「Vagrant」は仮想環境をプログラミングするツール。同一環境をどこにでも、いくつでもすぐに作成可能。Vagrant meetup 2013
「Vagrant」(ベイグラント、ベーグラント)は、仮想環境をプログラミングするツール、と言えます。一般にWebアプリケーションの開発、テスト、本番運用などのための環境を用意するには、仮想マシンを起動し、OS、WebサーバやPHP、Rubyなどをインストールし、ChefやPuppetなどでアプリケーションをデプロイするといった操作が必要でした。
毎回操作してこれらの環境を作るのは面倒ですしミスをする可能性もあります。かといってあらかじめ仮想マシンとしてまるごと用意しておくと、少しでも環境が変わるたびに仮想マシンを最初から作り直す手間がかかりますし、配布も面倒です。
Vagrantはこうした問題を、仮想マシンのテンプレートとそれを構成するためのコンフィグレーションファイル、そしてコマンドラインツールなどで柔軟な自動化を実現し、解決してくれます。
このVagrantの作者Mitchell Hashimoto氏の来日をきっかけに、Vagrant meetupが7月13日に急遽開催されました。Hashimoto氏のプレゼンテーションから、Vagrantの利用例や仕組みの部分を中心に紹介しましょう。
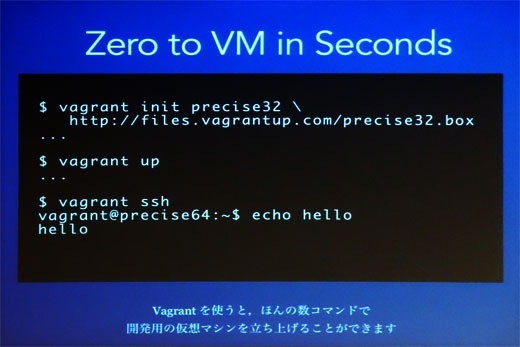
Vagrantはまっさらな状態から数秒で開発環境を立ち上げ
Mitchell Hashimoto(@mitchellh)氏。
はじめまして。今日は来ていただきありがとうございます。日本語で話せるのはここまでです(笑)。(以下英語)

私はHashi Corpという会社を立ち上げて、DevOpsツールを作っています。ここでVagrantの開発も行っています。ほかにもPackerというツールを数週間前にリリースしました。
今日はVagrantがどれだけ便利か、どう使うか、などの話をしましょう。

Vagrantはポータブルな開発環境を作り、管理し、提供するためのツールです。

Vagrantを使うとまっさらな状態から数秒で開発環境を立ち上げることができ、サンドボックスとしてsshなどが利用できるようになります。

Vagrantは開発、実行環境の一貫性や再利用性を実現する
このテクノロジーは多くの問題を解決しますが、その中でも最もよく使われる例を紹介しましょう。
1つ目のユースケースは、一貫した開発環境が作れることです。
例えば、新しく人を採用したとき、新しいラップトップでこのサイトを立ち上げるとしたらどうするでしょう。

1つはスクリプトを実行すること。でもいくつかの問題があります。例えばあなたはMacOSを使っているけれども、本番環境がLinuxだったりWindowsだったりすること。すべてのソフトウェアがあなたのマシンと同じ環境ではありません。

つまり、本番環境と違えば、その違いを埋めるために何かをメンテナンスする必要があります。
あるいはマニュアルが用意されていて、その通りに操作することで開発環境を構築する方法もあります。しかし、操作ミスを完全に防ぐことはできませんし、マニュアルも環境が改善されるたびにメンテナンスしなければなりませんが、エンジニアはマニュアルを書くのは苦手ですよね。
いちばん多いのは、とにかく環境設定用のインストールスクリプトを動かしてみて、エラーが出たら対処していくという行き当たりばったりな方法でしょう。「Faild to connect to MySQL at localhost:3306」というエラーが出たらMySQLをインストールしてみる。次にRedisがないとエラーが出てインストール、ImageMagickがないとエラーが出てインストール、という具合です。でもこの方法が上手くいくかどうかは運次第だったりします。
VagarntはMac、Linux、Windowsに対応し、いつでも繰り返し利用できて簡単にメンテナンスできる環境を配布できます。

