AngularJSのエキスパート達が語る、AngularJSの使いどころとつらいところ(前編)。Deverlopers Summit 2015
JavaScriptのフレームワークの1つとして注目されている「AngularJS」は、どんな用途に向いているのか、学習コストはどれくらいか? 使いにくいところは? などの疑問をAngularJSのエキスパート達が次々に答えてくれるセッション「AngularJSの今とこれから」が、2月19日に都内で行われたイベント「Developers Summit 2015」で行われました。
 写真右が司会の川田寛氏。左の壇上は、右から金井健一氏、林 優一氏、今雄一氏
写真右が司会の川田寛氏。左の壇上は、右から金井健一氏、林 優一氏、今雄一氏ふだんなかなか聞けない、AngularJSを現場で使っている人たちの本音が詰まっていたセッションの内容をダイジェストで紹介しましょう。
AngularJSのFAQ
川田氏 今日は、AngularJSを使って開発している方、AngularJSの本を執筆している方々に、AngularJSはどうすれば使えるのか、これから使うにはどうすればいいのかといったお話を聞いて、みなさんと共有したいと思います。
その前に、まずそもそもAngularJSって何だ、ということを金井さんに紹介してもらいます。
金井氏 AngularJSはGoogle製のJavaScriptフレームワークといったことはご存じだと思いますが、他のフレームワークと違う特長は、「HTML拡張」だということです。Backbone.jsやReactなどのJavaScriptフレームワークも最近は人気ですが、そういったものと決定的に違うのがこのHTML拡張という点です。

HTML拡張とはなにかというと、AngularJSを触ると「ngなんとか」というディレクティブをたくさん見ることになりますが、これがまさにHTML拡張で、既存のタグに新しい振る舞いや役割を与えます。
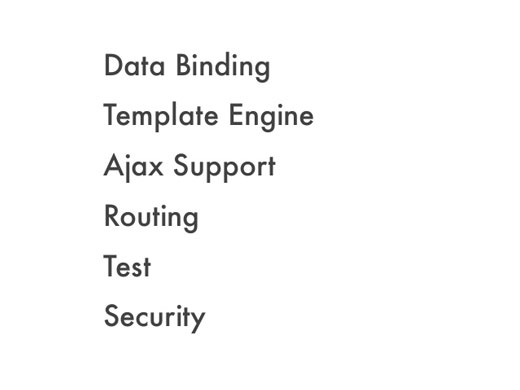
AngularJSは基本的にシングルページアプリケーションを想定していて、データバインディングやテンプレートエンジンなど、ここに書かれている機能はすべてカバーされています(新野注:こうした豊富な機能が、後述されるような「フルスタック」と表現される理由となっている)。

僕はよくAngularJSのお話をさせていただく機会があって、そこでよく聞かれることをまとめたので、それを紹介しましょう。
FAQ:どういうケースで使えば良いですか?
間違いなく外さないのは、Webサイトの管理画面とかユーザーのマイページ、こうったものには向いていると思います。CRUD(Create/Read/Update/Delete機能)系のアプリケーション、例えばフォーム画面とか、BtoBで使う管理系のアプリケーションなどだと思いますが、これにはすごく向いていると思います。
あとはハイブリッドアプリ。モバイル系のフレームワークでAngularJSを使っているものもあるので、その辺も向いていると思います。
FAQ:モバイルってどうですか?
AngularJSはファイルサイズがすごく大きいので、一部の人には遅いと言われたり、処理速度が気になったりしますが、僕が実際に試したところでは、すごくレスポンス速度を求めるアプリケーションでない限り、そこまで気にする必要は無いのではと思います。
FAQ:HTML5に詳しい人に、カスタム属性の「data-xxx」に反しているのではないかと言われる
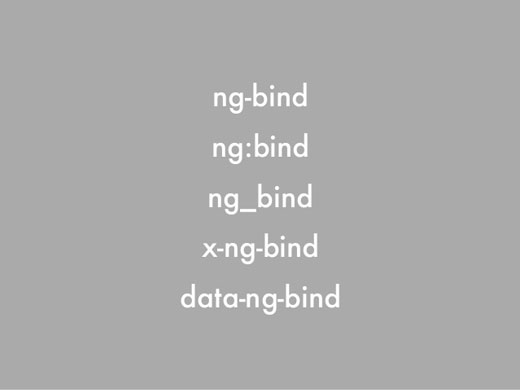
実はディレクティブは次のように5通りの書き方ができます。これを知っていただけると役に……立たないと思います(笑)。

