプリ開発
エクセルソフト株式会社 田淵義人氏。
Xamarinは、iOS、Androidをネイティブで開発している人にお勧めしたい。
Xamarinの概要は以下の4点。C#/.NET、ネイティブアプリ、API 100%移植、コード共通化です。

XamarinはC#で開発できます。C#に備わっているasync/await、LINQ、ラムダ式などの実装が使えるので、コード量が少なくエレガントに書けます。
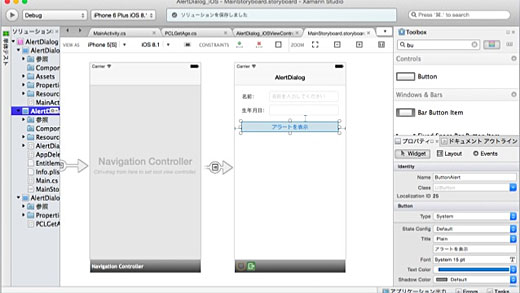
これはMacのXamarin Studioの画面ですが、ストーリーボードがそのまま書け、Xcodeに近い開発環境が用意されています。AndroidもAndroid Studioに近い感じで開発できます。

Xamarinの大きな特長は、フルネイティブなのでネイティブそのものの部品が出る、ということです。iOSならiOSのネイティブなボタンが出て、iOS6で動かせば6のボタンが、7で動かせが7のボタンが出ます。性能もネイティブと同じものが出せます。

また、すべてのAPIを100%たたけます。最新版への追従も迅速です。
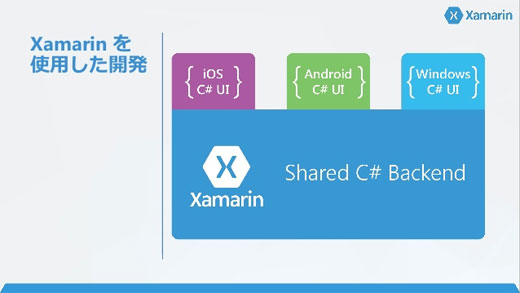
XamarinはC#でネイティブに書けるだけに思われますが、.NET環境をiOSやAndroidから使えますので、UIの部分は共通化はできなくても、バックエンドのロジックや計算の部分は.NETでまとめることができます。

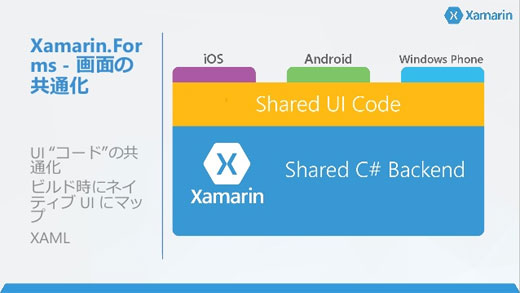
ただ、クロスプラットフォームをワンソースで書きたいという要望もあって、Xamarin.Formsという画面を共通化するものも出ていて、それぞれのネイティブなUIをワンソースで書けるようにもなっています。

あわせて読みたい
Delphi、Xamarin、Monaca、caede、本当に使えるモバイル対応のクロスプラットフォーム開発環境はどれか?(後編) CROSS 2015
≪前の記事
Linux 4.0のリリース候補版が登場。3.20か4.0かを選ぶ投票の結果を受け、Linus Torvalds氏がバージョン4で行くと

