SPDYやQUIC登場の背景。Webの進化がプロトコルを変えつつある。HTML5 Conference 2013
Webをより速くしようと、HTTPよりも優れたプロトコルとして提案されたSPDY(スピーディ)。しかしそのSPDYによって、下位レイヤであるTCPの制限が顕著に見えるようになってしまい、そのことでTCP以外のプロトコルとしてQUICをGoogleが提案しています。
Webの進化は、インターネットのプロトコルにまで影響を与えようとしている、という非常に興味深い話が、HTML5のコミュニティ「html5j」主催のイベント「HTML Conference 2013」で行われた小松健作氏のセッション「最新Webプロトコル、傾向と対策」で行われました。
その内容をダイジェストで紹介しましょう。
最新Webプロトコル、傾向と対策
小松です。所属はNTTコミュニケーションズでHTML5の研究開発などをしています。コミュニティにも参加していて、今回のこのイベントのネットワークも頑張ってひきました。
 講演者の小松氏は恒例のカエルの着ぐるみで登壇
講演者の小松氏は恒例のカエルの着ぐるみで登壇早速ですが、Webのプロトコル。昔はたった1つのプロトコル、HTTPしかありませんでした。これがHTML5になって、続々とWebの通信プロトコルがでてきました。

さらに、上4つはTCPの上のプロトコルなんですが、その下についてもWebの話から引きずられて変えていった方がいいんじゃないかという話があります。
なぜこんなに続々とプロトコルが新しく使われている、あるいは提案されているのか。まずその辺から話をしていきます。
HTTPの仕組み
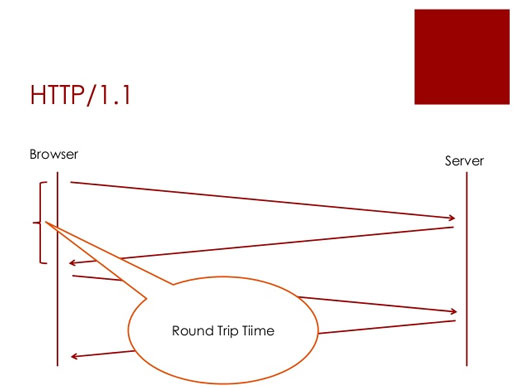
Webを支え続けてきたHTTP。これは単純なプロトコルになっていて、ブラウザから「HTMLをちょうだいね」とリクエストを投げると「あいよ」とレスポンスが返ってくる。「じゃあ次はCSSをくださいね」というと、またレスポンスが返ってくると。

これでいちばん問題になるのが、ブラウザからサーバにリクエストを投げてレスポンスが返ってくるまで、待ってなくちゃいけないことです。
レスポンスが返ってきてから次のリクエストが投げられるということになっているので、このラウンドトリップタイムが例えば日米間で100ミリ秒だとすると、全部とってくるのにそれだけで1秒とかかかりかねないと。
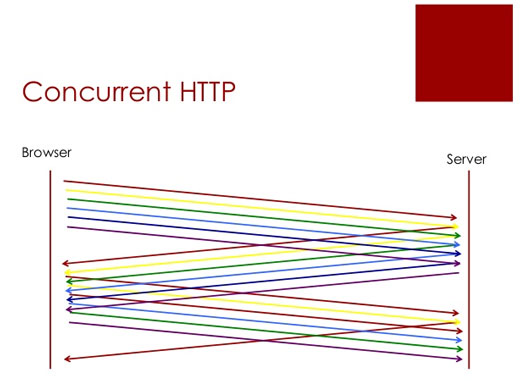
でそういうのを改善しましょうということで、コンカレントHTTPというのがあります。TCPのコネクションを複数張って同時にリクエストを投げましょうと。こうすれば、例えば単純に6倍になりますと。

