モバイルアプリ用UIコンポーネントのHTML/CSSソースコードを生成してくれる「Onsen CSS Components」、アシアルが公開
モバイルアプリケーションの開発でもっとも手間がかかるのが、ユーザーインターフェイスの構築です。例えばHTML5でモバイルアプリケーションを開発する場合、適切なUIコンポーネントを美しい外観と美しいレイアウトで実現するために、HTMLとCSSを駆使し、何度も試行錯誤しつつ開発を進めていくことになるでしょう。
そうした手間を軽減できるサービスが公開されました。アシアルの「Onsen CSS Components」です。あらかじめ一般的なモバイルアプリケーションのUIパターンやUIコンポーネントが用意されており、HTMLとCSSのソースコードをダウンロードできるようになっています。

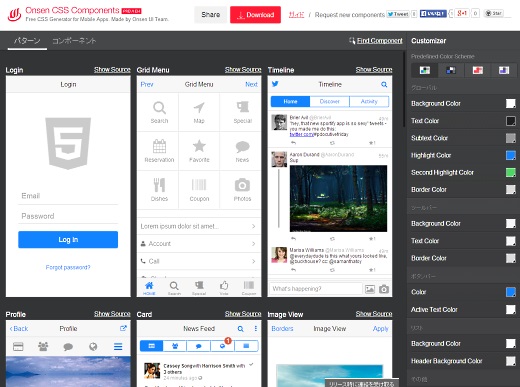
上記は一般的なUIのさまざまなパターンが用意された画面で、このパターンに対して右側に用意されたパレットからカラースキーマを変更したり、バックグランドカラーやフォアグランドカラー、ツールバーやボタンなど部品ごとの色を変更することができます。
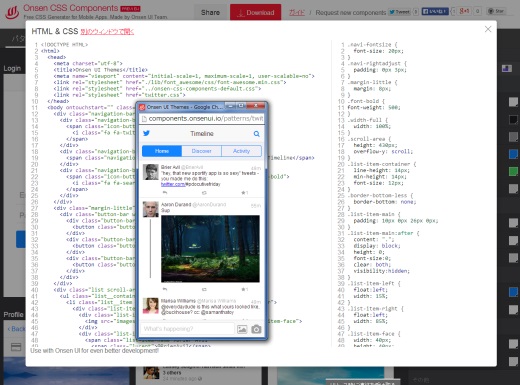
変更したパターンはすぐその場でHTMLとCSSのソースコードが参照でき、コピーやダウンロードが可能。

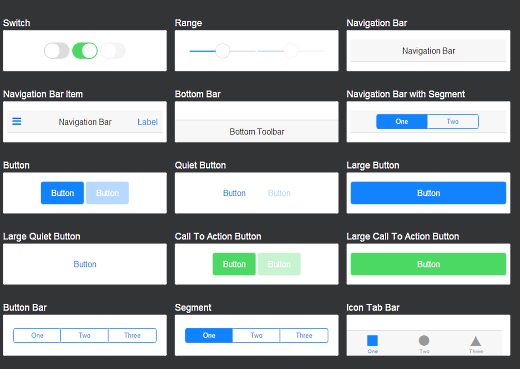
UIコンポーネントも多数用意されており、こちらもUIパターン同様にカラースキーマなどを柔軟に変更可能。

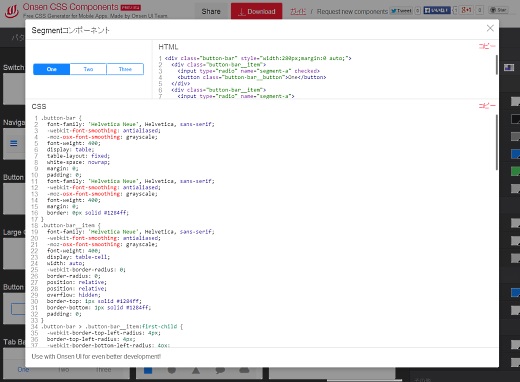
UIコンポーネントごとにHTMLとCSSを参照できるため、必要なUIコンポーネントだけをコピーして自分のアプリケーションに流用できます。

Onsen CSS Componentsの利用は無料で、現在はテクニカルプレビュー。開発元のアシアルは、Webサイト上でHTML5を用いたモバイルアプリケーション開発ができる「monaca」の開発元でもあります。
あわせて読みたい
EMC、アンディ・ベクトルシャイム氏のフラッシュストレージ企業DSSDを買収。桁違いのIOPS実現へ。EMC World 2014
≪前の記事
HerokuがPHPサポート発表、FacebookのHipHop VM採用で高パフォーマンスを実現