FAQ:SEO対策ってどうしたらいいですか?
無理です。JavaScriptなので無理なものは無理です。Googleなどのクローラーが来たときに静的なHTMLを吐くという仕組みは必要になってきますが、SEOが必要なページは、僕は基本的におすすめしません。
FAQ:jQuery Pluginは使えますか?
AugularJSでもjQueryは使えます。だからjQuery Pluginも使えるかどうかで言えばイエスなのですが、jQuery Pluginを使うと、DOMが変更されたときにそれをAngularJSに教えなくてはいけないとか、そういうことをある程度分かってないとつらいと思います。
その代わり「UI Bootstrap」とか「AngularUI」「Angular Modules」などAngularJS用のものがあります。

FAQ:参考になるサイトはありますか?
日本語では「js STUDIO」がAPIの説明をすべて日本語化してくれています。あとは「ドットインストール」ですかね。
英語では、「Egghead.io」が結構いいです。「AngularJS Ninja」もすごくいいサイトです。

僕がいちばん、お手本というか参考にしているのが「ionic」で使われているUIコンポーネントが、CSSとAngularJSの組み合わせなどを使っているので、実装をどうしているのかなどを学んでいます。同様にアシアルさんの「OnsenUI」もAngularJSが使われていて、いろいろ見比べながら学んでいます。
それから3月21日に「ng-japan」というイベントを行います。GoogleのAngularJSチームからも3人来ます。ぜひご参加ください。
AngularJSはどこで使っている?
川田氏 ここからは座談会です。会場からの質問など、いろいろいただければと思います。その前に、こちらのお二人に自己紹介をしていただこうと思います。

林氏 LIGの林と申します。
今氏 ピースオブケイクの今と申します。cakesとnoteというサイトを開発、運営しています。
川田氏 まずみなさんに、AngularJSをどういう風に適用しているのかをお伺いしたいと思います。
金井氏 さっきも説明しましたが、CRUD系が得意なので、まさにそういうところにAngularJSを使っています。
林氏 僕も同じくCRUD系の、Adminページとかマイページの開発に使っています。あと、個人的にWordPressとAngularJSを組み合わせたチャレンジングなことをやって、もう二度とやらないかなと(笑)。
今氏 私はnoteというSNSを作っていて、画像とかテキストがアップロードできて、コメントできて購入できて、といったシングルページアプリです。クライアントはAngularJSで、それをRailsと組み合わせて、という感じです。
デバッグのうまい方法は?
川田氏 さっそく質問をいただきました。AngularJSではデバッグがつらいので、スマートな方法があったら教えてほしいということです。
金井氏 お手本のような答えを言うとすれば、AngularJS Batarangというツールを使いましょう、と言うのが綺麗な答えですが、そんなに使いやすくないですし、AngularJSのバージョンによってうまく動かなかったりします。僕はコンソールログを使ってデバッグしたりしてますね。
林氏 ユニットテストを必ず入れるようにしています。うちの環境だとkarmaとJasmineを使ってユニットテストをやって、デバッグはprotractorというフレームワークがAnguraJSとの相性が良いので使っています。
≫後編に続きます。後半では、AngularJSをなぜ選んだのか? どうやって学ぶ? 使っていてつらいことは? などの質問に答えます。
あわせて読みたい
AngularJSのエキスパート達が語る、AngularJSの使いどころとつらいところ(後編)。Deverlopers Summit 2015
≪前の記事
IBM、Dockerベースの「IBM Container」をPowerやSystem zにも対応、オンプレミスで動く「Bluemix Local」も。InterConnect 2015

