PaaS基盤「Cloud Foundry V2」内部で使われるBuildpack、Wardenコンテナの仕組みとは?(前編)
オープンソースで開発されているPaaS基盤ソフトウェア「Cloud Foundry」では、HerokuのBuildpackやコンテナ技術のWardenなどが内部で使われ、柔軟なPaaSの機能を実現しています。
以前の記事「PaaS基盤「Cloud Foundry V2」のアーキテクチャは、どうなっている?」の続編として、さらに詳しいCloud Foundryの仕組みを、5月23日に開催された「第19回 PaaS 勉強会(旧称:Cloud Foundry 輪読会)」のNTTコミュニケーションズ 草間一人氏のセッションを基に紹介します。
本記事は前編、中編、後編に分かれています。いまお読みの記事は前編です。
Cloud Foundry v2で変わった内容とは
草間と申します。Cloudn PaaSの開発や運用をしています。
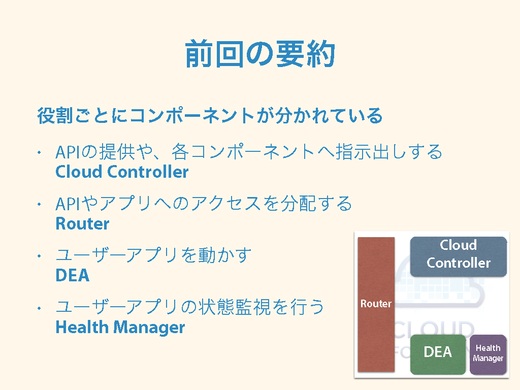
前回は、Cloud Foundryがなぜ動くのかということで、主にCloud Foundry v1とv2で共通している仕組みについて説明しました。内部の仕組みとしてCloud ControllerやRouter、DEAといったコンポーネントに分かれていて、それがNATSというメッセージングシステムを介して疎結合になっていますよと。

v1とv2でこの辺のアーキテクチャは大きく変わっていません。で、今回はv2では何が変わったのか、という話をしていきます。
主に次の3つが今回の主な内容です。まず、Buildpackとは何か、そしてBuildpackとアプリケーションがどう関係して動作するのか、最後にアプリケーションのセキュリティを担保するためにWarden(ウォードン)というものが使われているので、そのWardenについてです。

Buildpackとは任意の言語やフレームワークを利用する仕組み
Buildpackについて。これはみなさんご存じの通り、Herokuが作った任意の言語やフレームワークを利用できるようにした仕組みです。

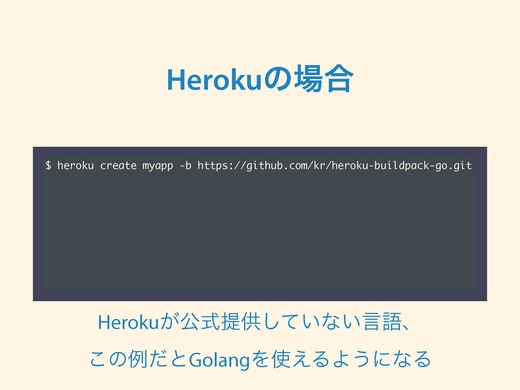
Herokuでは、herokuコマンドで-bオプションのあとにBuildpackを指定すると、そのBuildpackを用いてアプリケーションがデプロイされます。以下の例ではGo言語のBuildpackを使ってGoのアプリケーションを動かしています。
Herokuは標準ではGoをサポートしていませんが、Buildpackを指定することでGo言語をHerokuで動かすことができるのです。

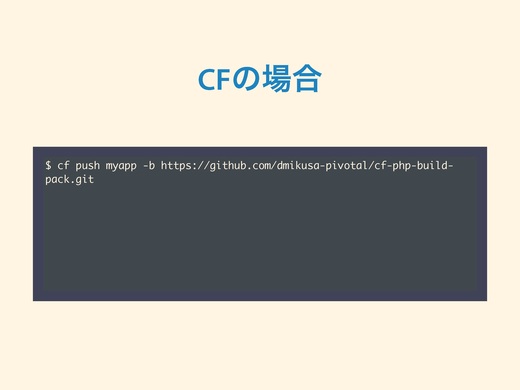
Cloud FoundryでもBuildpackが使えます。使い方はHerokuとほとんど同じです。
cfコマンドに-bオプションのあとにBuildpackを指定すると、標準で提供していない言語、ここではPHP が使えるようになります。

Cloud FoundryにおけるBuildpackは、仕様としてはHeroku完全準拠です。なので基本的にはHerokuのBuildpackと互換性がありますが、実際にはOSのディストリビューションやライブラリなどの環境の違いがあるため、全部のBuildpackが動くわけではありません。僕の体感では7割から8割は動くかなと。

Buildpackの仕組み
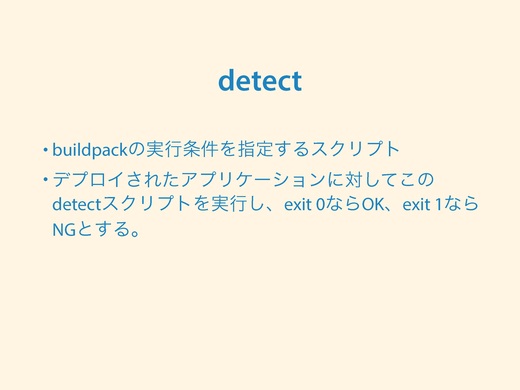
Buildpackの仕組みを説明しましょう。Buildpackは、detect、compile、releaseの3つのスクリプトから構成されています。

