Angular 2とAugular 1はアプリ内で混在可能になると発表。Anguler 1から2への段階的な移行が可能に
1つのWebアプリケーション内で、Angular 1とAngular 2が共存可能になり、デベロッパーはAngular 1アプリケーションを少しずつ段階的にAngular 2へと移行することができる。AngularJSのブログに投稿されたポスト「Angular 1 and Angular 2 integration: the path to seamless upgrade」で、Angular 2移行に関する発表が行われました。
オープンソースのJavaScriptフレームワークとして知られるAngularJS。来春登場に向けて開発が進んでいるAngular 2は、より高速、高性能が期待される一方、現在利用されているAngular 1とは互換性が完全ではないことが明らかにされています。そのため、1から2へのメジャーバージョンアップについて不安視するWebデベロッパーは少なくありませんでした。
そうした不安を払拭し、Angular 2へのスムーズな移行を実現するために、Angular 1からAngular 2へと段階的にアプリケーションをアップグレードできる仕組みが用意されたことになります。具体的には、以下が可能になるとのことです。
- We're enabling mixing of Angular 1 and Angular 2 in the same application.
Angular 1とAngular 2を同一アプリケーション内で混在可能にしている- You can mix Angular 1 and Angular 2 components in the same view.
同一ビュー内でAngular 1とAngular 2コンポーネントは混在できる- Angular 1 and Angular 2 can inject services across frameworks.
Angular 1とAngular 2は、フレームワークにまたがってサービスを注入できる- Data binding works across frameworks.
フレームワークにまたがってでデータバインディングできる
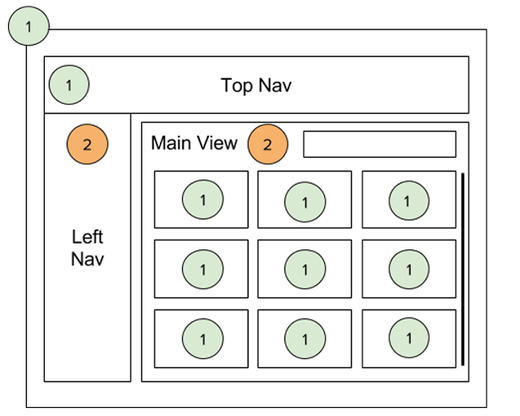
下記の図のように、Angular 1の中にナビゲーションやメインビューの一部でAngular 2のコンポーネントが利用可能です。コンポーネントのネストも可能。

これらを実現するために「ng-upgrade」と呼ばれるライブラリが用意され、Angular 1とAngular 2に加えてインクルードすることが必要になります。
Angular 1からAngular 2へのより詳しい移行については「Angular 1 to Angular 2 Upgrade Strategy」で説明されています。