Vagrantのもう1つのユースケースは、反復的な開発のサポートです。例えば運用担当がChefのコードを変更することを考えてみましょう。

Vagrant導入前は、Chefのコードを変更したらそれをテストをするためになんども環境構築を繰り返す必要がありました。環境構築にはよくても5分とか、手間がかかれば30分以上かかるでしょう。
Chefのコードを変更するごとに、その結果を得るのに30分以上もかかっていたら深刻な生産性の欠如といえるでしょう。
Vagrantでは、30秒で環境を元通りに設定でき、こういった反復的な開発をサポートしています。

3つ目のユースケースは再利用性です。Vagrantでは、開発、テスト、プロダクション、すべて同じOS、同じ実行環境、同じ運用スクリプトを使う環境を作れます。

これはしばしば開発と運用のあいだで起こる「僕の環境では動いたよ!」ということを防げるようになります。これが起こるのは、環境の一貫性がないことが原因だからです。
Vigrantは、ローカルマシン上で使い捨ての環境をすぐに作れます。これでコンパイラの最適化オプションや依存するライブラリの種類を気軽に試すことができます。

Vagrantは2010年に開発がスタートし、すでに十分安定し、実績のあるソフトウェアです。これらの会社でも使われているということは、Vagrantに価値があるということを示しているでしょう。

VagrantのTAOは、最高の開発フローを提供すること
VagrantのTAO(道、原理)について。それは最高の開発フローを提供することです。詳しくはブログ「The Tao of Vagrant」を書いたのでお読みください。

その開発フローを、開発者とシステム管理者の2つの視点から紹介します。
Vagrantが普及すれば、開発者はプロジェクトをダウンロードして、「vagrant up」とコマンドを入力すればすぐ開発環境ができるようになります。

そしてvimでもEmacsでも好きなエディタなどのツールが使えます。そしてコードは背後にある仮想マシンの中で実行されるのです。
運用担当者は、たた「vagrant up」コマンドを実行すれば、テストのための完璧なサンドボックスができあがります。

そして運用担当者や開発者が新たに加えた環境への変更は、開発環境へも本番環境へも自動的に適用できるようになります。
開発者は「vagrant destroy」や「vagrant suspend」「vagrant halt」でいまの環境を止めて、「vagrant up」を実行するだけで、いつでも最新の開発環境を手に入れることができます。
もしもあなたの会社がこうしたワークフローを採用すれば、ほかのプロジェクトからの知見をすぐに得ることができます。そして会社自身がすばやく進化できるようになるでしょう。
Boxes、Vagrantfile、Vagrantコマンドラインの3つが基本
Vagrantの基本的な機能と、どうしてその機能があるのかを説明しましょう。
Vagrantには、Boxes、Vagrantfile、Vagrantコマンドラインという3つの基本コンポーネントがあります。

Boxesは仮想マシンを生成するためのテンプレートで、事前にインストールされたOSなどが含まれ、それほど頻繁には変更されることはありません。vagrant upでこのテンプレートにそって仮想マシンを起動します。

Vagrantfileはプロジェクトごとのコンフィグレーションファイルで、メモリ、CPU、ネットワークなど、どのように環境を設定するかがが書いてあります。このファイルはバージョン管理をしておくとよいでしょう。利用するときにそこからクローンすればいいのですから。

Vagrantコマンドラインは、ライフサイクルに必要なすべてを操作できます。Virtualboxのような仮想マシンを一切直接触ることなく、コマンドラインからすべて操作できます。

これらを基にいくつかの機能が設定できます。例えばSynced Foldersにより、ホストとゲストのあいだのファイル同期で、開発者は好きなエディタを使うことができますし、値とワークアクセスを設定することで、好きなブラウザを使うことができます。
シェルスクリプトやChef、Puppet、CFEngineなどで自動的にソフトウェアのインストールやコンフィグレーションもできます。

これらはバージョン1.0からある機能であり、すでに十分安定し、実績のあるものとなっています。
あわせて読みたい
オラクル、Sun RayやOracle VDIなどの開発終了を宣言
≪前の記事
Amazonクラウドが専用インスタンス値下げ。さくらインターネットのレンタルサーバは価格据え置きのままストレージを最大3倍増