これがHTTPのいまメジャーな使われ方です。
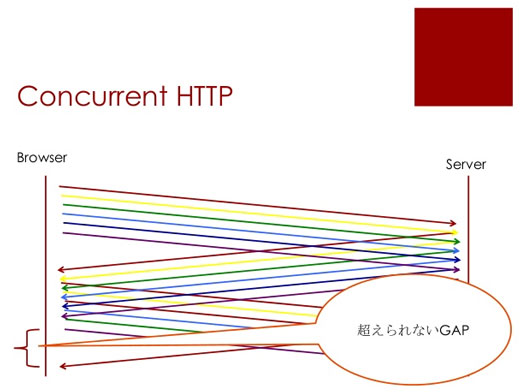
これは速くなるんですけれど、それでもどうしても越えられないギャップがあります。
ブラウザから同一のサーバに対しては同時に6つしかリクエストを送れないという制限があるので、どうしても待ち時間ができてしまいます。

いくらでもコネクションを張れてしまうとサーバをいじめてしまうことになるので、そういう意味でもコネクション数の制限をかけています。
CSSスプライトやJavaScriptをパックするハック
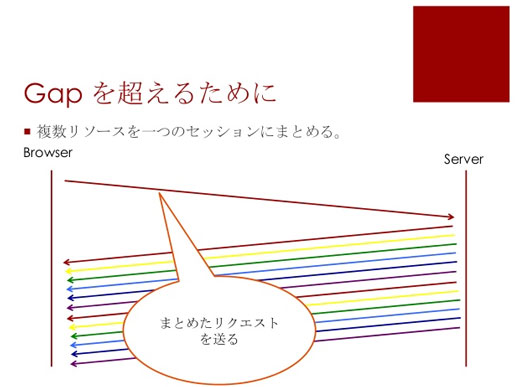
それでもレスポンスを高めようということで、例えば10個の画像のリクエストを、1つ投げると全部ダウンロードできるようにする、というのはよくやります。

具体的にはCSSスプライトを使うわけですね。

複数の画像を1つにまとめて、CSSを使って部分ごとに表示するテクニックです。ほかにもJavaScriptをパックするというアイデアが使われたりもします。
スタティックなアイコンならこういう手も使えますが、いちいちまとめた画像を作らなければならないですし、ダイナミックに生成されたりするものは、こういう手が使えないわけです。
そこで、もっと一般的な方法で同じようなことができないかなというアイデアが出てくるわけです。
SPDYの登場と弱点
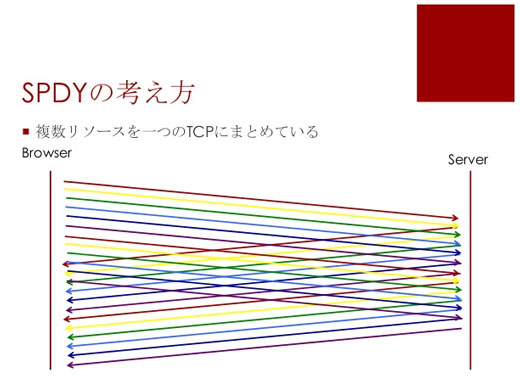
その1つがSPDYです。SPDYでは、1つのTCPのコネクションで10個なら10個のリクエストが投げられる。それに対してレスポンスが返ってくると。こういう形で高速化されます

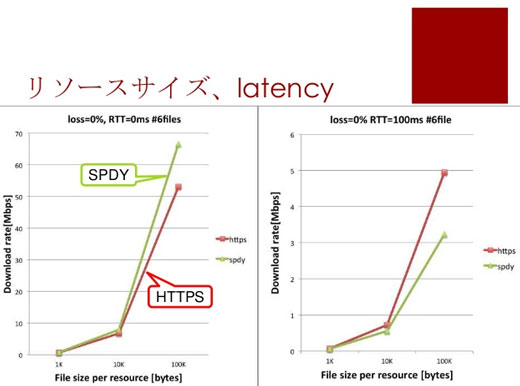
SPDYを使えば何も考えなくても速くなるのか? 実際に調べてみると、レイテンシがない状況だと画像などリソースサイズに関係なくSPDYが常に速い。なのに、レイテンシを100ミリ秒とかにすると、SPDYは遅くなります。