1つ目の「detect」スクリプトは、Buildpackの実行条件を指定するスクリプトです。アプリケーションに対してdetectのスクリプトを実行すると、その結果として0か1の終了コードが返ってきます。このとき、0を返すとオッケーで、そのアプリケーションに対してこのBuildpackが使えますということで、1を返したときは非対応ということです。

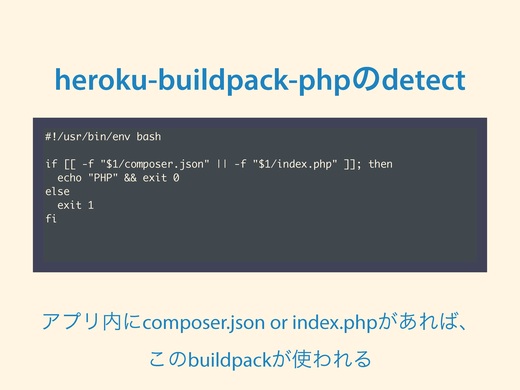
これはBuildpackの1つ、heroku-buildpack-php(PHPを使うためのBuildpack)の中のdetectのコードです。bashのスクリプトですね。
中身は、アプリケーションのファイルにcomposer.jsonもしくはindex.phpがあったら0を返す、そうでなければ1を返す、となっています。つまりデプロイされるアプリにindex.phpがあれば、それはPHPのアプリだから自分が使えるということです。シンプルな仕組みですね。

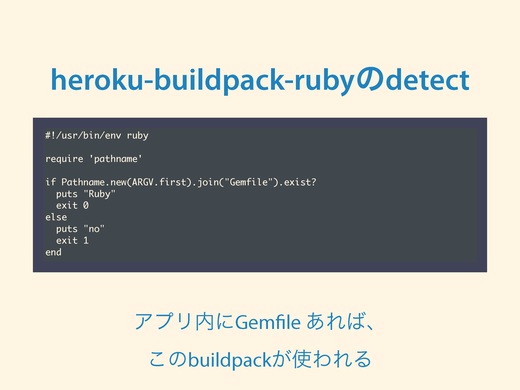
次はheroku-buildpack-rubyです。これはrubyのスクリプトで、gemfileというファイルがアプリ内にあるかどうかを見ています。

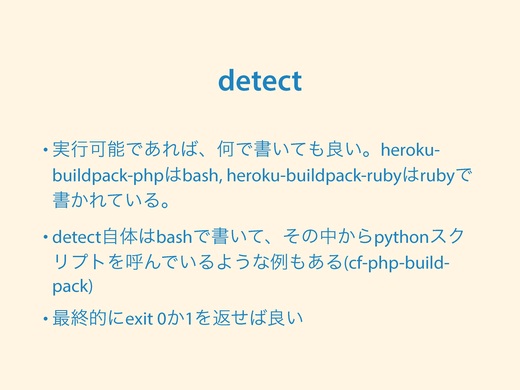
こんな感じで、実行可能なスクリプトで0か1を返せばいいのです。

続いてBuildpackの「compile」スクリプトです。これは何をしているかというと、Buildpackで言語環境をコンパイルしてセットアップする、Buildpackのキモになる部分です。
ただ、必ずしも本当に言語環境をコンパイルして作り上げる必要はなくて、ほとんどのBuildpackではビルド済みのものをダウンロードして展開しています。

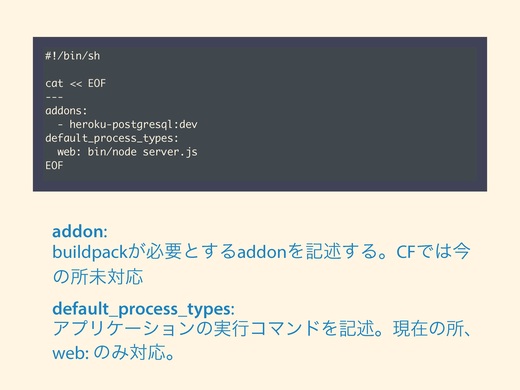
次は「release」スクリプト。これは実行に必要なメタデータ、例えば下記はnode.js用のBuildpackのreleaseスクリプトですが、「web:」というのがあって「bin/node server.js」を渡していますが、これはアプリケーションの起動コマンドです。「addons:」には必要とするアドオンを記述しますが、Cloud Foundryではいまのところ無視されます。

ここまでがBuildpackの仕組みの説明でした。
≫中編に続きます。中編では、Buildpackを用いたStaging処理について。
Cloud Foundry V2のアーキテクチャ
あわせて読みたい
PaaS基盤「Cloud Foundry V2」内部で使われるBuildpack、Wardenコンテナの仕組みとは?(中編)
≪前の記事
エンタープライズ向けの継続的デリバリツール「CA LISA Release Automation」販売開始。仮想化、クラウド、ミドルウェア、ERPなど複雑な環境でのデプロイを容易に

