Webのモバイル対応には、Webが社会に定着する上での真の問題や課題が隠されている。HTML5 Conference 2013基調講演
HTML5のコミュニティ「html5j」主催のイベント「HTML Conference 2013」。村井純教授の招待講演に続いて登壇したのは、Googleの及川卓也氏。
及川氏は「深まり、広がるWeb技術」と題し、技術動向としてWeb Componentsなどに触れた上で、Webがモバイル対応することの背景にはWebが社会に定着する上での真の問題や課題が隠れており、Webの真価が問われていると結びました。その内容をまとめました。
深まり、広がるWeb技術
Googleの及川卓也と申します。

技術面で、昨年や今年どういうことが起きたかということと、今後についてお話させていただこうと思います。
HTML5はもういろんなところで使われるようになって、バズワード的に使われていた頃から考えると、実際に使われ始めてきたんだな、というのを感じています。
手前味噌で恐縮ですが、私どもGoogleが作っているブラウザChromeが、そのレンダリングエンジンの部分をアップルなどといっしょにやっていたWebKitからフォークしてBlinkとなりました。

で、9月にBlinkOnという、Blinkのコントリビュータを招いて技術的なカンファレンスを2日間行いました。本当にさまざまなエンジニアに世界中から来ていただいて、だいたい半分はGoogleのエンジニアですが、組み込み系などさまざまなエンジニアの方がいらっしゃって、ここからもWeb技術の深まりや広がりも感じました。
技術の話ということで、個人的に身近に感じているものをいくつか取り上げます。この3つ。左がWeb MIDI/Web Audioです。

音楽愛好家にはおなじみのMIDI。いまWebで扱えるようになってきています。往年のシンセ少年にはワクワクする話だと思うのですが、簡単に音を組み合わせるようなことができるようになってきています。
右上はWebRTC。リアルタイムなコミュニケーションというのは数年前まで夢の1つでしたが、Webがあればできるようになってきました。カメラやマイクの制御、呼制御といったこともできるようになってきています。
下が縦書きを実現するCSSのスタイル。これも十分使えるようになってきています。
Web ComponentsとDOM Promises
これらをふまえてWeb技術の今後の方向性を考えたときに、いくつかのアングルがあります。
1つは機能。これまでも新しいAPIやスタイルが追加されてきましたが、まだまだWebでできないことがたくさんありますので、これはまだ進んでいきます。
ただ、それと同時に重要になってきたのが、単に機能があるかどうかだけでなく、それが使う人にとって使いやすいものでなければ行けないということです。例えばタブレットのタッチの操作性だったり、セキュリティだったり。セキュリティは使い勝手とのトレードオフですから、危険だと知らせるときの表示が邪魔だと思われないようにどうするか、といったものがあって始めて多くの人に使ってもらえるものになっていくと思います。
それから開発生産性。ここにいる人たちにとって重要なことだと思います。
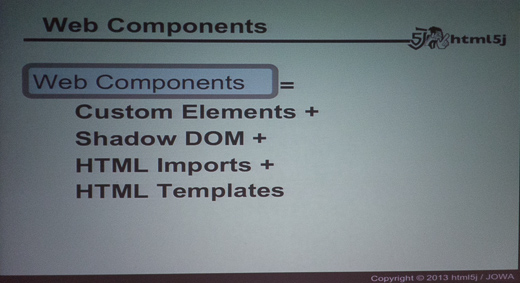
ここでは2つ取り上げます。1つはWeb Components。もう1つはDOM Promisesです。
Web Componentsはいくつかの技術が組み合わされたものです。