これはなぜ起こるのか?
TCPの問題「Long Fat Pipe」
TCPには有名な「Long Fat Pipe」という問題があります。
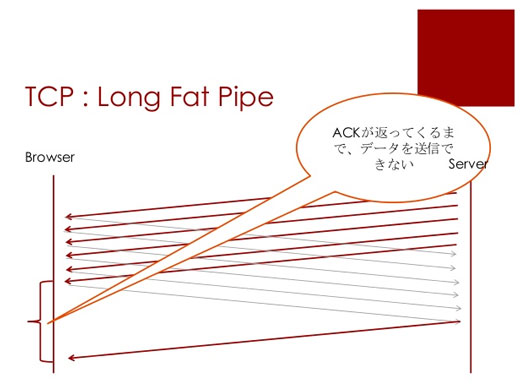
これはTCPの話ですが、データをサーバからダウンロードするときにはデータはパケットにして送られます。ある程度パケットを送ったら、クライアントからサーバにACKを送ると、また次のパケットが送られるようになります。

問題はACKが返ってくるまで、サーバはデータを送れないんです。なので、レイテンシが増えれば増えるほどこの待ち時間が大きくなってくるんです。これがLong Fat Pipeという問題です。
例えばすごく太い1ギガくらいの回線があったとしても、100ミリ秒とかのレイテンシがあると1ギガは到底出ない。そういう問題があります。
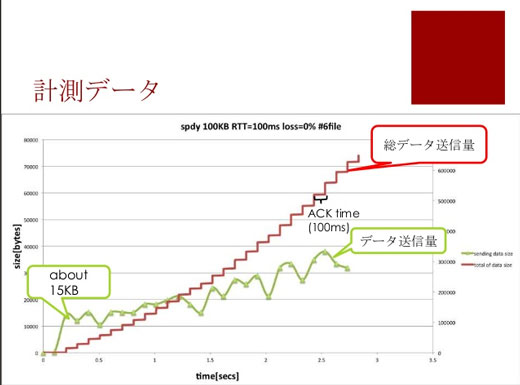
実際のデータを計ってみます。100ミリ秒のラウンドトリップタイムがあるときに、この赤い線はデータをサーバから送信したときのトータルの量になります。階段状になっているのは、ある程度送るとACKが返ってくるのを待っているからです。ちょうど100ミリ秒になっているのが分かります。
緑の線はSPDYで送信した量です。注目していただきたいのは、いちばん最初の山が15KBのところです。15KBのデータだとACKを待たなくていいんですね。なので速い。

レイテンシが多い環境ではACK待ち時間が支配的になり、リソースサイズが増えるに従い、これが顕著になります。なので、1つのTCPコネクションのSPDYより、複数のTCPコネクションを使うHTTPSのほうが速いケースがあります。
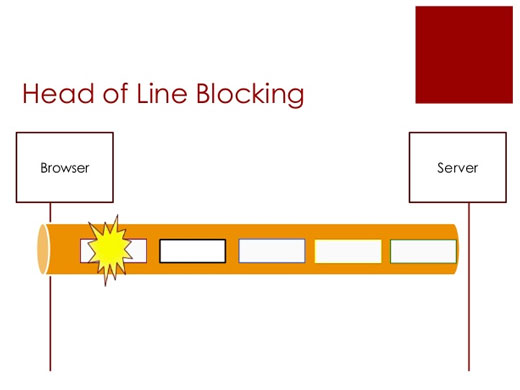
もう1つのTCPの問題「Haed of Line Blocking」
さらに「Haed of Line Blocking」も起こります。
これはなにかというと、SPDYやWebSocketsもそうなんですが、1つのTCPコネクションでサーバとクライアントの間をつないで、そこでリクエストを多重化して送るんですね。すると最初のデータが欠損したときに、これの再送が行われないと次のデータが送れないんです。

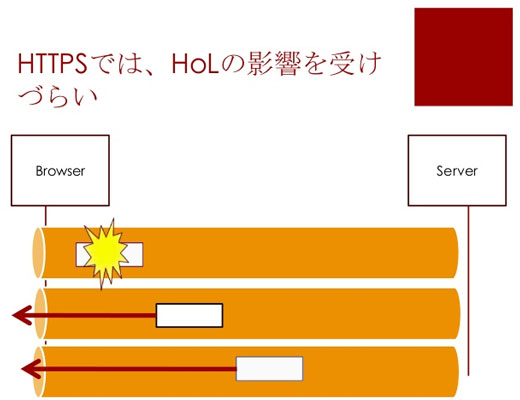
HTTPSではTCPコネクションを複数張っているので、1つが欠損してもほかのTCPコネクションは関係なくデータを送れます。

