はてなブログチームの開発フローとGitHub(前編)。GitHub Kaigi 2014
GitHub User Group主催のGitHub Kaigiが6月1日、都内で開催されました。GitHubを利用した開発はスタートアップやオンラインサービス系の企業などを中心に広まりつつあり、いままさに数多くのノウハウの交換が求められているツールでもあります。
本記事ではGitHub Kaigiの2つ目のセッションとなった柴崎優季氏の「はてなブログチームの開発フローとGitHub」の内容をダイジェストで紹介します。
はてなブログチームの開発フローとGitHub
Twitterでは@shiba_yu36と名乗っています。はてなのはてなブログチームに所属しています。

今日は、はてなブログチームでの開発フローの課題とその解決について、お話ししていこうと思います。
はてなブログチームは「はてなブログ」を作っています。エンジニアが5人くらい、デザイナーが2人くらいでやっています。

このメンバーでPull Requestを毎月170くらい、Commitはだいたい1300くらい。リリースは、月に45リリースくらいしています。

これをいまのところGitHub Enterpriseを使ってやっています。
いまは開発速度を保っていますが、かつては開発フローの問題などがあり、徐々に改善をしていったので、どういう改善をしたのか、タスク管理やレビュー、リリースについて話していきます。

ブログチームでの開発の流れ
ブログチームでの開発の流れは、issueを登録してアサインし、GitHub Enterprise上でそれに対応するbranchを作成し、開発してレビューしてmerge。mergeがたまったらリリース、となっています。

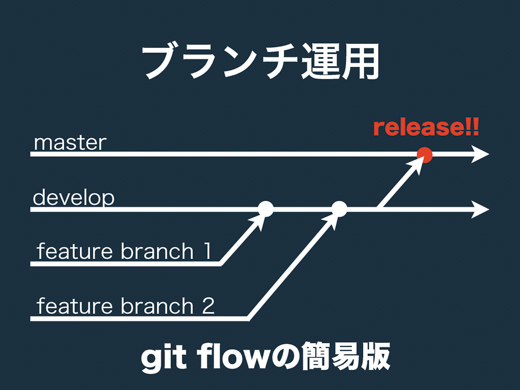
基本的に3種類のブランチがあり、masterは本番と全く同一で、developは開発ブランチ。あとは機能ごとのfeature branchがあります。
図にするとこういう感じで、issueを登録したら対応するfeature branchを作って、レビューが完了したらdevelopブランチにmergeして、たまっていったらmasterブランチにpull requestを送ってリリースします。

タスク管理について
ブログチームでは以前、タスク管理についてRedmineメインの時代と、GitHubのissuesを使っている時代がありました。
Redmineメインの時代では、タスクをRedmineで管理してコードレビューはGitHubを使っていました。エンジニアはRedmineとGitHubのPull Requestの両方を見ながら作業することになり、もしかしたらいまは両方が連係するのかもしれませんが当時は連係もうまくいかなくて、開発効率が上がりませんでした。

そこでツールを1つにするため、GitHubのissuesだけにしよう、ということになりました。タスク管理はGitHubのIssuesのみ、コードレビューはPull Requestです。これで開発者が見るべきツールが減ってコードとの連係もできるため、開発の効率が上がりました。

しかし数カ月後には、やはり問題が起きます。例えば、いまチームで重要な問題というのがどんどん分からなくなってきたんですね。issuesは優先度とか締め切りとかがないので。

それに、issuesに40個くらい登録されてしまうと、アサインはできても、もう誰が何をやっているのかどんどん分からなくなってきました。結果として、開発者の効率は良くなりましたが、チームで何が起きているのか誰が何をしているのかマネージャが分からなくなってしまいました。

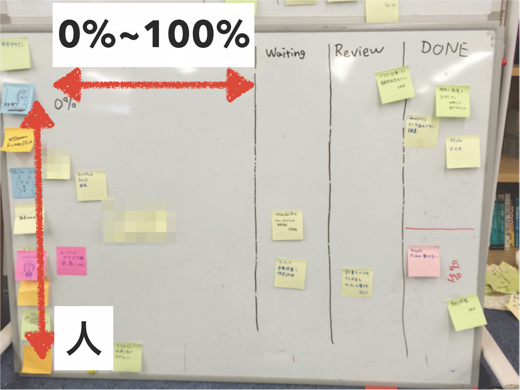
そこで最近では、issuesをメインにしつつ重要なものや進行中のものが分かるようにカンバンも使って管理しています。

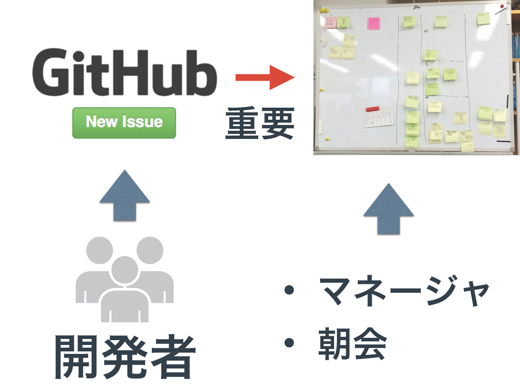
issuesにはすべてのタスクが入っていて、エンジニアもデザイナもマネージャもサポートも誰でも追加していいと言っています。追加されたタスクは、毎日エンジニアが集まって、やるかやらないかなどを検討します。
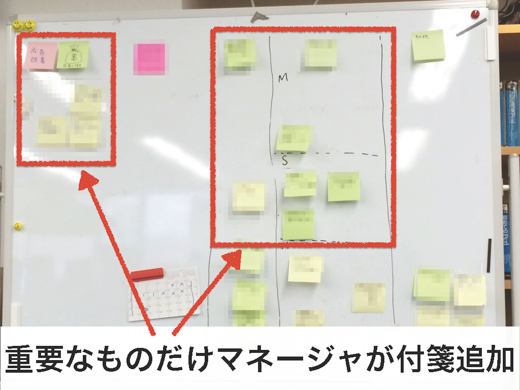
カンバンはそのなかで、マネージャや朝会で重要だから追加しておこう、というものを選択して入れています。
カンバンは2枚あり、重要なものタスクリストと、重要なものの進捗を示しています。


開発者は一日中ほとんどGitHubのissuesを見て、マネージャや朝会ではホワイトボードを見る、という感じになっています。これで重要なものは把握しつつ、開発者に効率のよい管理ができています。

≫後編に続きます。後編ではGitHubに関連したレビューやリリースの方法について解説しています。