去年のHTML5 Conferenceでお話ししたときには、まだShadow DOMぐらいしか実装がなかったのですが、いまではほかのものも揃うようになってきました。また、Google I/Oで発表したPolymerというフレームワークも出てきて簡単に使えるようになってきました。
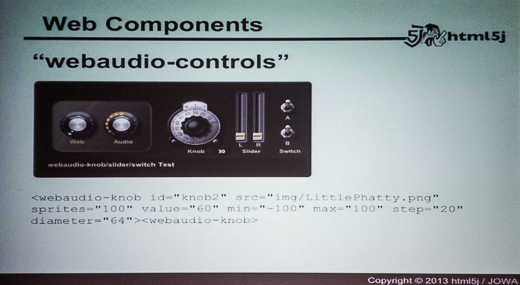
これとWeb Audioを組み合わせたものがGithubにあがっています。

ああいったシンセみたいなものをやるときは、音を鳴らすだけじゃなくて見た目も大事ですよね。このサンプルのソースにあるように、カスタムエレメントとしてあたかもそのエレメントが用意されているかのように扱えます。
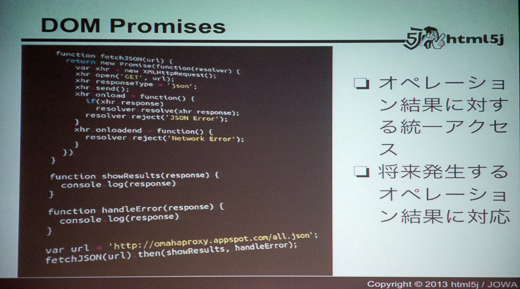
もう1つがDOM Promisesです。

あるイベントが将来、オペレーションの結果起きるかもしれない、そういうのが複数ある場合、ケースを分けていくと入れ子になって大変だったりします。
JavaScript以外の言語ですと、Try~Catchですとかそういったものが使えるですが、DOM Promisesを簡単に言うとそれを実現するものです。ECMAScript 6に採用されることが決まりました。(追記12/3:Chromeで試せると当初書きましたが、まだChromeには入っていないとのことで修正しました)
Webが社会に定着する上での真の問題や課題
最後はモバイルについてです。
言うまでもなく、モバイルが大事なことはみなさん分かってらっしゃると思います。ただ、メールなど、いくつかの用途ではまだPCが使われていることの方が多い。
これは何を示しているのかというと、まだ解決すべき領域があるということ。
モバイルというのは、人間がより身近にコンピュータを使う上での典型的なものです。
そもそもWebはドキュメントをアクセスするためのものだったのが、HTML5の背景にあるようにアプリケーションのプラットフォームになりました。と同時に、当初のWebはデスクトップPCと横型の画面とキーボードとマウスがある、という環境を想定していましたが、モバイルではオリエンテーション(画面の縦横)がころころ変わるし、入力もボイスだったりタッチだったり。
つまり(モバイルとは)Webという技術がもっとユニバーサルなテクノロジーになるためには何が必要なのか、テクノロジーデザインを考えるきっかけなのだと思います。

Webのモバイル対応には、Webがますます社会に定着する技術になるか、という真の問題や課題が隠されていて、これを解決することがこれからのWebに必要なのかなと考えています。
HTML5 Conference 2013
- 村井純教授。IT戦略は前倒しで実現される。7年先の夢を語ろう! HTML5 Conference 2013招待講演
- Webのモバイル対応には、Webが社会に定着する上での真の問題や課題が隠されている。HTML5 Conference 2013基調講演
- 2000人のイベント開催に成長した、HTML5コミュニティの深まりと広がり。HTML5 Conference 2013基調講演
- SPDYやQUIC登場の背景。Webの進化がプロトコルを変えつつある。HTML5 Conference 2013
- Web標準化の関係者たちが語る、標準化の現実と前進のための処方箋(前編)。HTML5 Conference 2013
あわせて読みたい
2000人のイベント開催に成長した、HTML5コミュニティの深まりと広がり。HTML5 Conference 2013基調講演
≪前の記事
[PR] Excelシートを独自解析し、見た目も機能もHTMLに変換。ブラウザからの入力値をサーバでExcelシートへ書き戻しも実現。アドバンスソフトウェア