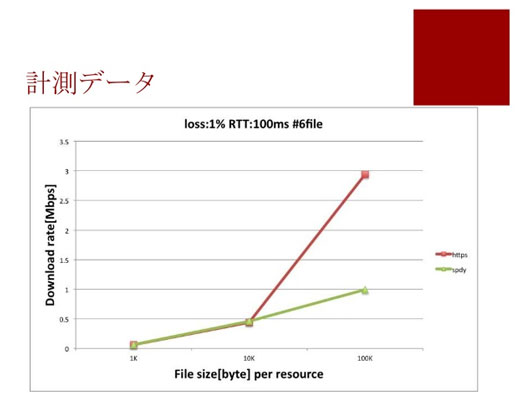
その結果なにが起きるか。これは1%の欠損率ですが、かなりSPDYの方が遅くなります。

Webの進化によってTCPの制限が見えるようになった
こういう風にSPDYに対してネガティブなことを言ってきましたが、これらはSPDYが原因ではないんですね。その下のTCPで問題が起きている。TCPの制限が原因です。
これは実に面白いことで、Webの進化によってTCPの制限が顕著に見えるようになってしまったのです。
いままでは、Web屋さんは上のレイヤを考えればいい、ネットワーク屋さんは下のレイヤと分業していればよかったのですが、レイヤ間の依存関係がどうしても出てきてしまって、境界がぼんやりしてきたのです。
ここからは最新動向みたいな話になりますが、TCPの制限がWebのサービスに影響を及ぼすというのが分かってきたので、TCP以外のプロトコルを使ってSPDYなりを載せた方がいいのではないか、という話が国際標準化の場でだんだん出てきています。
今年の5月にIETFの会議があって、そこでもこの話が出ていました。Googleはすでにそういう提案をしています。
そのGoogleの提案「QUIC」は、「Haed of Line Blocking」が起きにくいようになっていてSPDYとうまく連係させるといったものです。
ただ、そういうものが本当に使われるのはいつなのかと考えると、サーバとクライアントだけでなくインターネット上のあらゆる機器に影響が出ます。いま間に入っているネットワーク機器は全部HTTPを前提に作られているので、なかなか時間がかかるのかな、という気がしています。
大事なのは体感スピードを上げること
見てきたように、SPDYを使うと速くなる、あるいは遅くなると言うのは一概には言えません。Web屋さんとしては、速度とはなんだろうということを考えなくてはいけません。
結局は全部のコンテンツを速くダウンロードするのは、それほど重要なことではなくて、なるべく短い時間で最低限見せなくてはならない情報を見せられればそれでいい。体感スピードを上げることが重要です。
何が言いたいかというと、ファーストビューだけはさっさと表示して、下の方にある部分はあとから表示してもいいよ、という風にしてあげて体感速度を上げるのが大事だろうなと思います。
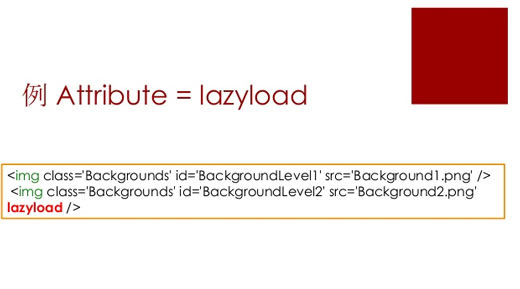
本当にできたてほやほやなのですが、HTMLの中に「Resource Priorities」というのができて、これはタグの中に指定しておくとそれは後から読み込まれる、というものです。
ファーストビューで見せたい要素は普通に書いて、あとで表示すればいいや、というのはこれを指定するという使い方です。

そのためには「Attribute = lazyload」と指定すればいい。属性の名前などは変わるかも知れませんが、そういう提案も出てきているので、そのうち使えるようになってユーザー体験を高めることができるようになるかもしれません。
HTML5 Conference 2013
あわせて読みたい
Google Compute Engineが正式サービスへ。Docker、FreeBSD、CoreOSもサポート。ストレージは1GBあたり月額4円へ値下げ
≪前の記事
2000人のイベント開催に成長した、HTML5コミュニティの深まりと広がり。HTML5 Conference 2013基調講演

